下载安装
方式一:官网下载
https://swh.app/zh

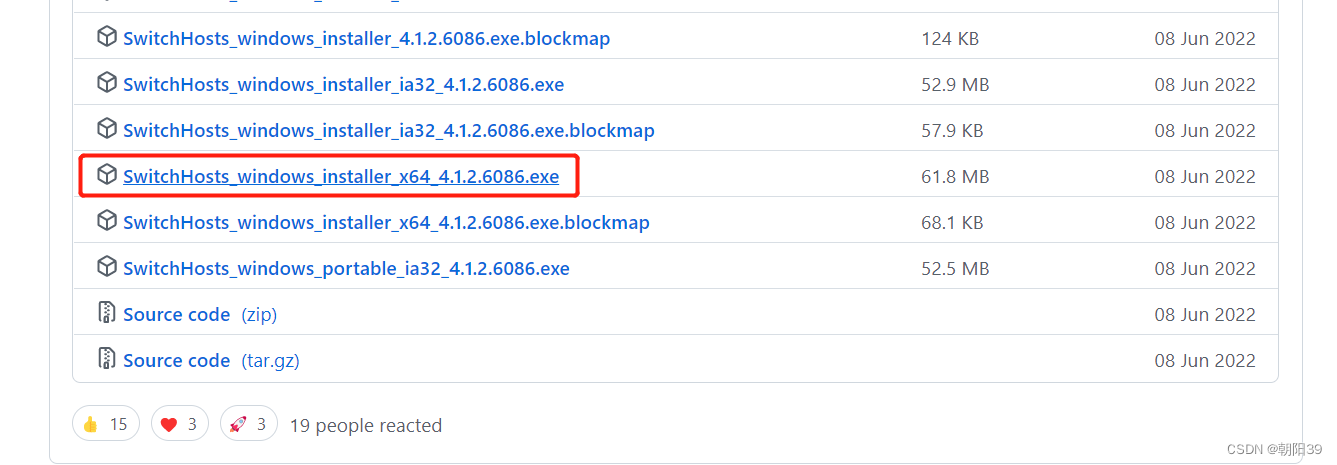
在下载页中,找到对应操作系统的合适版本

方式二:网盘下载
版本为:SwitchHosts_windows_installer_x64_4.1.2.6086.exe
链接:https://pan.baidu.com/s/16izLHTlqwnIV3Bawxainzw?pwd=31e5
安装
双击打开安装包,一直下一步即可。
使用
双击打开安装好的桌面快捷方式

默认能看到系统hosts,为只读状态,无法修改。
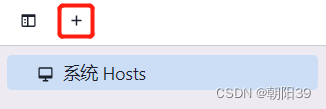
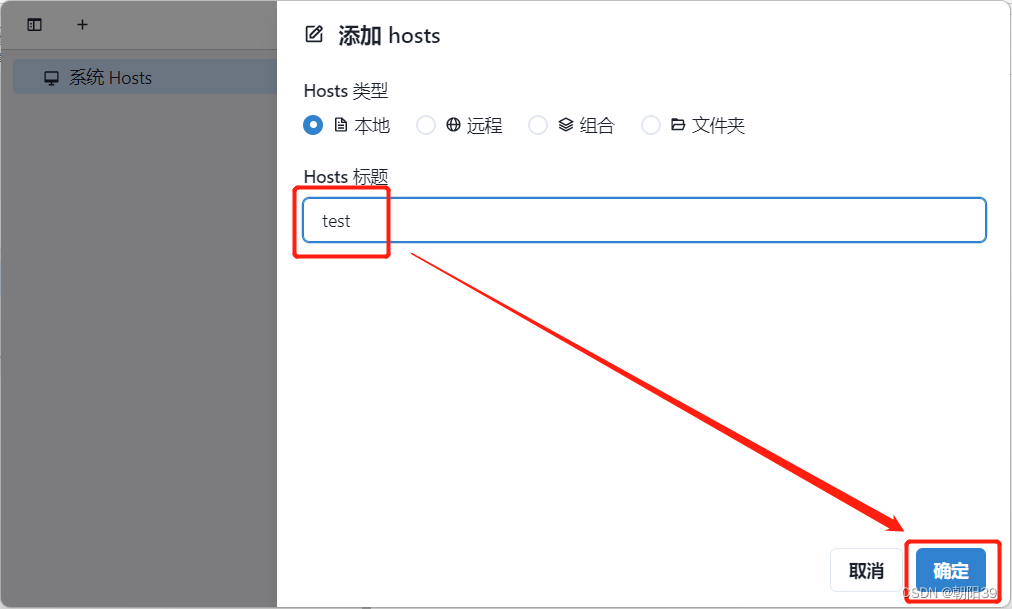
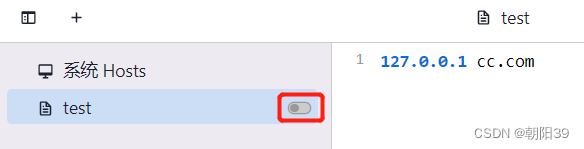
我们新建一个自己的 host

自定义名称为 test 后确定

添加内容为
127.0.0.1 cc.com
即具体IP对应的域名
功能为:当访问 cc.com 时,就会重定向到访问IP 127.0.0.1
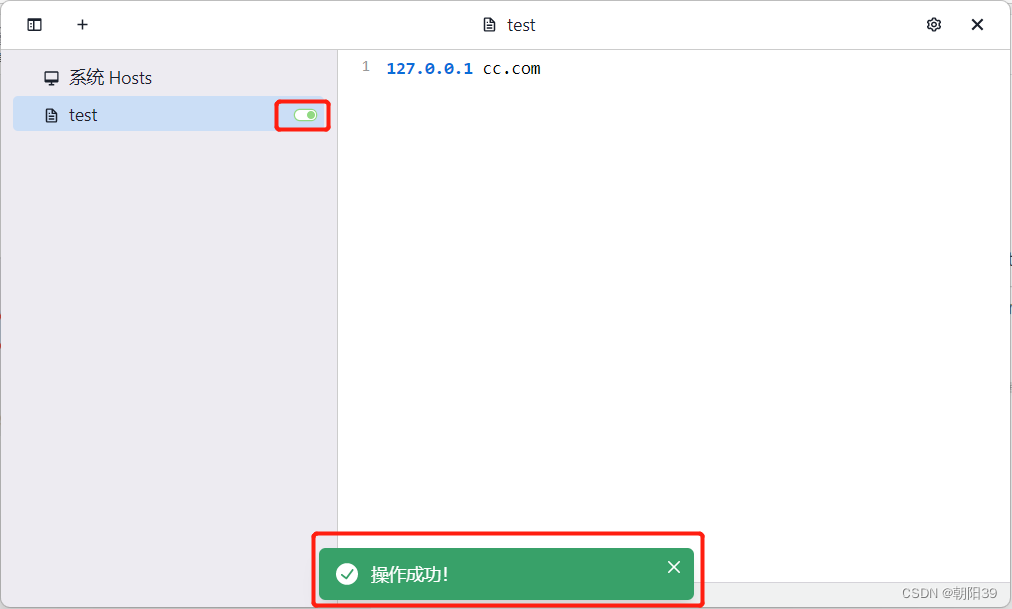
最后启动 host


检测效果
- 在桌面上新建文件夹 test
- 用vscode打开文件夹 test
- 在文件夹 test内新建文件 index.html 内容为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>你好</h1>
</body>
</html>
- 点右下角的 Go Live 启动本地服务

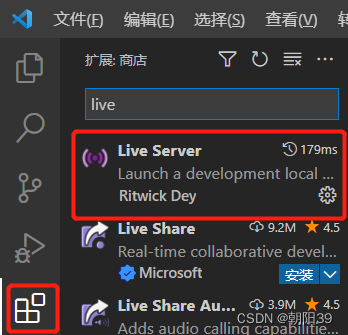
若无此按钮,则需先安装插件 Live Server

启动后,浏览器会自动打开
http://127.0.0.1:5500/index.html

- 用 cc.com 替换掉 127.0.0.1
浏览器访问 http://cc.com:5500/index.html

浏览器提示域名进行了重定向,并且页面内容与 http://127.0.0.1:5500/index.html 相同,即说明 host 配置成功!
最后
以上就是淡淡宝马最近收集整理的关于域名重定向工具 —— SwitchHosts 实用教程下载安装使用检测效果的全部内容,更多相关域名重定向工具内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复