好久没有写文章了,前端时间一直瞎忙,最近总算有空闲时间可以好好学习下了,今天和大家分享一下有关前端包管理器的东西,主要把工作中常用的bower与最近一直在研究的browserify、duo以及快过时的component进行了一下介绍与对比,都是干货,希望大家勿喷。啦啦啦,话不多说,开始吧:
一、Bower

Bower 是 twitter 推出的一款包管理工具,基于nodejs的模块化思想,把功能分散到各个模块中,让模块和模块之间存在联系,通过 Bower 来管理模块间的这种联系,其主要作用就是:为模块的安装、升级和删除,提供一种统一的、可维护的管理模式。
包管理工具一般有以下的功能:
· 注册机制:每个包需要确定一个唯一的 ID 使得搜索和下载的时候能够正确匹配,所以包管理工具需要维护注册信息,可以依赖其他平台。
· 文件存储:确定文件存放的位置,下载的时候可以找到,当然这个地址在网络上是可访问的。
· 上传下载:这是工具的主要功能,能提高包使用的便利性。比如想用jquery 只需要 install 一下就可以了,不用到处找下载。上传并不是必备的,根据文件存储的位置而定,但需要有一定的机制保障。
· 依赖分析:这也是包管理工具主要解决的问题之一,既然包之间是有联系的,那么下载的时候就需要处理他们之间的依赖。下载一个包的时候也需要下载依赖的包。
首先,安装Bower:


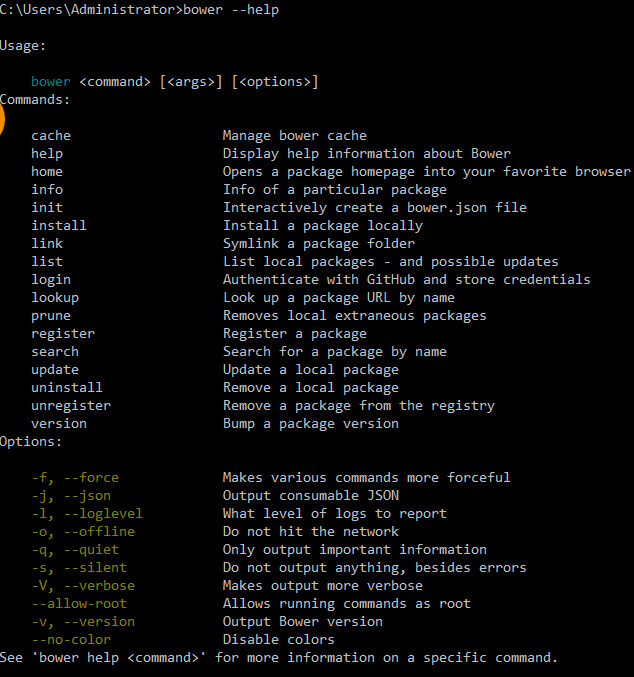
下面是bower常用的一些命令:


然后,使用bower install安装模块,下面是一些例子:


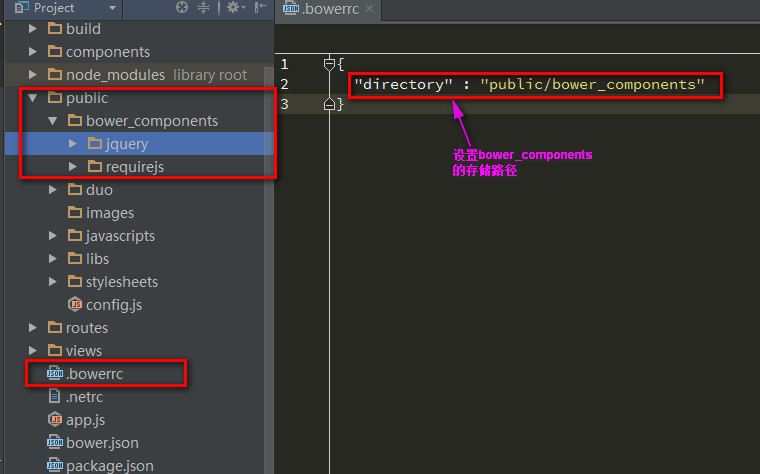
Bower的安装实际上就是将需要的模块及模块的依赖下载到当前目录的bower_components子目录中,通常在安装时会自动生成bower_components目录,此外,还可以通过手动设置bower_components目录的存放路径,如下图所示,在工程中添加.bowerrc配置文件,内容如下:


下载后,就可以直接将文件插入网页。


bower update命令用于更新模块:


如果不给出模块名称,则更新所有模块。
bower uninstall 命令用于卸载模块:


注意,默认情况下,会连所依赖的模块一起卸载。比如,如果卸载jquery-ui,会连jquery一起卸载,除非还有别的模块依赖jquery。
二、Browserify


Browserify的出现可以让Nodejs模块跑在浏览器中,用require()的语法格式来组织前端的代码,加载npm的模块。在浏览器中,调用browserify编译后的代码,同样写在<script>标签中。
用 Browserify 的操作,分为3个步骤。
1. 写node程序或者模块
2. 用Browserify 预编译成 bundle.js
3. 在HTML页面中加载bundle.js
Browserify 的发布页:http://browserify.org/
首先,安装Browserify:


以下是browserify常用命令:


然后,写一个服务器端脚本即nodejs文件:

脚本文件完成,现在可以用browserify来进行编译:

“>”左边的是要编译的文件,右边是编译后的文件,文件的路径可以自己指定。Browserify编译的时候,会将脚本所依赖的模块一起编译进去。这意味着,它可以将多个模块合并成一个文件。
编译完成后直接将文件插入页面,并在页面调用编译后的函数:

在浏览器中打开,查看效果:

三、component

Component是Express框架的作者TJ Holowaychuk开发的模块管理器。它的基本思想,是将网页所需要的各种资源(脚本、样式表、图片、字体等)编译后,放到同一个目录中(默认是build目录)。
首先,安装Component


常用命令:


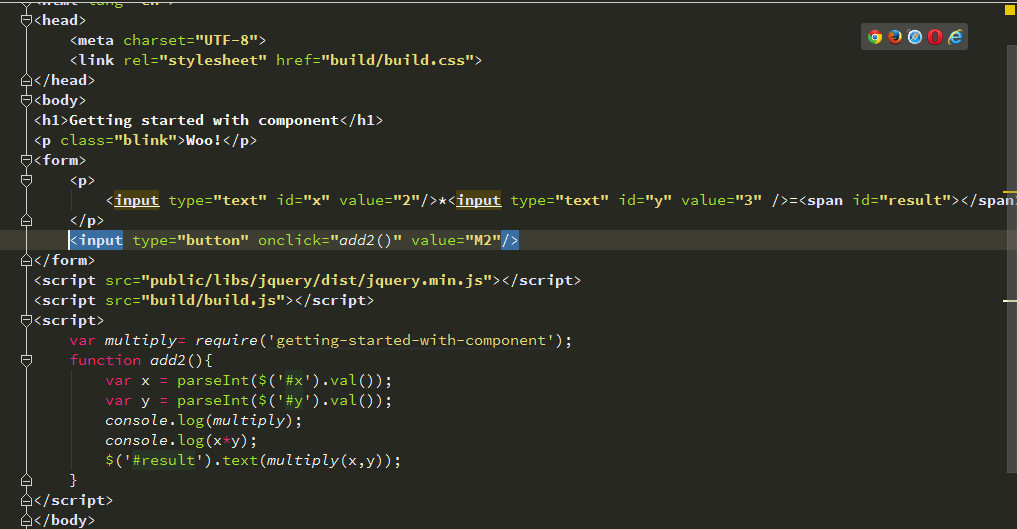
然后,在项目根目录下,新建一个index.html。

上面代码中的build.css和build.js,就是Component所要生成的目标文件。接着,在项目根目录下,新建一个component.json文件,作为项目的配置文件。

上面代码中,指定JavaScript脚本和样式表的原始文件是multiply.js和index.css两个文件,并且样式表依赖normalize模块(不低于3.0.0版本,但不高于4.0版本)。这里需要注意,Component模块的格式是"github用户名/项目名"。
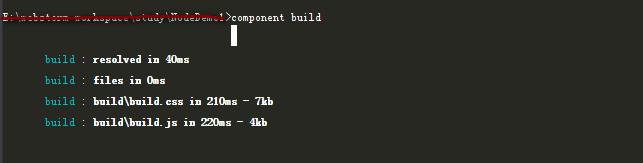
最后,运行component build命令编译文件。


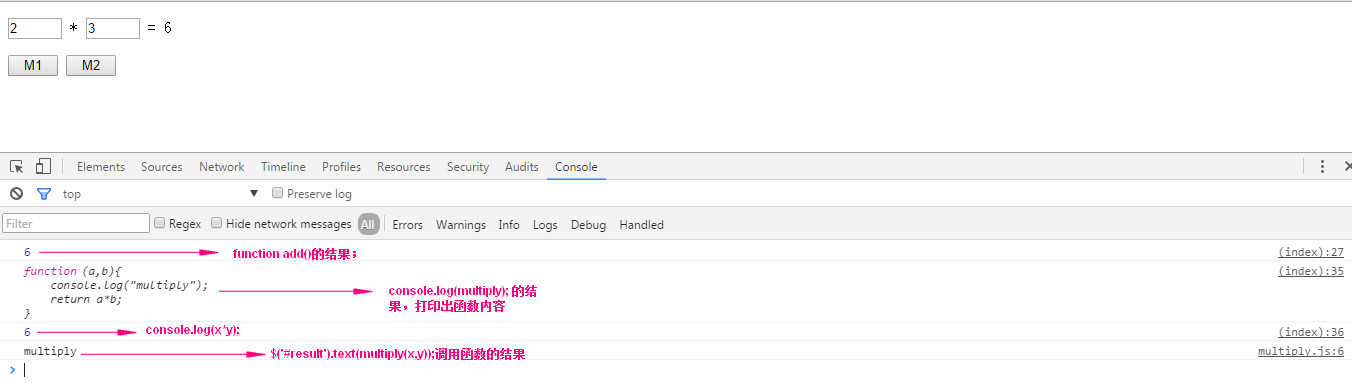
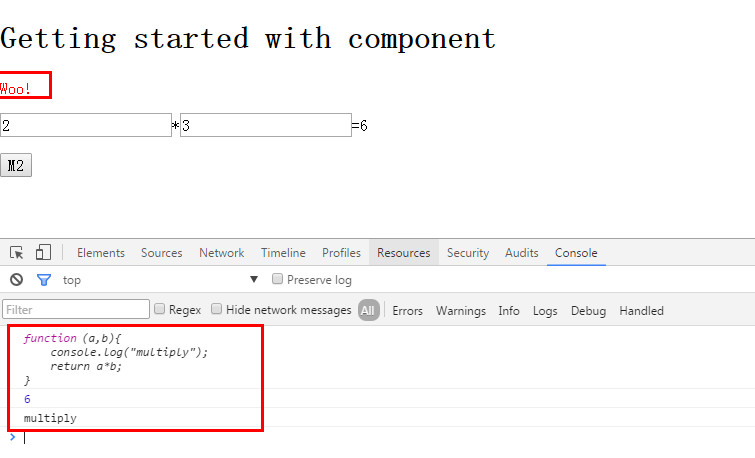
浏览器中查看效果:


在编译的时候,Component自动使用autoprefixer为CSS属性加上浏览器前缀。目前,Component似乎处于停止开发的状态,代码仓库已经将近半年没有变动过了,官方也推荐优先使用接下来介绍的Duo。
四、Duo


Duo是在Component的基础上开发的,语法和配置文件基本通用,并且借鉴了Browserify和Go语言的一些特点,相当地强大和好用。
首先,安装Duo。


然后,编写一个本地文件test-duo.js。


上面代码加载了uid和fmt两个模块,采用Component的"github用户名/项目名"格式。
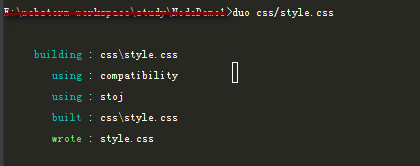
接着,编译最终的脚本文件。


编译后的文件可以直接插入网页。


Duo不仅可以编译JavaScript,还可以编译CSS。下面是style.css的内容


编译时,Duo自动将include.css,与当前样式表合并成同一个文件。


编译后,插入网页即可。


浏览器中查看效果:

(完)
PS:希望广大读者朋友批评指证,如需转载请注明出处.
转载于:https://www.cnblogs.com/laogai/p/5441943.html
最后
以上就是英俊鼠标最近收集整理的关于扒一扒前端包管理器的全部内容,更多相关扒一扒前端包管理器内容请搜索靠谱客的其他文章。








发表评论 取消回复