vue项目打包后自定义的可更改某些参数的配置文件
在一些特殊的项目上,写好代码打包后,在某些内网环境下的部署人员需要更改一些比如公共的请求路径等配置,直接找请求的文件是找不到的,我们需要手动添加一个不会被打包编辑的文件,这里可以选择在public文件夹里面新建一个 config.jsonc 文件,然后在mian.js里面 new vue之前,通过axios先加载这个本地文件,然后再绑定到vue.prototype上面,这样,只要更改config.jsonc文件里面的参数,就能在打包后也可以随时更改一些参数配置。
示例如下:

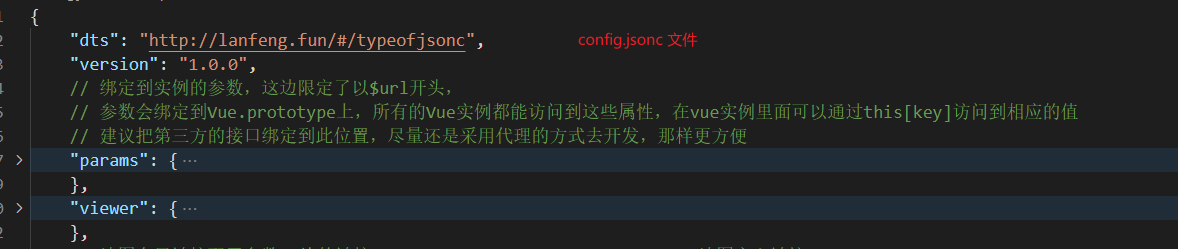
其中 config.jsonc 就是一个json格式的文件,不过可以添加注释

在main.js里面导入axios,通过axios.get来请求这个文件
import axios from 'axios';
axios.get('./config.jsonc').then(res => {
// eslint-disable-next-line no-new-func
const config = Function(`return ${res.data}`)();
const { viewer } = config;
if (viewer) {
Vue.prototype.$viewer = viewer.$url_map;
}
new Vue({
router,
render: h => h(App)
}).$mount('#app');
});
这时,在组件上通过this.$viewer即可访问到这个属性。
如果需要在单独的js文件上面访问prototype上绑定的属性,可以进行如下操作:
import Vue from 'vue';
function getBaseUrl() {
return Vue.prototype.$viewer ;
}
项目的特殊性,打包后某些配置需更改,在此记录一下。
最后
以上就是哭泣鸵鸟最近收集整理的关于vue项目打包后自定义可更改某些参数的配置方法的全部内容,更多相关vue项目打包后自定义可更改某些参数内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复