我是靠谱客的博主 幽默蛋挞,这篇文章主要介绍'无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称' 或 'vue不是内部或外部命令'(亲测有效),现在分享给大家,希望可以做个参考。
最近一直没有用vue开发,有点out了,打算拾起来自己练练手,做做项目,结果在搭建项目的过程中出现了一个令人郁闷的问题,在全局安装了vue-cli之后,运行vue init webpack Yproject的时候,出现了报错
//“vue”不是为cmdlet、函数、脚本文件或可运行程序的名称' 或 'vue不是内部或外部命令'
为了解决这个问题我重装了node.js,重新配置了环境变量,依然报错,经过仔细排查发现了问题,最后终于弄好了,跟大家分享一下这个办法。
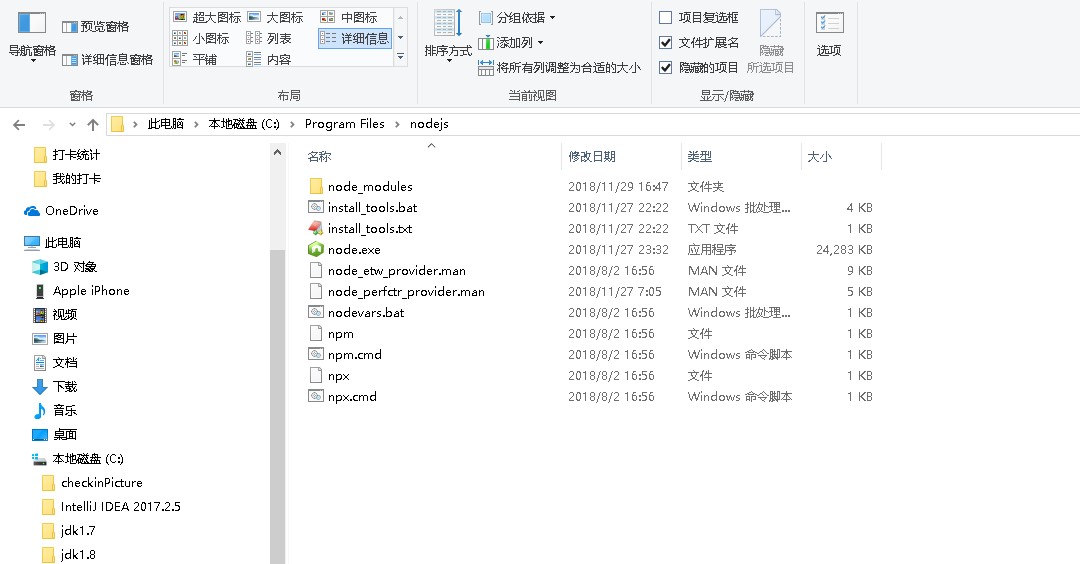
1,出现这个问题首先查看自己的vue-cli安装在了那里?我在c盘执行命令,总是安装到D盘中;


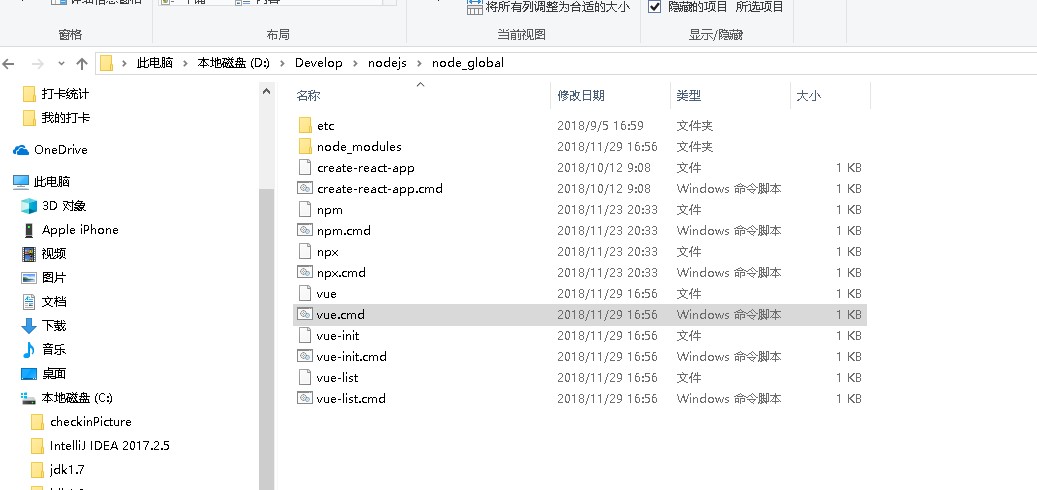
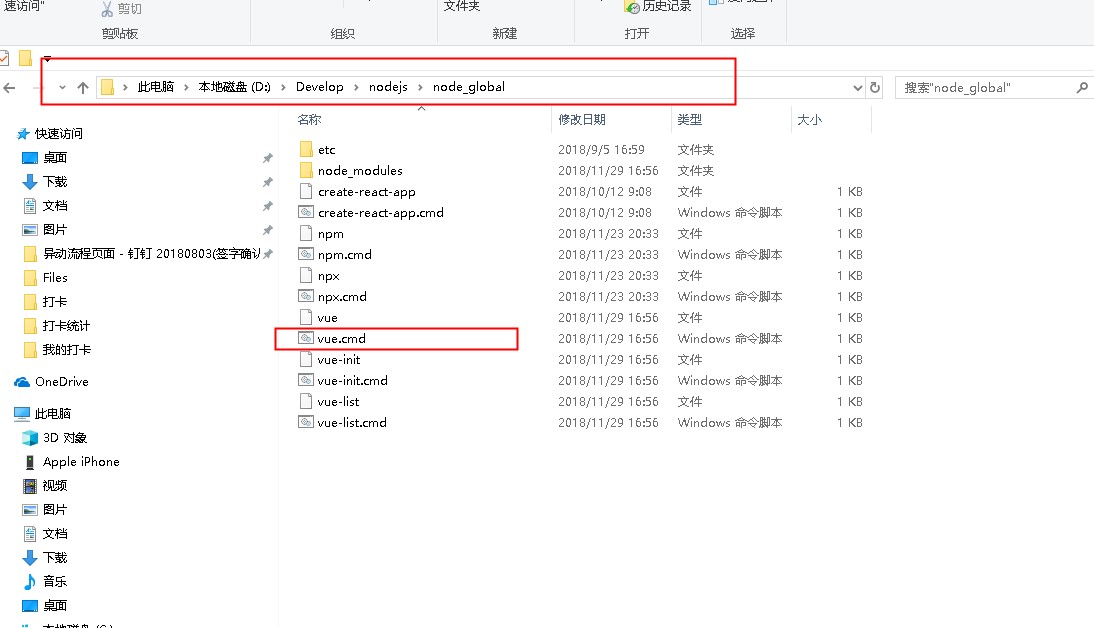
找到有vue.cmd的文件夹,添加环境变量;
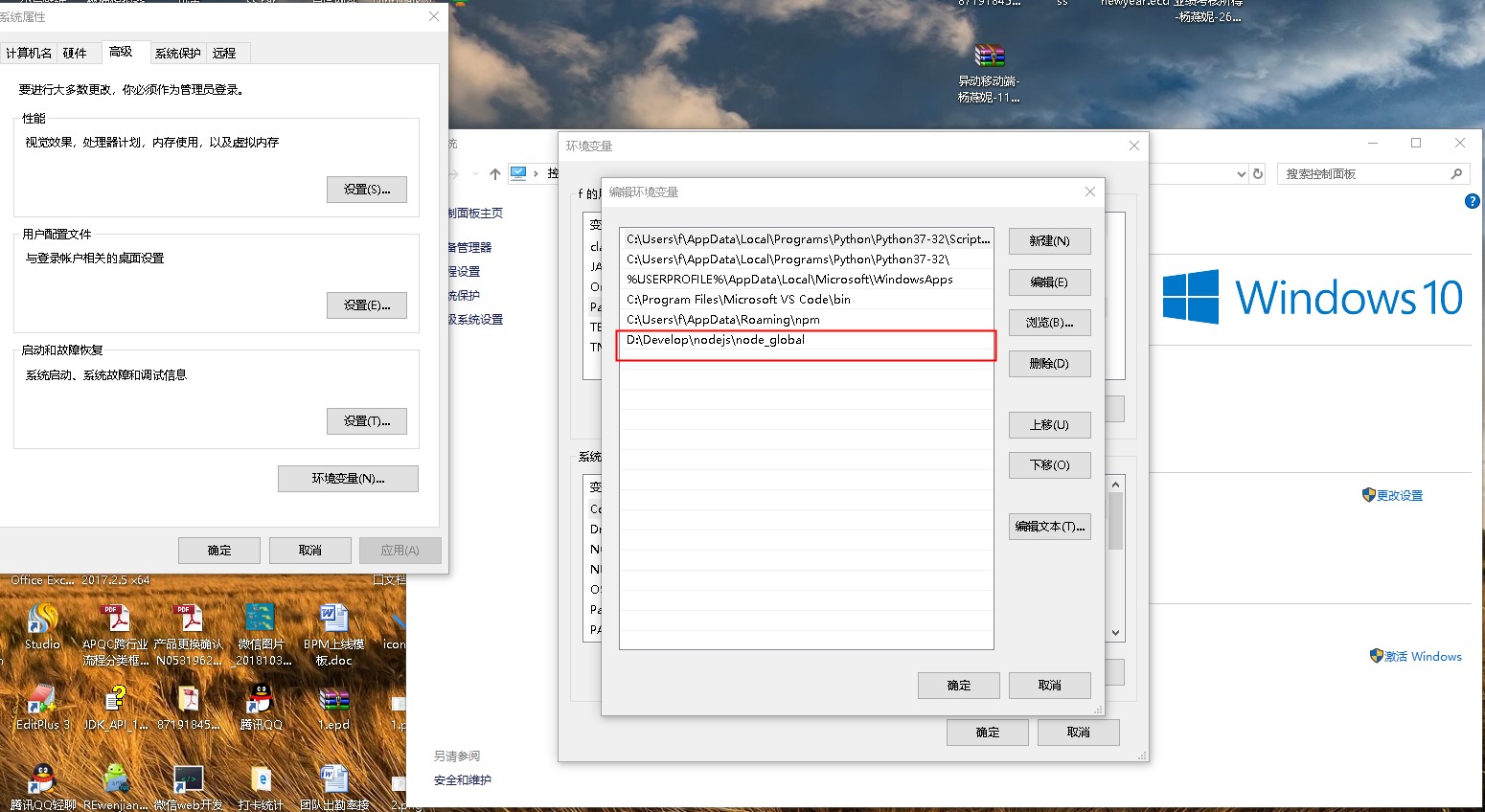
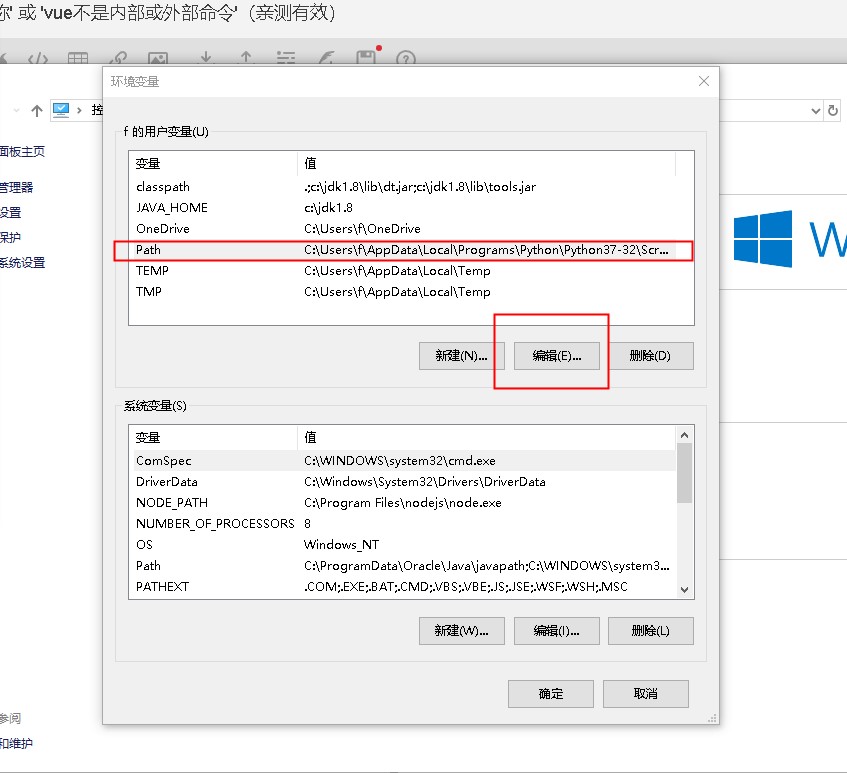
2、再添加新的环境变量之前首先检查一下之前添加的环境变量,
红色区域为我之前添加的环境变量,检查一下路径,保持一致就可以
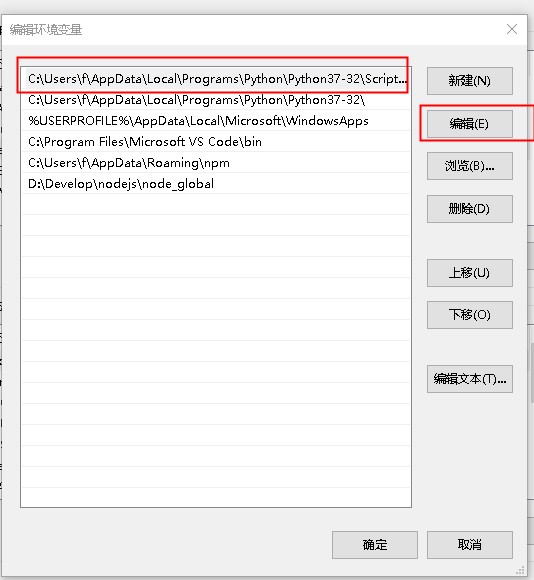
3、再添加一个环境变量,路径如下图:(你们按自己的文件路径找)

4,、添加到path


直接把上面vue.cmd所在目录的路径粘贴到上图划线地方的末尾,不要加“;”然后保存就可以了
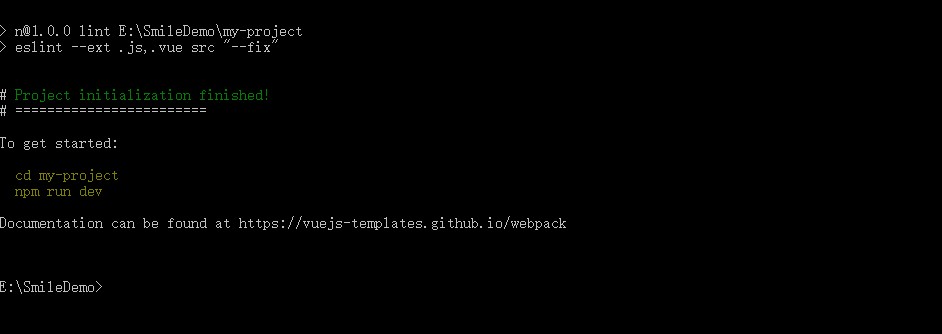
5、
希望有帮到了你
最后
以上就是幽默蛋挞最近收集整理的关于'无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称' 或 'vue不是内部或外部命令'(亲测有效)的全部内容,更多相关'无法将“vue”项识别为内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复