1- npm
1.1 npm简介
npm由三个独立的部分组成:
- 网站
网站是开发者查找包(package)、设置参数以及管理npm使用体验的主要途径
- 注册表(registry)
注册表是一个巨大的数据库,保存了每个包(package)的信息
- 命令行工具(CLI)
CLI通过命令行或终端运行。开发者通过CLI与npm打交道
1.2 如何安装本地包
有两种方式用来安装npm包:本地安装和全局安装
- 如果你自己的模块依赖某个包,并通过 Node.js 的 require 加载,那么你应该选择本地安装,这种方式也是
npm install命令的默认行为。 - 如果你想将包作为一个命令行工具,(比如grunt CLI),那么你应该选择
全局安装
使用下面的命令来安装一个包:
npm install <package_name>
上述命令执行之后将会在目前下创建一个 node_modules 的 目录(如果不存在的话),然后将下载的包保存在这个目录下。
1.3 如何安装全局包
如果你想将其作为一个命令行工具,你应该将其安装到全局。全局包在任何目录下都可以使用这个包
- 将包安装到全局,命令如下:
npm install -g <package>
1.4 补充知识
npm 使用一个名为
package.json的文件,用户可以通过npm install --save命令把项目里所有的依赖项保存在这个文件里
例如:运行npm install --save lodash 会将以下几行添加到 package.json文件中。
1.5 相关阅读
可参考之前写的一篇博客: npm详解
npm中文网站: npm中文网站
2- yarn(针对的是Yarn 2 版本)
2.1 yarn简介
Yarn 是一个软件包管理器,还可以作为项目管理工具。无论是小型项目还是大型单体仓库(monorepos),无论是业余爱好者,还是企业用户,Yarn都能满足需求。
代码通过 软件包(package) 的方式被共享,一个软件包里包含了所有需要共享的代码,以及一个描述软件包信息的文件 package.json(叫做 清单)
2.2 yarn安装
2.2.1 关于全局安装
Yarn 2 及更高版本应按项目管理。别担心,改变很小!只需确保首先在全局安装 Yarn 二进制文件即可,我们将使用该二进制文件来生成本地的二进制文件:
npm install -g yarn
2.2.2 按项目安装
- 全局安装Yarn 的最新版本:
npm install -g yarn
- 进入你的项目目录:
cd ~/path/to/project
- 运行以下命令:
yarn set version berry
“Berry” 是 Yarn 2 发布序列的代号,同时也是我们的 代码仓库 的名称!
- 提交新增和修改过的文件。参见 哪些文件需要被添加到 .gitignore 配置文件中?
2.2.3更新到最新版本
如果以后要将 Yarn 更新到最新版本,请运行:
yarn set version latest
Yarn 将从我们的网站下载最新的二进制文件,并将其安装在您的项目中。然后,不要忘记更新依赖项并提交更新结果!
2.3 用法
2.3.1 显示命令列表
yarn help
2.3.2 初始化一个新项目
yarn init
2.3.3 安装所有依赖项
yarn
yarn install
2.3.4 添加依赖项
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]
2.3.5 将依赖项添加到不同的依赖类别中
yarn add [package] --dev #dev dependencies
yarn add[package] --peer #peer dependencies
2.3.6 更新依赖项
yarn up [package]
yarn up [package]@[version]
yarn up [package]@[tag]
2.3.7 删除依赖项
yarn remove [package]
2.3.8 更新Yarn 本体
yarn set version latest
yarn set version from sources
2.4 可参考中文文档
更多内容可参考 yarn中文文档
3- cnpm
3.1 cnpm 简介
cnpm 是阿里巴巴推出的包管理工具,安装之后默认会使用 https://registry.npmmirror.com 这个镜像源。
它的安装命令和 npm 基本一致,通过 cnpm i 或者 cnpm install 命令来安装插件,当然在使用 `cnpm 前必须先通过npm安装
3.2 安装
3.2.1 全局安装
npm install -g cnpm
3.2.2 国内安装 China mirror
$ npm install cnpm -g --registry=https://registry.npm.taobao.org
支持所有npm 命令
3.2.3 同步包
$ cnpm sync [moduleName]
3.2.4 查看包文件
$ cnpm doc [name]
$ cnpm doc -g [name] # open git web url directly
3.2.5 构建私有 npm
$ npm install cnpm -g
# then alias it
$ alias mynpm='cnpm --registry=http://registry.npm.example.com
--registryweb=http://npm.example.com
--userconfig=$HOME/.mynpmrc'
3.3 注意
cnpm 不生成 lock 文件,也不会识别项目中的lock文件,如果是多人开发,还是建议使用npm或者其他包管理工具安装插件
4- pnpm
4.1 pnpm 简介
快速
pnpm是同类工具速度的奖金2倍
高效
node_modules中的所有文件均链接自单一存储位置
支持单体仓库
pnpm 内置了对单个源码仓库中包含多个软件包的支持
权限严格
pnpm 创建的 node_modules 默认并非扁平结构,因此代码无法对任意软件包进行访问
4.2 安装
4.2.1 使用npm
npm install -g pnpm
4.2.2 使用Homebrew 安装pnpm
如果你已经安装了 Homebrew 软件包管理器,则可以使用如下命令赖安装 pnpm:
brew install pnpm
4.2.3 使用Scoop 安装pnpm
如果你已经安装了 Scoop,就可以通过一下命令安装 pnpm:
scoop install nodejs-lts pnpm
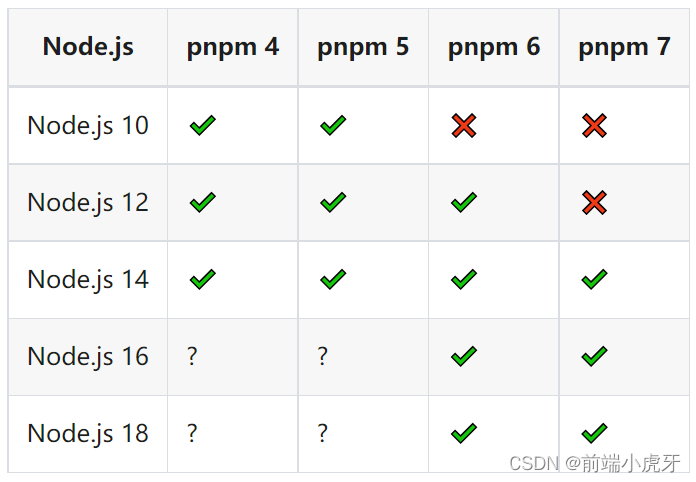
4.2.4 兼容性
以下列表列出了以往的 pnpm 版本和对应支持的 Node.js 版本

4.3 用法
4.3.1 pnpm CLI
与npm 的差异:
与 npm 不同,pnpm 会验证所有参数。例如,
pnpm install --target_arch x64将运行 失败,由于--target_arch不是一个有效的pnpm install参数。
但是,某些依赖项可能会使用以
npm_config_开头的环境变量,该环境变量 是可以通过 CLI 参数添加的。在这种情况下,假定有如下参数:
- 直接设置环境变量:
npm_config_target_arch=x64 pnpm install - 利用
--config.前缀强制设置参数:pnpm install --config.target_arch=x64
4.3.2 命令
以下 是一个与 npm 等价命令的对照表,帮助你快速入门:
| npm命令 | pnpm等价命令 |
|---|---|
| npm install | pnpm install |
| npm i < pkg > | pnpm add < pkg > |
| npm run < cmd > | pnpm < cmd > |
当你使用一个未知命令时,pnpm 将会查找和该命令具有相同名称的脚本, 因此,
pnpm run lint和pnpm lint是一样的。如果没有相同名称的脚本的话, 那么 pnpm 将按照 shell 脚本的形式执行该命令,所以你可以执行类似pnpm eslint(see pnpm exec) 指令的命令。
4.2 可参考中文文档
以下列举几个常用内容,全部用法可参考 pnpm中文网
5- 总结
npm、yarn、cnpm、pnpm这四个都可以使用,看自己具体情况,具体使用,切记不要一块使用,各有利弊,各人选择。
最后
以上就是包容哈密瓜最近收集整理的关于浅谈npm、yarn、cnpm、pnpm(内附网址链接)1- npm2- yarn(针对的是Yarn 2 版本)3- cnpm4- pnpm5- 总结的全部内容,更多相关浅谈npm、yarn、cnpm、pnpm(内附网址链接)1-内容请搜索靠谱客的其他文章。








发表评论 取消回复