大家好,我是猫小白,本文继续输出前端混淆知识点系列
第三问。致力于夯实基础、消灭模糊知识点。
往期【混淆知识】传送门:
- 一问:module.exports、exports、export都是导出,有何区别?
- 二问:都2022年了你可知道强制缓存、协商缓存?
本文重点如下:
- 一张图了解包管理器的发展史。
npm是什么,如何从众人诟病到翻身做主人?npx是什么,它解决了什么问题cnpm是什么,它解决了什么问题yarn是什么,它的优势pnpm是什么,它的优势
在前端开发这些年,我发现包管理工具也是挺卷的。刚学前端那会儿对于一个菜鸟的我来说,npm学会npm install已经是挺不容易了,后面又冒出什么cnpm、yarn。15年还只会写html+jquery的我来说,这些是几乎用不到的,所以根本没在关心的。随着node和前端框架vue、react、angular、webpack等技术的兴起,包管理器就成为了每个前端程序猿的必备技能。
那这些公司或团队为什么花那么多心思开发出yarn、cnpm、pnpm这写新的包管理器呢?其实在每个人开发的过程中,都会遇到包下载慢、依赖不同导致各种bug等等问提,其实这些工具就是去解决这些问题的。
我们区分这些工具/下载器之前,看一张时间进程图,了解各个工具是什么时候诞生的。
时间进程图

图中可以清晰的看到:
- 2010年
npm诞生第一版 - 时隔4年的2014年
cnpm诞生 - 2015年
npm发布v3版,改掉了v2版本嵌套目录问题,将依赖扁平化 - 其实2016年
pnpm就已经诞生,只是功能还不齐全,不被人熟知 - 2016年
npm@4和yarn同年同月发布,此时的yarn轰动一时,赢来大众喜爱,yarn各指标远超npm@4 - 隔半年的2017年5月
npm@5版本发布,各项功能提升。像是参考了一波yarn,差距缩小。 - 2017年7月
npm@5.2发布,npx命令诞生 - 2018年5月
npm@6发布,性能提升、npm init <pkg>命令
npm是什么,如何从众人诟病到翻身做主人
这个不用过多废话,大家非常熟悉。总的来说就是一个开源、免费的包管理器。便于我们下载和分享资源。
cnpm、yarn、pnpm等工具都是基于npm包管理器的一些变种。解决了早期npm的一些缺点,例如下载速度慢,不能离线下载等。
npx是npm@5.2版本的一个命令。下一节会单独说到
主要的npm版本更新日程:
- npm@v1.0.0 首次发布–2010年
- npm@v3.0.0 node_modules目录结构扁平化 --2015年06月
- npm@4.0.0 package-lock.json前身npm-shrinkwrap.json用于依赖锁定–2016年10月
- npm@v5.0.0 package-lock.json默认生成,并兼容npm-shrinkwrap.json,重构npm-cache,大大提升下载速度 --2017年05月
- npm@v5.2.0 npx命令发布 --2017年07月
- npm@v6.0.0 增加npm init --2018年05月
npx是什么,它解决了什么问题
npx是npm5.2版本新增的一个命令,如果npm版本没到v5.2,请运行npm install -g npx
可以运行本地的模块
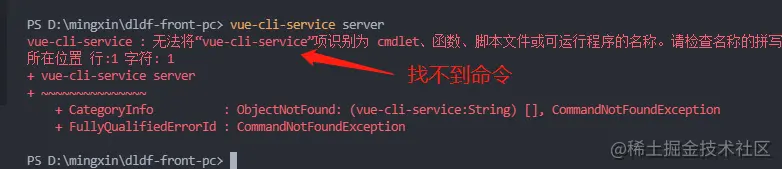
例如在vue项目中,想运行本地的 vue-cli-service serve 如果直接在命令行运行会报错:找不到命令

所以我们通常这样:
package.json中:
//....其它配置
"scripts": {
"dev": "vue-cli-service serve",
},
//....其它配置
然后:
npm run dev
然而现在,通过npx可以这样:
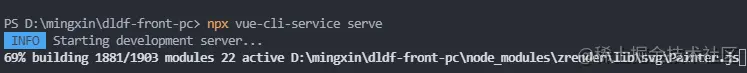
npx cli-service serve
运行成功:
npx方便使用一次就丢弃的情况,不会全局安装
例如create-react-app,以往我们需要安装全局的包。但是使用一次后面几乎就不怎么使用了,非常浪费磁盘空间。现在我们可以用npx create-react-app myapp,用完就删,真香!
如果第一次使用这个命令,
npx会下载create-react-app放在临时文件中,过一段时间会自动清除,注意不会立即清除,我测试发现第二次运行npx create-react-app myapp不会重新下载,它会从缓存中获取。
还有其它好用的功能
npx可以下载指定的版本,可以指定node版本运行等请参考阮一峰老师的npx介绍,全面易懂
npm init和npx相似
在npm@6版本中,增加了一个新命令npm init <pkg>
这两个命令是等价的:
npm init react-app myapp
npx create-react-app myapp
npm init <pkg>对与create开头的脚手架制定了一个特殊命令,例如create-react-app、create-esm。npm init 下载时会默认对安装的pkg包添加create前缀,同时像npx一样不会全局安装,只是运行一次,后面会删除。
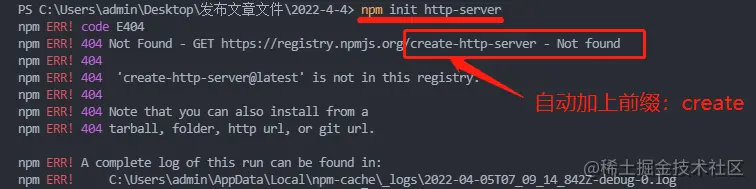
但npm init <pkg>不能完全取代npx,例如运行npm init http-server 本意是想一次性启动一个本地服务 结果报错:
 途中可以看到
途中可以看到http-server被变成了create-http-server,所以就找不到该模块,推荐用npx就好,至少使用起来更可控。
yarn是什么,它解决了什么问题
yarn也是一个包管理器,它和npm其实没有本质区别,都是管理和安装包的。只是它解决了早期npm的一些问题比如:不支持离线模式、树形结构的依赖、依赖安装不确定性等。为什么说是早期?因为npm新版本基本上已经解决了自身的老毛病,两者没有想象中那么大的区别。
从最新版的
npm和yarn来看,他们的安装速度和使用体验并没有多大的差距,yarn稍胜一筹。
安装:
npm install -g yarn
安装包:
yarn add [package]
删除包:
yarn remove [package]
yarn相当于npm优势(早期):
这里列出一些早期的yarn相对于npm比较大的优势:
- 支持离线安装(
npm@5已支持) - 依赖扁平化结构(
npm@3已支持) - 依赖安装确定性
yarn.lock(npm@5增加了package-lock.json) - 安装速度快并行下载
- 安装失败自动重试
- 等等…
pnpm是什么,它解决了什么问题
pnpm也是一个包管理器,它巧妙的使用了类似于linux的软连接方式,达到一个模块文件多处服用,解决了yarn、npm在多个项目安装同一个依赖时会下载重复文件的问题,避免磁盘的浪费,同时大大提升下载速度。
下面是pnpm的一些特点:
pnpm运行起来非常的快,超过了npm和yarn。pnpm采用了一种巧妙的方法,利用硬链接和符号链接来避免复制所有本地缓存源文件。也就是说多个项目相同的依赖只会在某处安装一次,连接过来直接使用,节省了安装时间和瓷盘空间。pnpm继承了yarn和新版npm的所有优点,包括离线模式和确定性安装。- 但是链接在一些场景下会存在兼容的问题,例如
Electron应用无法使用pnpm、部署在lambda上的应用无法使用pnpm
总结
npm是一个包管理器,方便开发者分享和下载开源包。经历了许多重大版本的更新,各方面已经和yarn在同一水平。npx是npm@5.2的产物,方便运行本地命令cnpm是方便中国开发者下载依赖包而诞生的下载器。yarn解决了npm@5之前的一些让人诟病的问题,同时拥有一些其它的优点。例如离线安装、失败自动重试安装和并行下载等。pnpm通过连接的方式,让多个项目的依赖公用同一个包,大大节省了磁盘空间,比yarn和npm下载速度快得多,但是也有连接带来的各种兼容问题。
从个人角度来说,使用
npm、yarn、pnpm都是可以的,但是最好是团队都使用同一个管理器。
以上。
肯请各位大佬,不要忘了给我点赞、评论、收藏 。

往期精彩
【混淆系列】一问:module.exports、exports、export都是导出,有何区别?
【混淆系列】二问:都2022年了你可知道强制缓存、协商缓存?
最后
以上就是典雅野狼最近收集整理的关于【混淆系列】三问:npx、npm、cnpm、pnpm确定搞明白了?时间进程图npm是什么,如何从众人诟病到翻身做主人npx是什么,它解决了什么问题yarn是什么,它解决了什么问题pnpm是什么,它解决了什么问题总结往期精彩的全部内容,更多相关【混淆系列】三问:npx、npm、cnpm、pnpm确定搞明白了?时间进程图npm是什么内容请搜索靠谱客的其他文章。








发表评论 取消回复