目录
- 一、什么是 host ?
- 二、配置 host 的好处
- 三、如何配置 host ?
- 四、host 的原理图解
- 五、配置好 host 后遇到的问题
- 1、cookie 失效
- 2、页面出现 Invalid Host header 的问题
一、什么是 host ?
host 是一个没有扩展名的系统文件,用来将 “网址域名” 与 “IP地址” 建立一个关联 “数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从 Hosts 文件中寻找对应的 IP 地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS 域名解析服务器进行 IP 地址的解析。
需要注意的是,Hosts 文件配置的映射是静态的,如果网络上的计算机更改了,请及时更新 IP 地址,否则将不能访问。
二、配置 host 的好处
- 加快域名解析:对于要经常访问的网站,我们可以通过在 host 中配置域名和IP的映射关系,这样当我们输入域名计算机就能很快解析出 IP,而不用请求网络上的 DNS 服务器。
- 方便本地测试:对于开发人员来说,内测的时候,我们通常会去修改 host 文件,将线上的域名,绑定成本地 IP。
- 方便局域网之间的访问:在很多单位的局域网中,会有服务器提供给用户使用。但由于局域网中一般很少架设 DNS 服务器,访问这些服务要输入难记的 IP 地址,对不少人来说相当麻烦。现在可以分别给这些服务器取个容易记住的名字,然后在 host 中建立 IP 映射,这样以后访问的时候我们输入这个服务器的名字就行了。
- 屏蔽网站:现在有很多网站不经过用户同意就将各种各样的插件安装到你的计算机中,有些说不定就是木马或病毒。对于这些网站我们可以利用 host 把该网站的域名映射到错误的 IP 或自己计算机的 IP,这样就不用访问了。
三、如何配置 host ?
在命令窗口中输入下面的命令,进入 host 文件:
sudo vi /etc/hosts
输入密码进入,然后按 i 键即可编辑文件内容,输入格式:“ <指定的ip> + 一些空格 + <指定的域名>”。比如:
127.0.0.1 test.xxx.com
然后,按ESC键,再按 “shift+冒号” 键,然后输入 “wq” 保存,就好了。
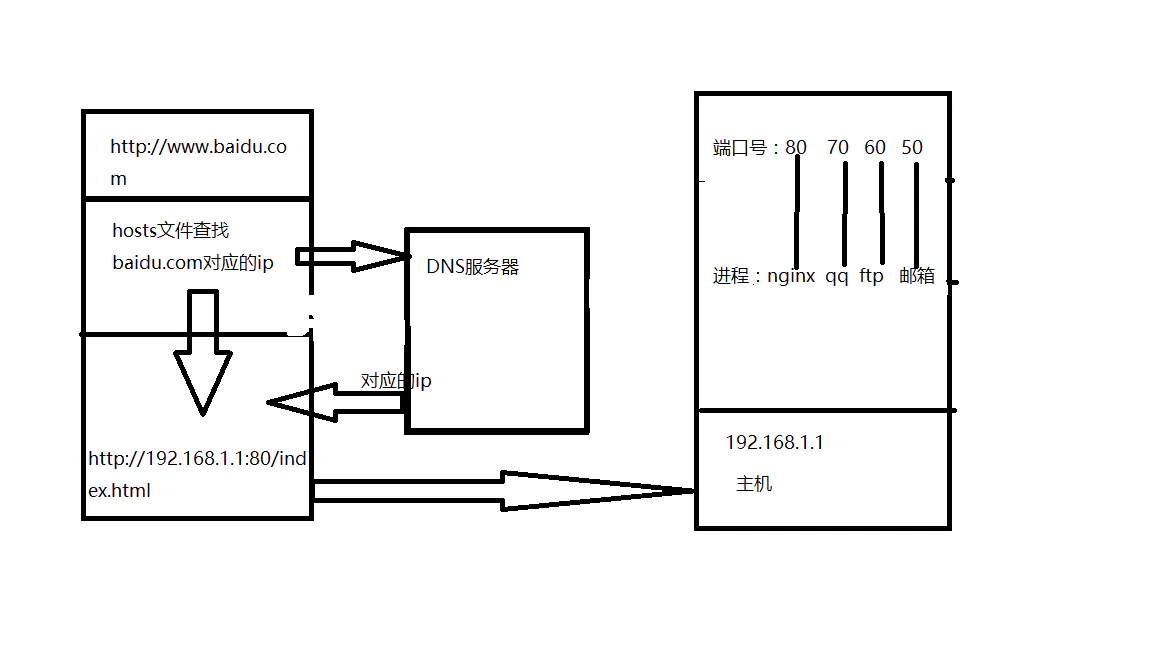
四、host 的原理图解

五、配置好 host 后遇到的问题
1、cookie 失效
客户端已经在请求时的 headers 里设置了credentials: inclue,并且服务端也设置了响应头 Access-Control-Allow-Credentials: true,可是请求的 headers 里为什么没有 cookie 呢?
这是因为,cookie 还有一个要求:只有同源的请求才会携带该源已种的 cookie。
所以,在 host 文件配置好指定 IP 的映射到的域名后,应该用这个映射到的域名来请求,此时 就找到 映射到的域 的 cookie 了。
2、页面出现 Invalid Host header 的问题
修改 webpack.dev.conf.js 中的 disableHostCheck 为 true。
在 vue-cli 版本为 2.x 的情况下:
devServer: {
disableHostCheck: true,
}
vue-cli 版本 3.x 的情况下:
module.exports = {
devServer: {
disableHostCheck: true
}
}
【参考文章】:
https://www.jianshu.com/p/f2e219fb1ced
https://blog.csdn.net/Growing_way/article/details/82797466
https://blog.csdn.net/github_38336924/article/details/82758803
最后
以上就是酷炫美女最近收集整理的关于Linux 修改 host一、什么是 host ?二、配置 host 的好处三、如何配置 host ?四、host 的原理图解五、配置好 host 后遇到的问题的全部内容,更多相关Linux内容请搜索靠谱客的其他文章。








发表评论 取消回复