1.安装npm i vant@next -S
npm i vite-plugin-imp -D

2.npm install postcss-pxtorem -D
在根目录下创建postcss.config.js在这里插入代码片
module.exports = {
"plugins": {
"postcss-pxtorem": {
rootValue: 37.5, // Vant 官方根字体大小是 37.5
propList: ['*'],
selectorBlackList: ['.norem'] // 过滤掉.norem-开头的class,不进行rem转换
}
}
}
3在根目录src中新建util目录下新建rem.ts等比适配文件
const baseSize = 37.5
function setRem () {
const scale = document.documentElement.clientWidth / 375
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + ‘px’
}
setRem()
window.onresize = function () {
console.log(“我执行了”)
setRem()
}
在mian.ts引入
import “./utils/rem”
4.npm i -s axios
在src创建utils文件夹,并在utils下创建request.ts
import axios from "axios";
let baseURL = "/api";
const service = axios.create({
baseURL,
timeout: 5000 // request timeout
});
// 发起请求之前的拦截器
service.interceptors.request.use(
config => {
// 如果有token 就携带tokon
const token = window.localStorage.getItem("accessToken");
if (token) {
config.headers.common.Authorization = token;
}
return config;
},
error => Promise.reject(error)
);
// 响应拦截器
service.interceptors.response.use(
response => {
const res = response.data;
if (response.status !== 200) {
return Promise.reject(new Error(res.message || "Error"));
} else {
return res;
}
},
error => {
return Promise.reject(error);
}
);
export default service;
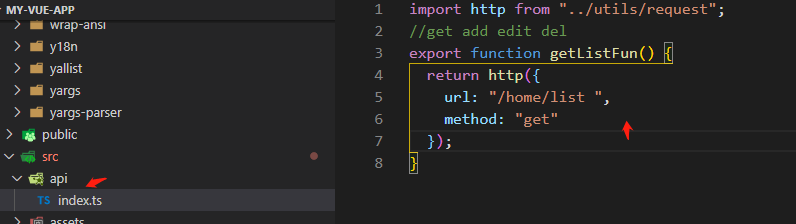
5.api index.ts

6.请求代理配置
vite.config.ts

最后
以上就是丰富石头最近收集整理的关于Vue3+vite+vant 移动端适配的全部内容,更多相关Vue3+vite+vant内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复