前言:学习rollup,记录安装中的一些问题
1、新建目录(使用前请确保自己安装了nodejs )
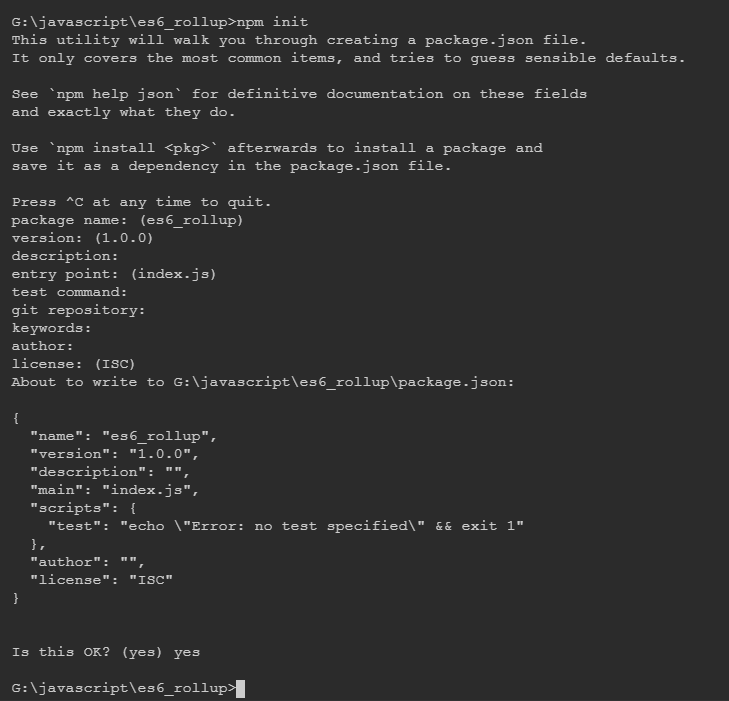
2、初始化项目,执行命令
npm init

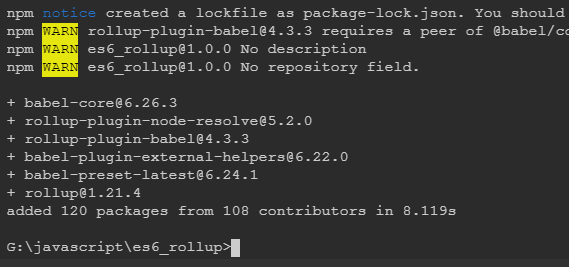
3、安装相关的依赖包,命令
npm i rollup babel-core rollup-plugin-node-resolve rollup-plugin-babel babel-plugin-external-helpers babel-preset-latest --save-dev --registry=https://registry.npm.taobao.org
注:这里一次安装,包比较多,请注意字母拼写错误 --registry=https://registry.npm.taobao.org 为淘宝镜像,为了加快安装速度,可以不写

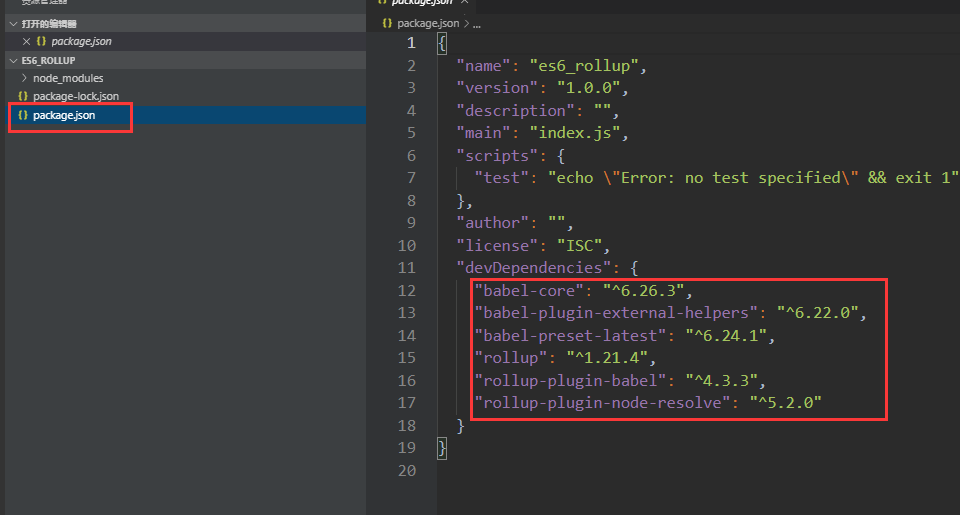
安装完成项目文件中生成package.json,点开可查看安装情况

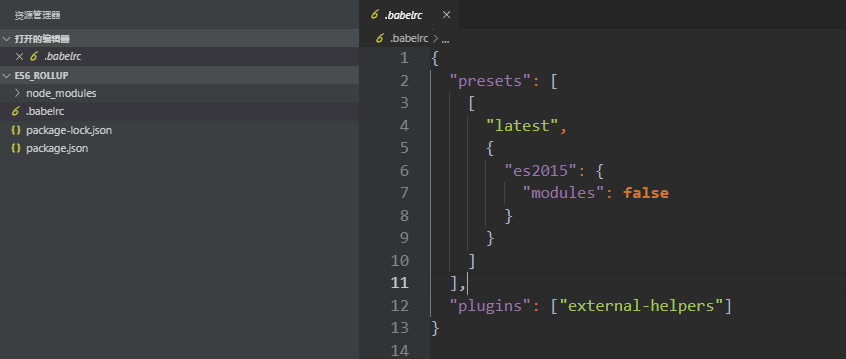
4、配置 .babelrc
终端输入type nul>.babelrc (Windows下不允许.XXX 文件,这里用命令新建),并在文件中进行配置,配置文件如下

5、配置 rollup.config.js
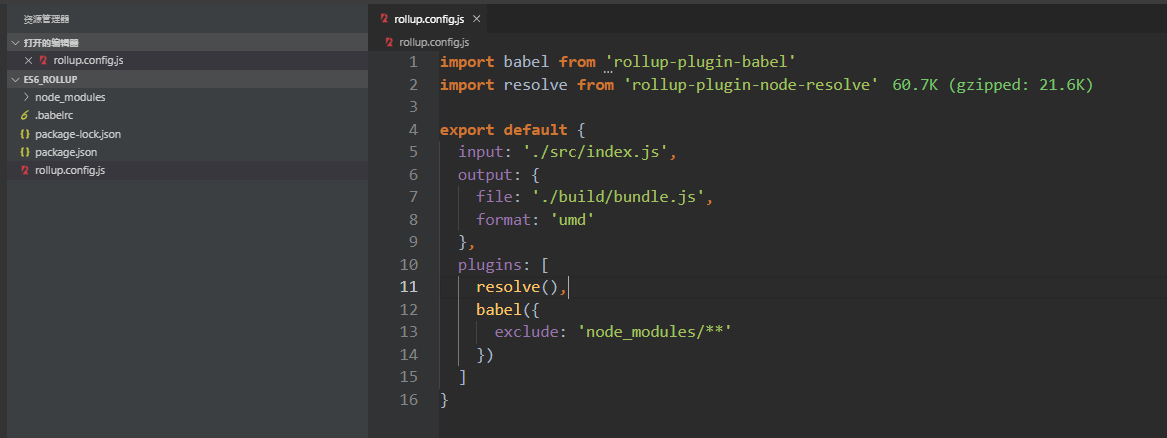
新建 rollup.config.js 配置如下

这里老版本使用 entry 入口,现在已废弃,用input
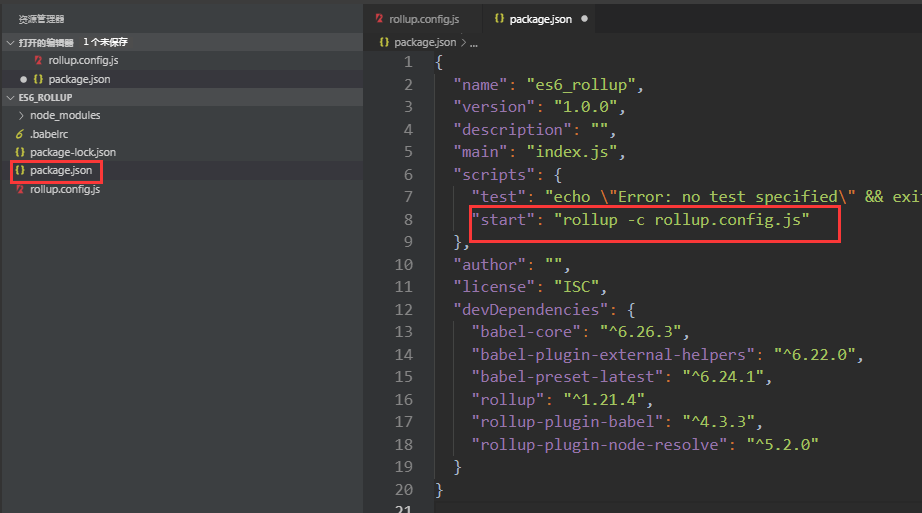
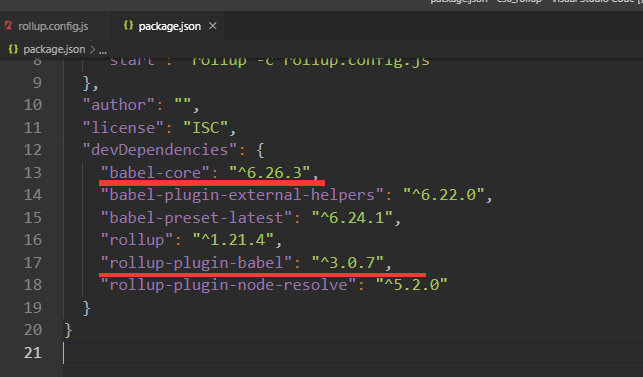
6、配置package.json

配置完成 运行 npm start
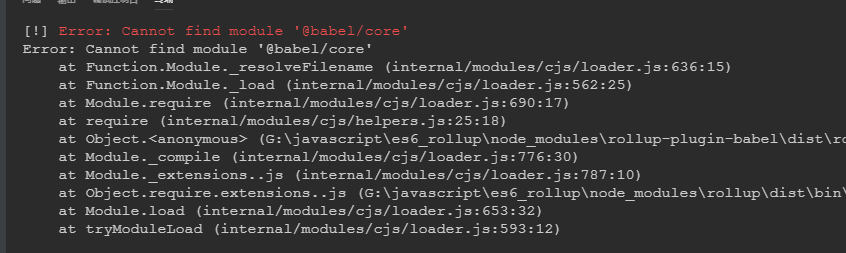
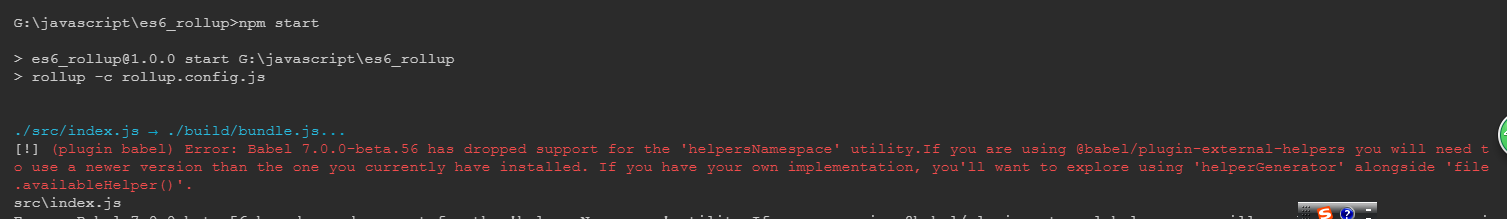
这里容易出现报错如图

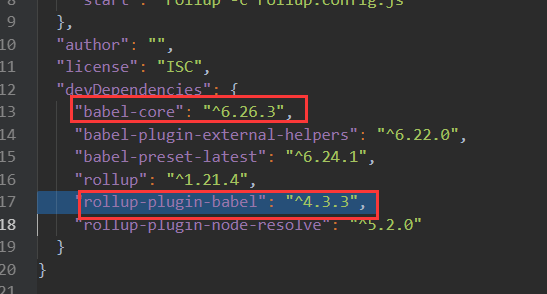
这里是因为babel 版本冲突的问题,rollup-plugin-babel 4.x.x以上会和babel-core冲突

这里有两种解决方案
一、 将rollup-plugin-babel版本改为4以下
卸载现有rollup-plugin-babel
npm uninstall rollup-plugin-babel
安装3版本的rollup-plugin-babel
npm install rollup-plugin-babel@3 --save-dev --registry=https://registry.npm.taobao.org

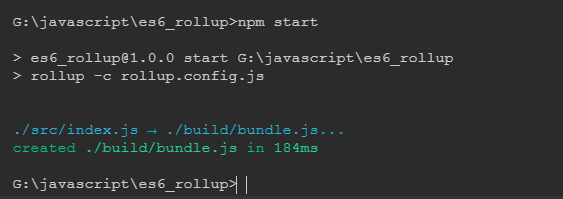
再次运行 npm start

ok,运行正常,安装完成
二、 上边为还原版本的解决办法,下边不改rollup-plugin-babel,去适配babel
根据报错提示去安装@babel/core
npm install @babel/core --save-dev

又有了新的问题,解决半天没办法,先暂时搁置问题,以后解决吧。。。。。。
先用第一种解决方案,继续学习。有高手会了请指教、、、、、
学习中遇到问题写博客记录下过程,新手有不对的地方欢迎指教,QQ:1075606525 ,欢迎大家私聊,一起学习一起进步!!!
最后
以上就是背后时光最近收集整理的关于rollup安装和使用的全部内容,更多相关rollup安装和使用内容请搜索靠谱客的其他文章。








发表评论 取消回复