目录
1.概述和前端工具vscode安装
1.下载安装VScode
2.中文界面配置
3.插件安装
4.设置字体大小
5.开启完整的Emmet语法支持
2.Nodejs
1.Nodejs介绍与安装
2.快速入门-Hello World
3.Node - 实现请求响应
4.Node-操作MYSQL数据库
3.Es6
1.ES6的概述
2.ES6的语法:let和const命令
3.ES6的语法:模板字符串
4.ES6的语法:函数默认参数与箭头函数
1.函数默认参数
2.箭头函数
5.ES6的语法:对象初始化简写
6.ES6的语法:对象解构
7.ES6的语法:传播操作符【…】
8.ES6的语法:数组map和reduce方法使用
1.map()
2.reduce方法
4.NPM包管理器
1.简介
2.使用npm管理项目
3.修改npm镜像
4.npm install
5.其他命令
6.重点总结
5.Babel
1.简介
2.安装
3.Babel的使用
4.自定义脚本
6.模块化
1.简介
2.CommonJS规范
3.ES6模块化规范
4.ES6模块化写法2
7.Webpack
1.什么是Webpack
2.Webpack安装
3.初始化项目
4.js打包
5.Css打包
8.Vue-element-admin
9.探究package.json
1.概述和前端工具vscode安装
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,==早期网站主要内容都是静态,以图片和文字为主==,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
移动互联网带来了大量高性能的移动终端设备以及快速的无线网络,HTML5,node.jS的广泛应用,各类框架类库层出不穷。
当下国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
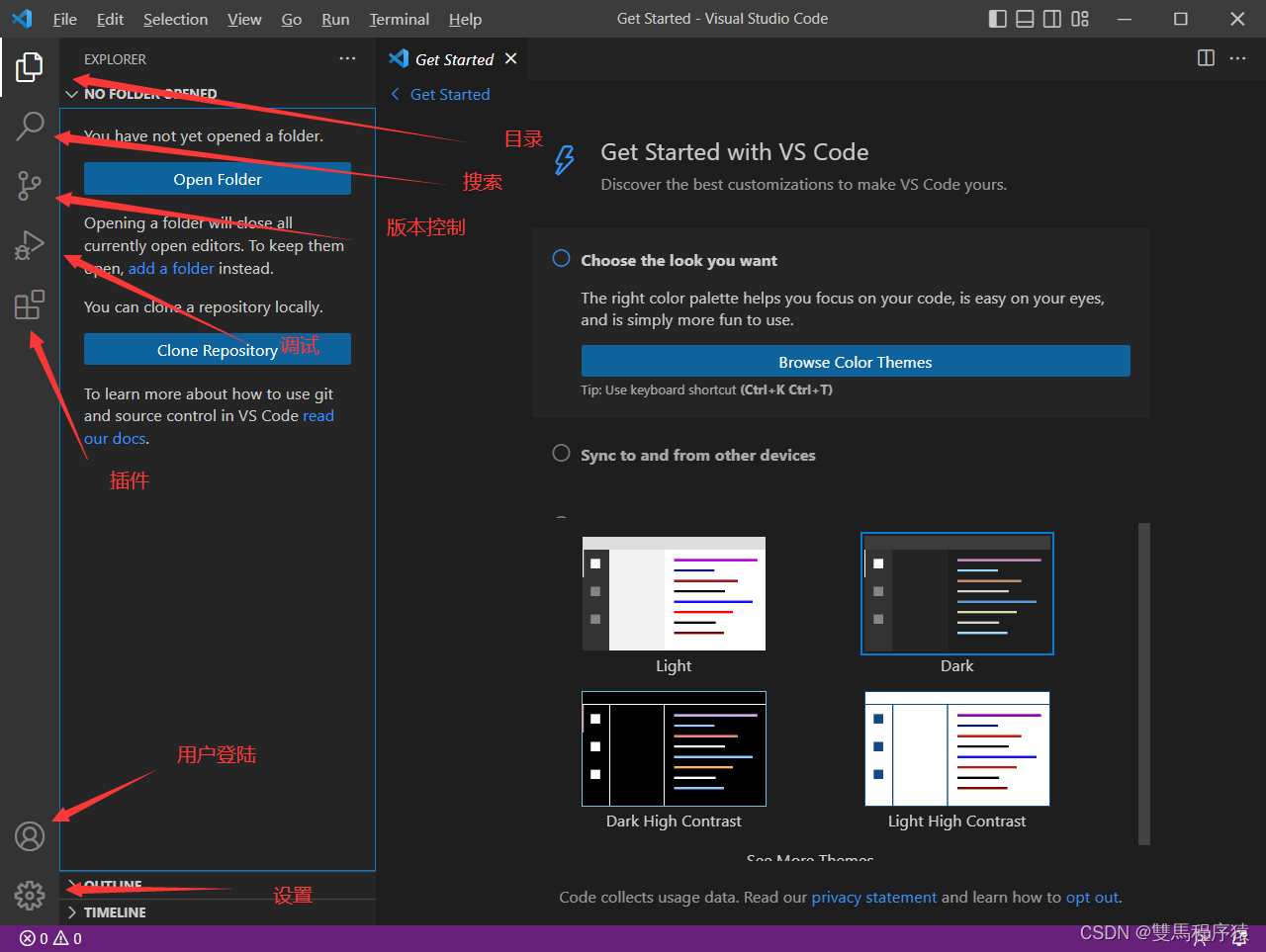
1.下载安装VScode
官方网站:https://code.visualstudio.com/

![]()
打开然后一直下一步安装即可,文件路径自己配置

2.中文界面配置
- 1.首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code

- 2.右下角弹出是否重启,点击Restart

- 3.汉化成功

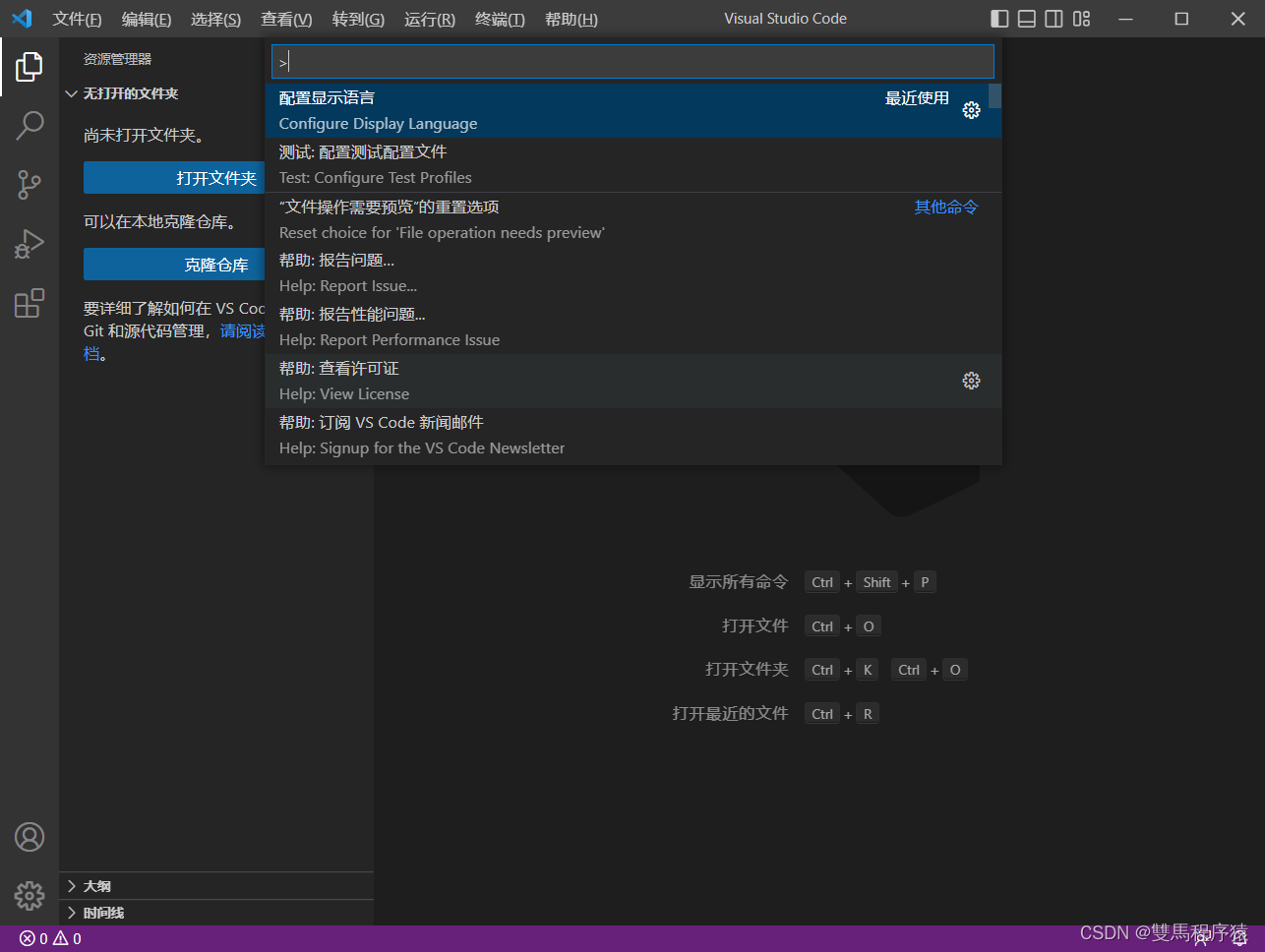
- 4.有些机器重启后如果界面没有变化,则【Ctrl+Shift+p】

- 5.在搜索框中输入“configure display language”,回车

6.选择’zh-cn’

7.重启

3.插件安装
为方便后续开发,建议安装如下插件

4.设置字体大小
左边栏Manage -> settings -> 搜索 “fonts” -> Font size


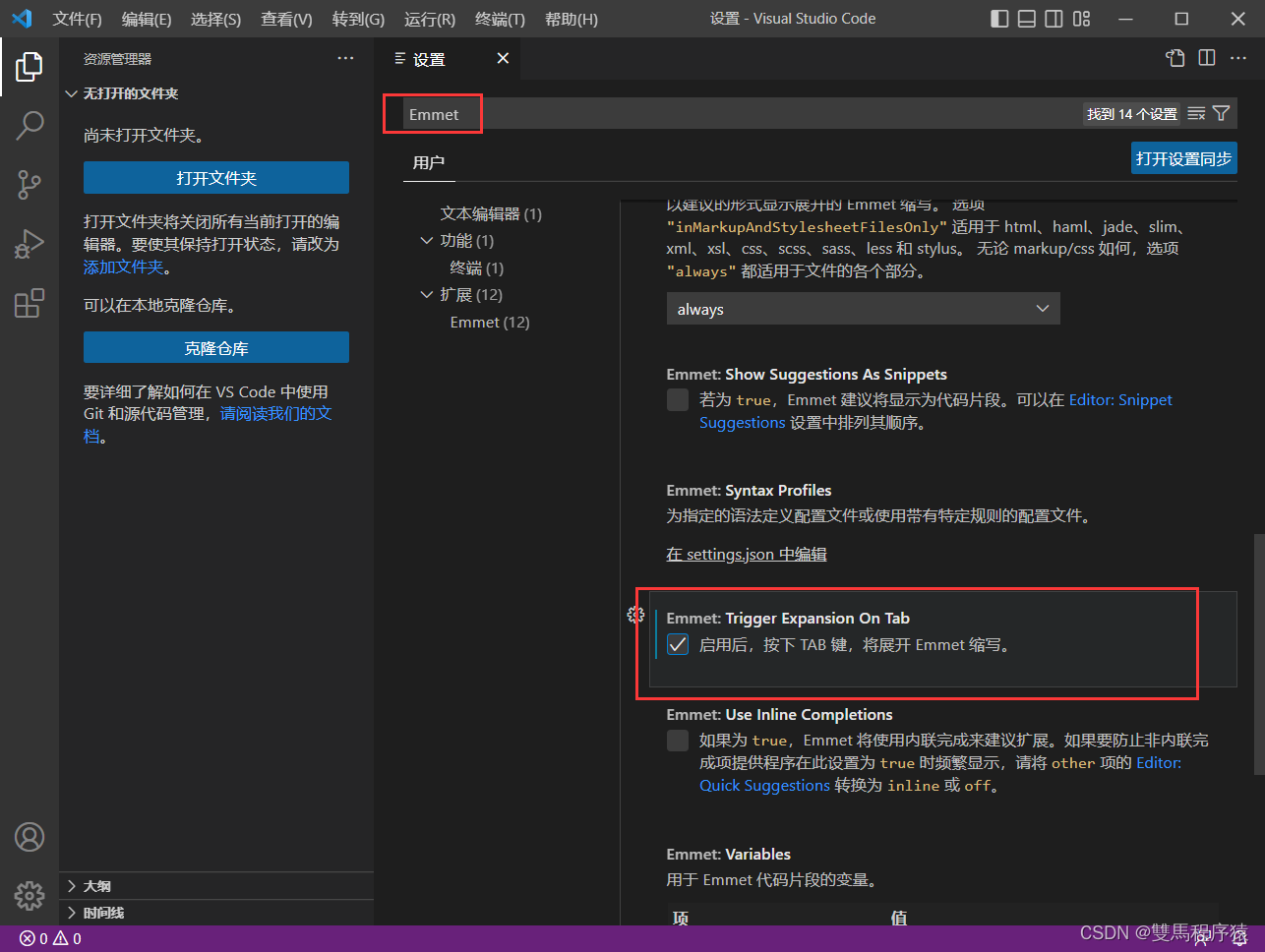
5.开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs(按住Tab可以自动补全)

6.视图
查看—> 外观—> 向左移动侧栏(默认),也可以看自己喜好

2.Nodejs
1.Nodejs介绍与安装
目标: 了解nodejs、并且在本地安装好这个软件
中文官网:http://nodejs.cn/
官网:https://nodejs.org/zh-cn/
介绍:
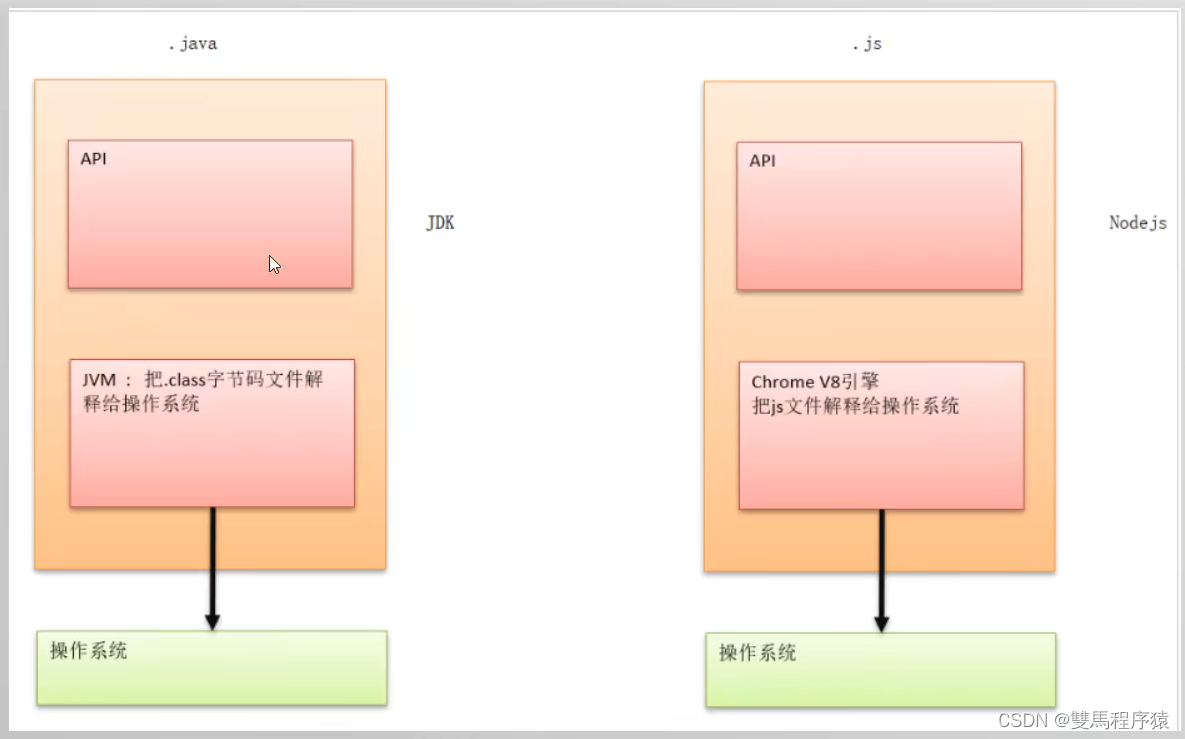
- Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
- 简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.js。
- Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
下载对应你系统的Node.js版本:


安装默认安装即可安装完成之后在命令行窗口查看自己的文件是否安装成功,非常建议默认安装,如不默认安装需要配置环境变量等


小结
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。文件后缀是
js运行的命令是:node

2.快速入门-Hello World
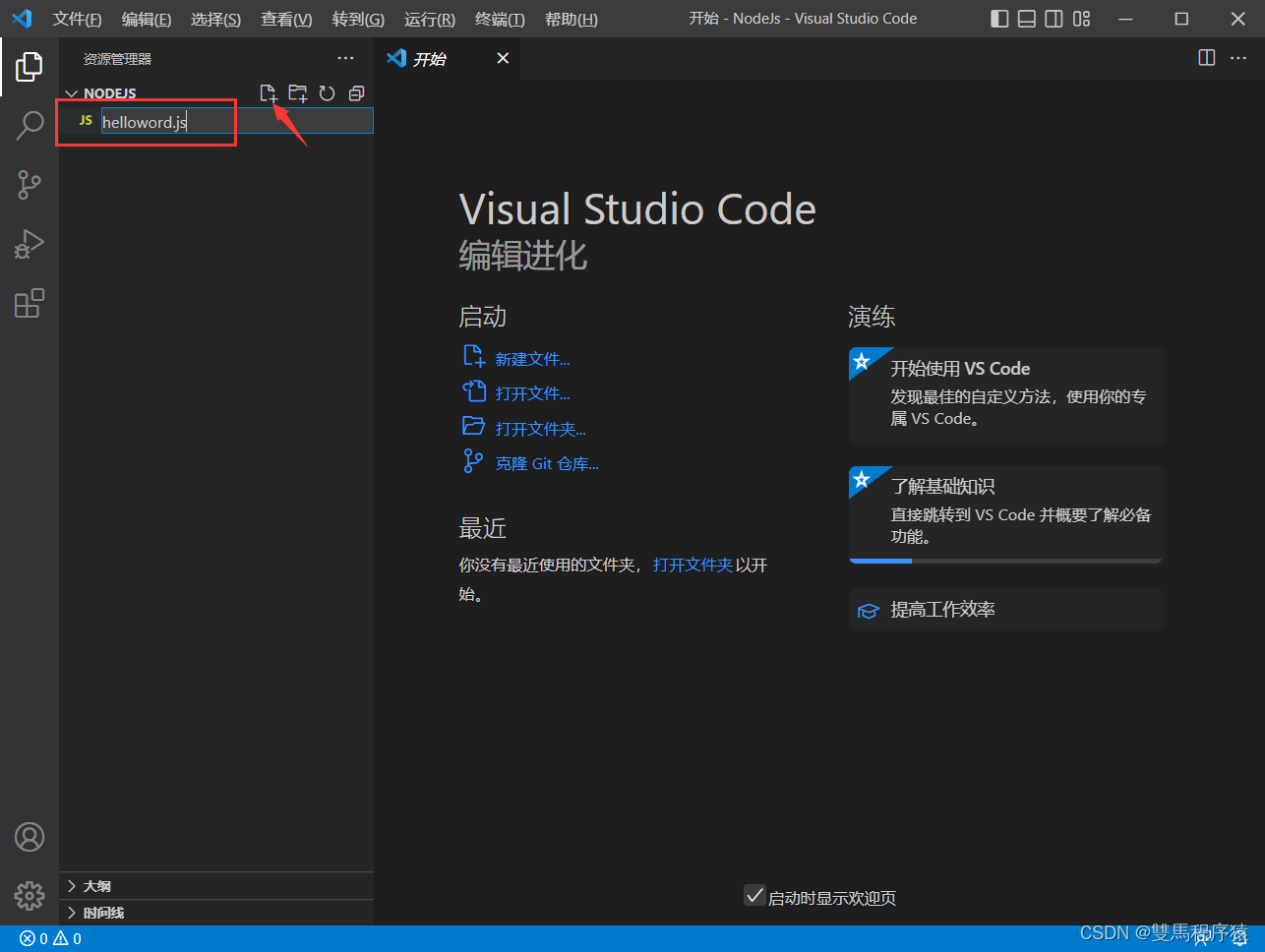
- 1.创建文件夹 NodeJs

- 2.打开文件夹,创建 helloworld.js


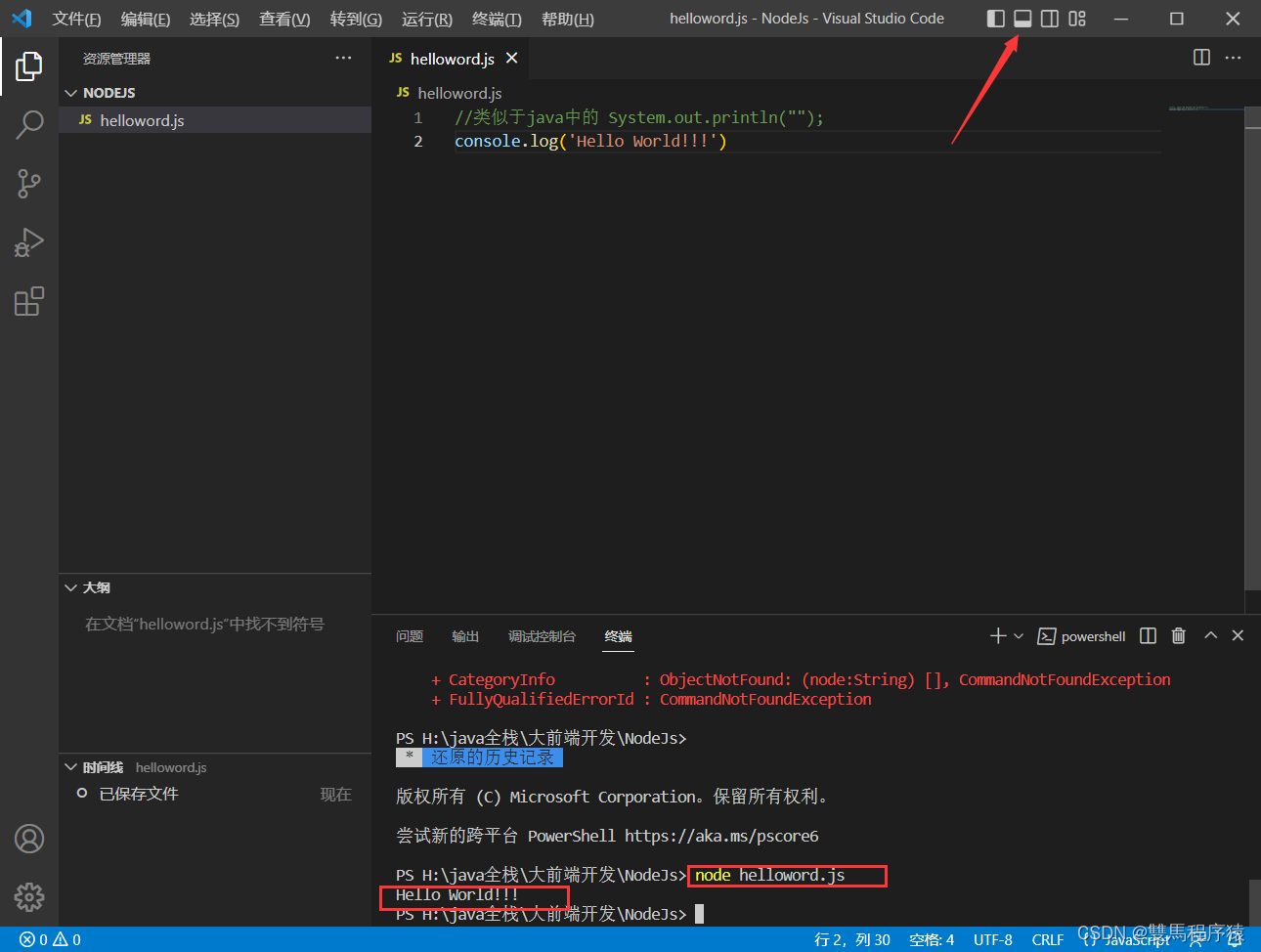
//类似于java中的 System.out.println("");
console.log('Hello World!!!')在终端(Ctrl+`)运行:node helloworld.js
结果:hello world!!!

浏览器的内核包括两部分核心:
- DOM渲染引擎
- javaScript解析器(js引擎)
- js运行在浏览器内核中的js引擎内部
小结
==Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎==
3.Node - 实现请求响应
- 1.创建httpservlet.js
// 导入模块是require 就类似于import java.io
const http = require('http');
// 1: 创建一个httpserver服务 http.createServer:在计算机上创建服务
http.createServer(function(request,response){
// 浏览器怎么认识hello server!!!
//writeHead:告诉浏览器 'Content-type':'text/plain':以纯文本(plain)的方式解析hello server 这段数据
response.writeHead(200,{'Content-type':'text/html'}); //'text/html':以html的方式
// 给浏览器输出内容 response.end:结束响应,告诉客户端所有消息已经发送
response.end("<strong>hello server!!!</strong>");
}).listen(8888); //.listen(8888):监听的端口
console.log("你启动的服务是:http://localhpst:8888以启动成功!!");
// 2: 监听一端口8888
// 3: 启动运行服务 node httpservlet.js
// 4: 在浏览器访问http://localhost:8888- 2.在终端运行服务器程序;node httpservlet.js
- 3.服务器启动成功后,在浏览器中输入: http://localhost:8888 查看是否成功运行,并输出html页面。
- 4.停止服务:在终端输入 ctrl + c
4.Node-操作MYSQL数据库
类似于java的jdbc导jar包使用
- 1.安装mysql依赖(类似于maven的依赖)
在终端输入 npm install mysql
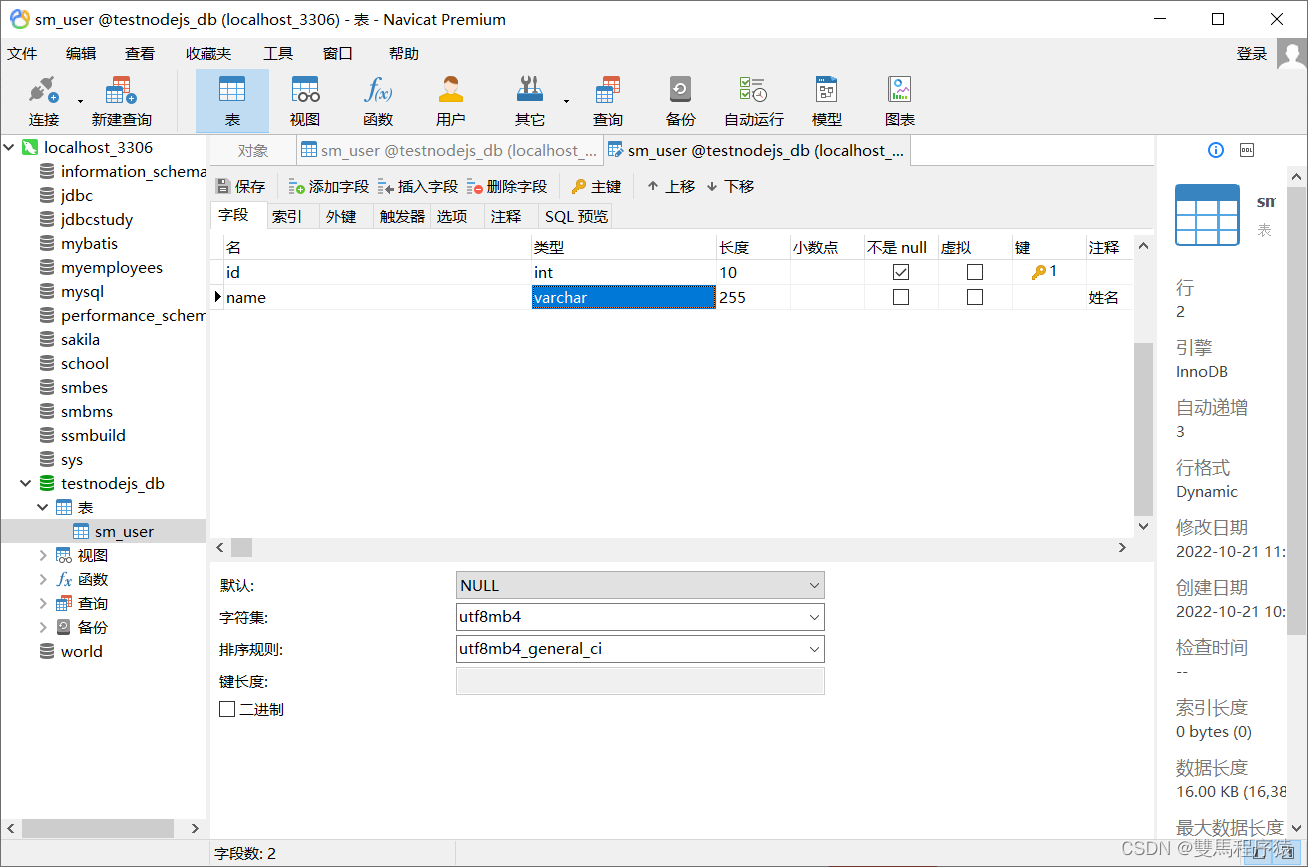
- 2. 在navicat 新建数据库testnodejs_js,新建表sm_user,设计表,添加字段


- 3.新建并定义db.js进行操作
//1: 导入mysql依赖包, mysql属于第三方的模块就类似于 java.sql一样的道理
var mysql = require("mysql");
// 1: 创建一个mysql的Connection对象
// 2: 配置数据连接的信息
var connection =mysql.createConnection({//createConnection:建立连接
host:"127.0.0.1",
port:3306,
user:"root",
password:"000000",
database:"testnodejs_db" //你要连接的数据库名
});
// 3:开辟连接:connect
connection.connect();
// 4: 执行curd
connection.query("select * from sm_user",function(error,results,fields){
// 如果查询出错,直接抛出
if(error)throw error;
// 查询成功
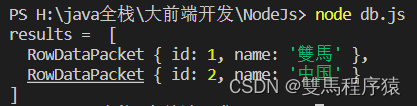
console.log("results = ",results);
});
// 5: 关闭连接
connection.end();
// 最后一步:运行node db.js 查看效果- 4.在终端运行db.js

如果想开发更复杂的基于Node.js的应用程序后台,需要进一步学习Node.js的Web开发相关框架 express,art-template、koa等。
3.Es6
1.ES6的概述
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
ECMAScript的快速发展:

编程语言JavaScript是ECMAScript的实现和扩展 。ECMAScript是由ECMA(一个类似W3C的标准组织)参与进行标准化的语法规范。ECMAScript定义了:
[语言语法] – 语法解析规则、关键字、语句、声明、运算符等。
[类型]– 布尔型、数字、字符串、对象等。
[原型和继承]
内建对象和函数的
[标准库] – [JSON]、[Math]、[数组方法]、[对象自省方法]等。
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的[Web API],这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似[node.js]的非浏览器环境。
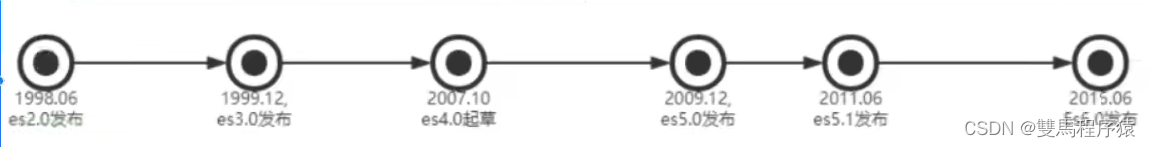
ECMAScript标准的历史版本分别是1、2、3、5。
那么为什么没有第4版?其实,在过去确实曾计划发布提出巨量新特性的第4版,但最终却因想法太过激进而惨遭废除(这一版标准中曾经有一个极其复杂的支持泛型和类型推断的内建静态类型系统)。
ES4饱受争议,当标准委员会最终停止开发ES4时,其成员同意发布一个相对谦和的ES5版本,随后继续制定一些更具实质性的新特性。这一明确的协商协议最终命名为“Harmony”,因此,ES5规范中包含这样两句话
ECMAScript是一门充满活力的语言,并在不断进化中。
未来版本的规范中将持续进行重要的技术改进
2009年发布的改进版本ES5,引入了[Object.create()]、[Object.defineProperty()]、[getters]和[setters]、[严格模式]以及[JSON]对象。
ES6: 是JavaScript语言的下一代标准,2015年6月正式发布。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
小结:
ECMAScript是前端js的语法规范;可以应用在各种js环境中。如:浏览器或者node.js环境。
它有很多版本:es1/2/3/5/6,很多新特性,可以在js环境中使用这些新特性。
2.ES6的语法:let和const命令
变量和常量的严格区分
- 1.新建文件夹ES6,并用vscode打开

- 2.新建并定义 01-let和const的定义.html !+Tab 快速建立html样板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//传统定义变量和常量的方式,2C8BC3A5.png使用var
var name = "雙馬的博客";
var link = "https://blog.csdn.net/m0_64095482";
var PI = Math.PI;
console.log(name);
console.log(link);
console.log(PI);
//ES6定义的方式
let name2 = "雙馬的博客太棒了";
let link2 = "https://blog.csdn.net/m0_64095482";
const PI2 = Math.PI;
console.log(name2);
console.log(link2);
console.log(PI2);
</script>
</body>
</html>3.安装 open in browser 插件 然后使用快捷键 Alt+B 打开选择的浏览器

let、const、var的区别
- 1.新建并定义 02-let、const、var的区别.html
let解决了变量穿透问题(见下面的例子for循环输出值,只有let解决了变量穿透问题,如果出现变量穿透,且变量使用let声明的,那么就会报错。 var和const都没有解决变量穿透问题)。
const解决了常量修改问题(只要是const声明的变量那他就不能再次修改变量值,如果再次修改就会报错常量的值是不建议修改的例如PI=3.14。 var和let没有解决常量修改问题)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//let和const解决
// 1:var的变量穿透问题
// 2:var的常量修改问题
for (var i = 0; i < 5; i++) {
console.log(i);
}
for (let i2 = 0; i2 < 5; i++) {
console.log(i2);
}
// 这里就造成变量穿透
console.log(i);//0,1,2,3,4,5 在java开发中,出现这种问题之前就会编译出错了
console.log(i2);//0,1,2,3,4
const PI = Math.PI;
PI = 100;
console.log(PI);
//在实际的开发和生产中,如果是小程序,uniapp或者一些脚手架中的,可以大胆的去使用let和const。
//但是如果你是web开发。建议大家还是使用var。因为在一些低版本的浏览器还是不支持let和const。
</script>
</body>
</html>- 2.测试运行
小结:
let : 可变变量(局部)
const 是常量
var:原始变量(全局)
3.ES6的语法:模板字符串
以前: 我们都是使用 ' ' 或者 " "来把字符串套起来。
现在: `` 【反引号】

- 1.新建并定义 03-模板字符串.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//字符串会涉及到动态部分(传统的字符串拼接)
var person = {
name: "雙馬",
age: "3",
address: "中国"
};
let address = "传统-我是" + person.name + ",今年" + person.age + "岁,在" + person.address + "学习。";
console.log(address);
//es6的语法:模板字符串(这个还支持换行)
let address2 = `ES6-我是${person.name},
今年${person.age}岁,在${person.address}学习。`;
console.log(address2);
</script>
</body>
</html>- 2.运行

4.ES6的语法:函数默认参数与箭头函数
1.函数默认参数
函数默认参数
在方法后添加默认值就好,你要是不给参数传值,js默认的参数值是undefined
- 1.新建并定义 04-函数默认参数.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//函数默认参数
//你要是不给参数传值,js默认的参数值是undefined
function sum(a, b) {//也可以直接在a=100,b==100或者不给赋值
return a + b;
}
var result =sum(100,100);
console.log("result=",result);//200
var result2 =sum(100);//a=100,b=undefined
console.log("result=",result2);//NaN
</script>
</body>
</html>- 2.运行测试

2.箭头函数
箭头函数简化函数的定义,可以让我们不用使用function关键字。(只是一种新的语法定义函数)
特点:
- 1.不需要function来创建函数
- 2.省去return关键字(如果你有逻辑体,你就不能省略)、省去大括号(如果有多个参数就不能省去括号)
- 3.继承当前上下文的 this 关键字
- 1.新建并定义 05-箭头函数.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 箭头函数-重点(在未来的项目开发中:比如小程序,uniapp,一些常见的脚手架大量使用)
//传统函数声明方法——1(1:声明式的定义)
function sum(a, b) {
return a + b;
}
//传统函数声明方法——2(2:表达式的定义)
var sum = function (a, b) {
return a + b;
}
//箭头函数 —— 改进1
var sum = (a, b) => {
return a + b;
}
//箭头函数 —— 改进2
var sum = (a, b) => a + b;
//通过以上的例子找规律
// 1:去掉function。
// 2: 括号后面加箭头。
// 3:如果逻辑代码仅有return可以直接省去。(如果你有逻辑体,你就不能省略),比如:
var sum2 = (a, b) => {
var num = a + b;
return num;
}
// 4:如果参数只有一个,可以把大括号也省去。(如果有多个参数就不能省去括号)
var arr = [1, 2, 3, 4, 5, 6];
// var newarr = arr.map(function (obj) {
// return obj * 2;
// });
//改变
var newarr = arr.map(obj => obj * 2);
console.log(newarr);
</script>
</body>
</html>5.ES6的语法:对象初始化简写
它是指:如果一个对象中的key和value的名字一样的情况下可以定义成一个。
对象简写代码:
- 新建并定义 06-对象简写.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//传统方法声明一个对象
let info1 = {
title: "雙馬的博客",
link: "https://blog.csdn.net/m0_64095482",
go: function () {
console.log("总结知识,共同进步。");
}
};
//es6简写
//因为对象是key:value的存在。
//1: 如果key和变量的名字一致,可以只定义一次即可。
//2: 如果value是一个函数,可以把':function'全部去除,只剩下()即可。
var title = "雙馬的博客";
var link = "https://blog.csdn.net/m0_64095482";
let info2 = {
title,//title:title
link,//link:link
go() {
console.log("总结知识,共同进步。");
}
};
</script>
</body>
</html>对象简写案例:
- 新建并定义 06-对象简写案例.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<p>账号:<br><input type="text" id="account"></p>
<p>密码:<br><input type="text" id="password"></p>
<p><input type="button" value="登录" id="loginBtn"></p>
</form>
<script>
// document.getElementById("loginBtn").onclick=function(){}
//使用jq
$("#loginBtn").on("click", function () {
var account = $("#account").val;
var password = $("#password").val;
//对象简写的应用场景。
var params={account,password};
//执行异步请求
$.ajax({
type: "post",
url:"xxx",
data: params,
success(){//这里将:function删除了
}
});
});
</script>
</body>
</html>6.ES6的语法:对象解构
es6对象解构 -- 其实就是快速获取属性和方法的一种方式
对象取值提供两种方式的区别:
1.点方法后面跟的必须是一个指定的属性名称,中括号里面可以是变量
2.中括号里面的属性可以是数字,点方法后面的属性名不能是数字
3.动态为对象添加属性是,只能用中括号
对象解构代码:
- 新建并定义 07-对象解耦.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//对象是以key:value的形式存在,获取对象属性和方法的方式有两种
//1 :通过.
//2 :通过[]
var title = "雙馬的博客";
var link = "https://blog.csdn.net/m0_64095482";
let info2 = {
title,//title:title
link,//link:link
go() {
console.log("总结知识,共同进步。");
}
};
//通过.的方式。
console.log(info2.title);
console.log(info2.link);
info2.go();
//通过[]的方式
console.log(info2["title"]);
console.log(info2["link"]);
info2["go"]();
//es6对象解构 - 其实就是快速获取属性和方法的一种方式
var { title, link, go } = info2;
//还原代码
//var title = info2.title;
//var link = info2.link;
console.log(title, link);
go();
//一个小问题:为什么对象取值要提供两种方式,一个是. 一个是[]。
</script>
</body>
</html>7.ES6的语法:传播操作符【…】
把一个对象的属性传播到另外一个对象中
对象传播操作符代码:
- 新建并定义 08-对象传播操作符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//对象传播操作符
var person = {
name: "雙馬",
address: "中国",
link: "https://blog.csdn.net/m0_64095482",
phone: "0123456789",
go() {
console.log("相互学习,共同进步。");
}
};
//解构出来
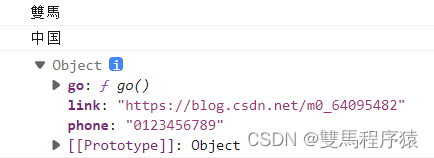
var { name, address, ...person2 } = person;
console.log(name);
console.log(address);
console.log(person2);//将除自己解构出来的属性以外添加到这个对象里
</script>
</body>
</html>
对象传播操作符的案例代码:
- 新建并定义 08-对象传播操作符案例分析.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//java --- 后台
//数据格式:var uaerPage = {pages:10,users:[{},{}],pageNo:1,pageSize:100,total:100};
//异步请求
// $.post("/user/search",function(res){
//res = {pages:10,users:[{},{}],pageNo:1,pageSize:100,total:100};
var uaerPage = {pages:10,users:[{},{}],pageNo:1,pageSize:100,total:100};
var{users,...userPage2} = uaerPage;
// });
</script>
</body>
</html>8.ES6的语法:数组map和reduce方法使用
1.map()
方法可以将原数组中的所有元素通过一个函数进行处理并放入到一个新数组中并返回该新数组。
举例:有一个字符串数组,希望转为int数组
数组map代码:
新建并定义 09-数组map.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//要对arr数组每个元素*2
let arr = [1, 2, 3, 4, 5, 6];
//传统方式
let newarr = [];
for (let i = 0; i < arr.length; i++) {
newarr.push(arr[i] * 2);
}
console.log(newarr);
// map -- ele自带的循环,并且会把处理的值回填对应的位置。
var newarr2 = arr.map(ele => ele * 2);
//var newarr2 = arr.map(function(ele){
// return ele*2;
//});
console.log(newarr2);
//map处理对象的数据
var users = [{ age: 10, name: "小张" }, { age: 14, name: "小刘" }, { age: 20, name: "小赵" }];
//var newUsers = users.map(function (ele) {
// ele.age = ele.age + 1;
//你还可以给对象添加属性。
// ele.phone=123;
// return ele;
//});
var newUsers = users.map(ele=>{
ele.age = ele.age + 1;
//你还可以给对象添加属性。
ele.phone=123;
return ele;
})
var newUsers = users.map(function (ele) {
ele.age = ele.age + 1;
ele.phone=123;
return ele;
});
console.log(newUsers);
</script>
</body>
</html>2.reduce方法
reduce(function(),初始值(可选)) :
接收一个函数(必须)和 一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是 第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数。
recude代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
//a=1 , b=2 3
//a=3 , b=3 6
//a=6 , b=4 10
//...以此类推
var result = arr.reduce(function (a, b) {
return a + b;//加减乘除都可以
});
console.log("result=",result);
</script>
</body>
</html>4.NPM包管理器
1.简介
官网:https://www.npmjs.com/
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于后端的Maven 。
#在命令提示符 输入 npm -v 可查看当前npm版本
npm -v2.使用npm管理项目
- 1.创建文件夹npm
- 2.项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: {Array}关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
#如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
3.修改npm镜像
- 1.修改nom镜像
NPM的官方的管理包都是从https://www.npmjs.com/ 下载的,速度很慢
这里推荐淘宝的NPM镜像:https://npmmirror.com/
- 2.设置镜像地址
设置使用淘宝镜像:npm install -g cnpm --registry=http://registry.npm.taobao.org
以后执行下载命令可以使用:cnpm install xxx
4.npm install
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>
npm install jquery
#如果安装时想指定特定的版本
npm install jquery@2.1.x
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录AppDataRoamingnpmnode_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
5.其他命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
6.重点总结
npm:node package manager ,node包管理器,类似于maven
作用:
1.快速构建nodejs工程
- npm init
-得到package.json这个文件下的内容如下:
{
"name": "npm",//工程名
"version": "1.0.1",//版本号
"description": "我是一个node工程",//描述
"main": "index.js",//入口 js文件
"scripts": {//运行脚本
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [
"node"
],
"author": "雙馬",//开发者
"license": "ISC"//授权协议
}
类似于:pom.xml 文件作用管理依赖
2.快速安装和依赖第三个模块,比如npm install mysql redis 等等
2-1:快速安装依赖第三方模块?
npm install 模块名 或者 npm i 模块名
2-2:安装模块放到什么地方?
安装的模块放入node_modules文件夹中
2-3:模块和package.json有什么关系呢?
通过npm install xxx会记录在package.json这个文件中
就类似于maven中pom.xml,记录的作用:复用
1:package.json记录模块
2:将package.json拖进一个新的文件夹,通过npm install 可以把package.json所依赖的模块全部自动下载下来,这样可以避免重复下载模块。很方便的去集成的第三个模块,不建议直接将node_modules拷贝过去,因为node_modules文件里的文件很多,拷贝时间很长
2-4:如果安装模块很慢怎么办?
设置使用淘宝镜像 npm install -g cnpm --registry=http://registry.npm.taobao.org 以后安装使用cnpm install xxx命令
2-5:如何运行?
node xxxx.js 运行代码.js是可以省去的 终止命令行 ctrl+c
2-6:如何下载多个?
npm install jquery vue
cnpm install jquery vue
2-7:下载指定的版本号?
npm install xxx@版本号
具体版本号:查看官方网站
2-8:如何卸载模块?
npm uninstall vue jquery5.Babel
1.简介
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
2.安装
- 1.新建一个babelpro文件夹
- 2.在文件夹地址栏输入cmd,然后进入之后输入安装命令:cnpm install -g babel-cli

- 3.在命令提示符窗口输入babel --version查看是否安装成功

3.Babel的使用
- 1.打开babelpro文件夹,在文件夹地址栏输入cmd
- 2.初始化项目
在命令提示符里输入 npm init -y
- 3.在文件夹中创建src ,然后在src中创建一个example.js文件
然后在文件里面输入
//es6
let name = "shuangma";
const title = "中国";
let arr = [1,2,3,4,5];
let newarr = arr.map(a=>a*2);
console.log(name);
console.log(title);
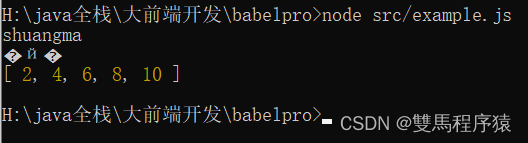
console.log(newarr);然后进行node src/example.js 测试查看结果

- 4.配置 .babelrc
Babel的配置文件是 .babelrc ,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
{
"presets": [],
"plugins": []
}presets字段设定转码规则,将es2015规则加入 .babelrc文件里:
{
"presets": ["es2015"],
"plugins": []
}- 5.安装转码器,根目录cmd输入
npm install --save-dev babel-preset-es2015- 6.转码
# npm install --save-dev csv-loader xml-loader
# 转码结果写入一个文件
mkdir dist1
# --out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js
# 整个目录转码
mkdir dist2
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
# 或者
babel src -d dist2生成的es5转码后的 文件

4.自定义脚本
- 1.改写package.json
{
// ...
"scripts": {
// ... //这里一定要加,
"build": "babel src\example.js -o dist\compiled.js"
},
}- 2.转码的时候,在根目录cmd执行下面的命令
mkdir dist
npm run build
#也可以直接输入npm run build6.模块化
1.简介
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
模块化规范
- CommonJS模块化规范
- ES6模块化规范
2.CommonJS规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
- 1.新建模块化文件夹
- 2.在模块化文件夹中创建一个包含mommonjs文件夹的module文件夹,在mommonjs文件夹中创建四则运算.js文件
// 工具类:
const sum = function(a,b){
return a + b
}
const subtract = function(a,b){
return a - b
}
const multiply = function(a,b){
return a * b
}
const divide = function(a,b){
return a / b
}
// 导出成员:exports
module.exports = {
sum,//这里两边一样可以直接写sum
subtract: subtract,
multiply: multiply,
divide: divide
}- 3.在commonjs文件夹下创建导入测试.js文件
//引入模块,注意:当前路径必须写 ./
const m = require('./四则运算.js')
console.log(m)
const r1 = m.sum(1,2)
const r2 = m.subtract(1,2)
console.log(r1,r2)4.在终端测试
node modulecommonjs导入测试.js CommonJS使用 exports 和 require 来导出、导入模块。
3.ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
- 1.在module文件夹下创建一个es6文件夹,在es6文件夹下创建src文件夹,在src文件夹中新建一个userAPi.js文件
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}- 2.在src文件夹下创建一个userTest.js文件
//只取需要的方法即可,多个方法用逗号分隔
import { getList, save } from './userApi.js'
getList()
save()注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
- 3.在es6文件下运行终端 初始化项目
npm init -y4.在es6中创建一个.babelrc文件
{
"presets": ["es2015"],
"plugins": []
}- 5.安装转码器
npm install --save-dev babel-preset-es2015- 6.在package.json中增加”build”
{
// ...
"scripts": {
"test": "echo "Error: no test specified" && exit 1",//一定要注意这个,
//添加下面这句
"build": "babel src -d dist"
}
}- 7.执行命令转码
npm run build8.运行程序
node .distuserTest.js4.ES6模块化写法2
- 1.在module文件夹下创建一个es62文件夹,在es6文件夹下创建src文件夹,在src文件夹中新建一个userAPi.js文件
//第二种 导出成一个对象
export default {
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}
//第一种
//export function getList() {
// console.log('获取数据列表')
//}
//export function save() {
// console.log('保存数据')
//}- 2.在src文件夹下创建一个userTest.js文件
//直接给赋一个对象的名字取出使用即可
import user from './userApi.js'
user.getList()
user.save()- 3.在es6文件下运行终端 初始化项目
npm init -y- 4.在es62中创建一个.babelrc文件
{
"presets": ["es2015"],
"plugins": []
}- 5.安装转码器
npm install --save-dev babel-preset-es2015- 6.在package.json中增加”build”
{
// ...
"scripts": {
"test": "echo "Error: no test specified" && exit 1",//一定要注意这个,
//添加下面这句
"build": "babel src -d dist"
}
}- 7.执行命令转码
npm run build- 8.运行程序
node .distuserTest.js7.Webpack
1.什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
中文官网:https://www.webpackjs.com/ 
2.Webpack安装
- 1.打开cmd进行全局安装
#二选一
npm install -g webpack webpack-cli webpack-dev-server
cnpm install -g webpack webpack-cli webpack-dev-server- 2.运行后查看版本号 如果出现版本则安装成功
webpack -v3.初始化项目
步骤:
1:创建一个nodejs项目 npm init -y
2:创建一个src目录
3:在src存放两个需要合并的util.js和common. js
4:准备一个入口文件main.js, 其实就是模块集中进行引入
#js打包
5:在根目录下定义个webpack . config.js文件配置打包的规则
6:执行webpack查看效果- 1.创建webpack文件夹 使用vscode打开 初始化项目
npm init -y- 2.创建src文件夹并在文件夹中新建util.js和common.js
util.js
exports.add = function (a, b) {
return a + b;
}common.js
exports.info = function (str) {
document.write(str);
}- 3.src下创建main.js(入口函数)
4.js打包
- 5.webpack目录(项目根目录)下创建配置文件webpack.config.js
const path = require("path"); //Node.js内置模块
//定义js打包的规则
module.exports = {
//入口函数从哪里开始进行编译打包
entry: './src/main.js',
//编译成功以后把内容输出到哪里去
output: {
//定义输出的指定目录,__dirname:当前文件所在路径(当前项目根目录) 生成一个dist文件夹
path: path.resolve(__dirname, './dist'),
//合并的js文件存储在dist/bundule.js文件中
filename: 'bundle.js' //输出文件
}
}- 6.1命令行执行编译命令(建议使用)
webpack #dev: "webpack --mode=development"
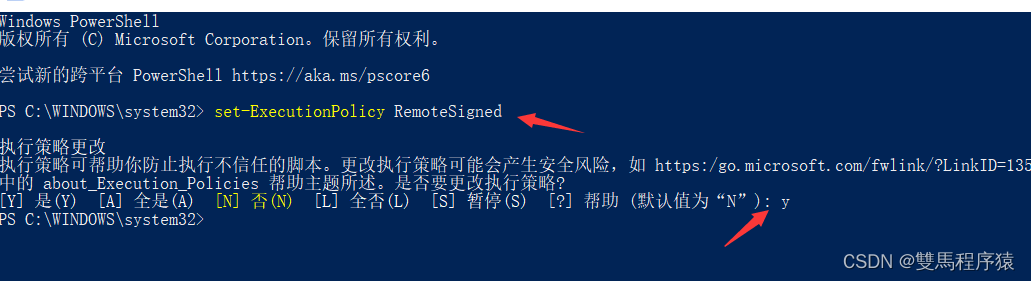
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩如果出现webpack : 无法加载文件 C:UsersxxxAppDataRoamingnpmwebpack.ps1,因为在此系统上禁止运行脚本错误
打开电脑的powerShell窗口,记住一定要以管理员身份打开

在窗口中输入set-ExecutionPolicy RemoteSigned,然后在输入y

- 6.2也可以配置项目的npm运行命令,修改package.json文件(不建议使用)
"scripts": {
//...,
"dev": "webpack --mode=development"
}运行npm命令执行打包
npm run dev- 7.然后在dist目录下创建一个页面index.html并引入js文件查看结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>webpack -h(帮助文档)可以查看所有的webpack的命令
webpack -w(实时监听),如果修改了打包前的文件保存之后,会自动添加到bundle.js文件中
5.Css打包
- 1.安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
css-loader 是将 css 装载到 javascript
style-loader 是让 javascript 认识css
现在CSS可以直接打包,不用再安装loader了,如果出现问题,还是建议安装最新版进行操作
npm install --save-dev style-loader css-loader- 2.修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}- 3.在src文件夹创建style.css
body{
background:pink;
}- 4.修改main.js,导入style.css
require('./style.css');- 5.终端运行编译命令
webpack- 6.打开浏览器查看结果
把这些知识都学习完毕了,那我们之后学习 Vue 就轻松啦!这些都是现在前端工程师的基础!
8.Vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网地址:https://panjiachen.github.io/vue-element-admin-site/zh/
==运行工程和编译工程==
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev注意如果老是安装失败:
- 请删除 node-modules 然后执行npm install
- 或者换个网络
启动完成后会自动打开浏览器访问 项目的端口号, 你看到下面的页面就代表操作成功了。
小结
nodejs项目几要素
- package.json (npm init npmt init -y)
- node_modules (npm install -g jquery/npm install jquery)
- 运行是使用:查看官网提供 几乎所有的nodejs都启动和打包都是如下:
- npm run dev (开发运行)
- npm run build (打包)
9.探究package.json
- 在发布项目或者拷贝项目的时候,node_moudles其实是没意义的。因为它仅仅在开发和打包的时候使用
- 如果托管代码其实没必要,为什么。因为你package.json文件中已经记录了这些模块坐标。我们可以直接使用npm install 去重新安装和生成node-modules 。所以的nodejs项目下载以后第一个要执行的命令都是npm install的原因也就是如此。
- 这也就是为什么官方不提供node-modules的原因。因为你可以直接用npm install 去下载。
最后
以上就是怕孤单小蜜蜂最近收集整理的关于大前端进阶1.概述和前端工具vscode安装2.Nodejs3.Es64.NPM包管理器5.Babel6.模块化7.Webpack8.Vue-element-admin9.探究package.json的全部内容,更多相关大前端进阶1内容请搜索靠谱客的其他文章。








发表评论 取消回复