之前主流移动端适配方案是lib-flexible+postcss-pxtorem,但是这样的方案会存在一定的问题:
- 两个插件需要配套使用,而且rootValue设置的值不好理解
- rem是相对于html元素字体单位的一个相对单位,从本质上来说,它属于一个字体单位,用字体单位来布局,并不是太合适

另一种流行的移动端适配方案:
postcss-px-to-viewport插件:github地址
安装: npm install postcss-px-to-viewport --save-dev
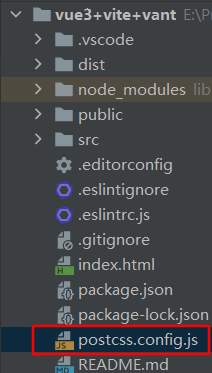
安装成功后,在如下位置添加postcss.config.js文件

在postcss.config.js文件添加如下配置:
module.exports = {
plugins: {
"postcss-px-to-viewport": {
unitToConvert: "px", // 要转化的单位
viewportWidth: 375, // UI设计稿的宽度 750
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ["ignore-"], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
// exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配,设置忽略node_modules会导致测试时,vant组件无法转换单位
exclude: [],
landscape: false, // 是否处理横屏情况
landscapeUnit: 'vw',
landscapeWidth: 568,
}
}
};
接着重新启动项目,你会发现px单位会自动转换为vw单位,并且切换窗口的大小时候,内容也会随之适配。
最后
以上就是要减肥小鸽子最近收集整理的关于vite+vue3+vant3移动端适配方案的全部内容,更多相关vite+vue3+vant3移动端适配方案内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复