【Nginx 基础】
Nginx 的安装
Nginx 的静态网站部署
理解 Nginx 的反向代理与负载均衡,能够配置反向代理与负载均衡
一、 Nginx 概述
Nginx 是一款高性能的 HTTP 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,由俄罗斯的程序工程师伊戈尔·西索夫(Igor Sysoev)所开发,官方测试 Nginx 能够支撑5万并发链接,并且 CPU、内存等资源消耗却非常低,运行非常稳定。
-
Nginx 的应用场景
- HTTP 服务器,Nginx 是一个 HTTP 服务器,可以独立提供 HTTP 服务,可以做网页静态服务器
- 虚拟主机,可以实现在一台服务器虚拟出多个网站,例如个人网站使用的虚拟主机
- 反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用 Nginx 做反向代理,并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
-
反向代理与负载均衡简述:
- 由于一个服务器的并发访问量具有一定限制,所以需要使用到多个服务器的部署,但如果要求使用同一个域名进行访问,可以到达不同的服务器,就需要使用反向代理进行分配。
- 模拟过程:
- 多个客户端进行访问,此时所有的访问请求都会到达 Nginx 中
- 再由 Nginx 进行分发到不同的服务器中
- 假如某一个服务器的性能足够好,可以给他进行一些权重配置,增大任务量,这就是负载均衡
- 用于服务器的集群
二、 Nginx 在 Linux 下的安装
准备一台虚拟机作为服务器
1. 环境准备
(1) 安装 gcc 环境
yum install gcc-c++
(2) 第三方的开发包
- PCRE (Perl Compatible Regular Expressions)是一个 Perl 库,包括 perl 兼容的正则表达式库。Nginx 的 HTTP 模块使用 pcre 来解析正则表达式,所以需要在 Linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库,Nginx 也需要此库。
yum install -y pcre pcre-devel
- zlib 库提供了很多种压缩和解压缩的方式,Nginx 使用 zlib 对 HTTP 包的内容进行 gzip,所以需要在 Linux 上安装 zlib 库
yum install -y zlib zlib-devel
- OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法,常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其他目的使用,Nginx 不仅支持 HTTP 协议,还支持 HTTPS (即在 SSL 协议上传输 HTTP),所以需要在 Linux 安装 OpenSSL 库
yum install -y openssl openssl-devel
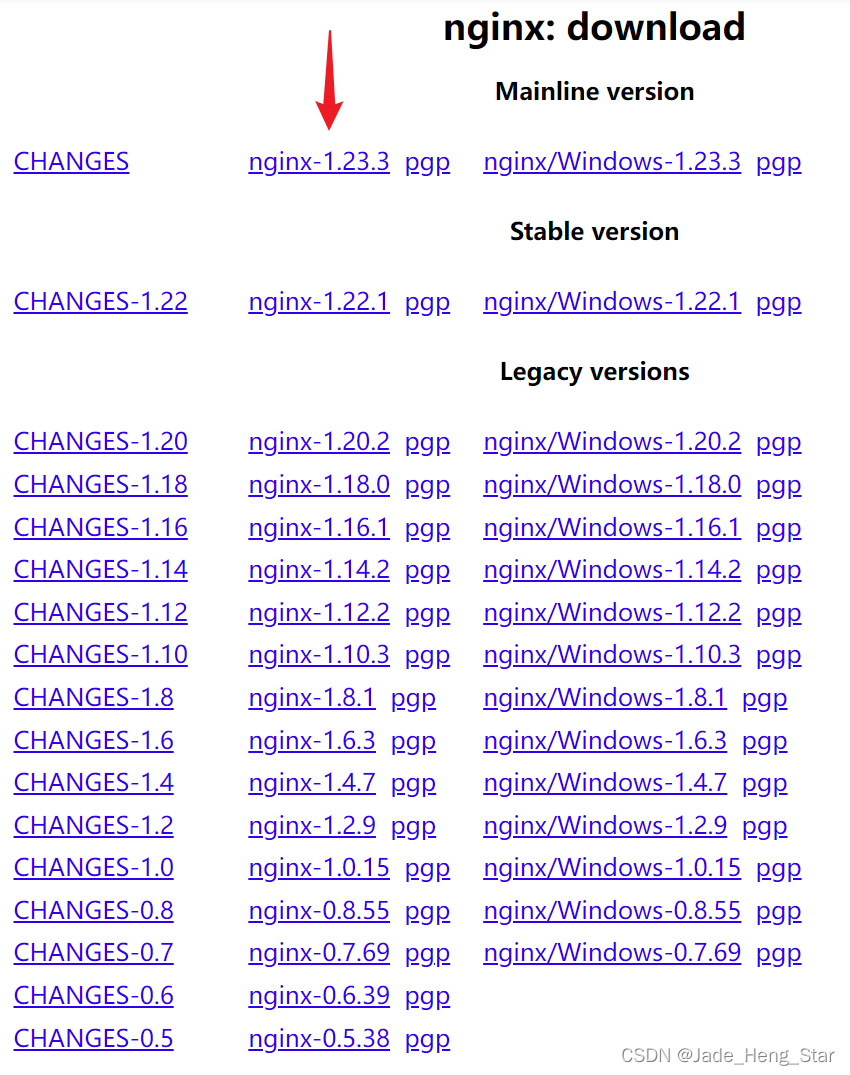
2. Nginx 下载
官方网站下载 Nginx

- 得到
.tar.gz文件压缩包上传至 Linux 系统中 - 在
/usr/local进行解压缩操作:tar -zxvf nginx-版本号.tar.gz - 之后进入
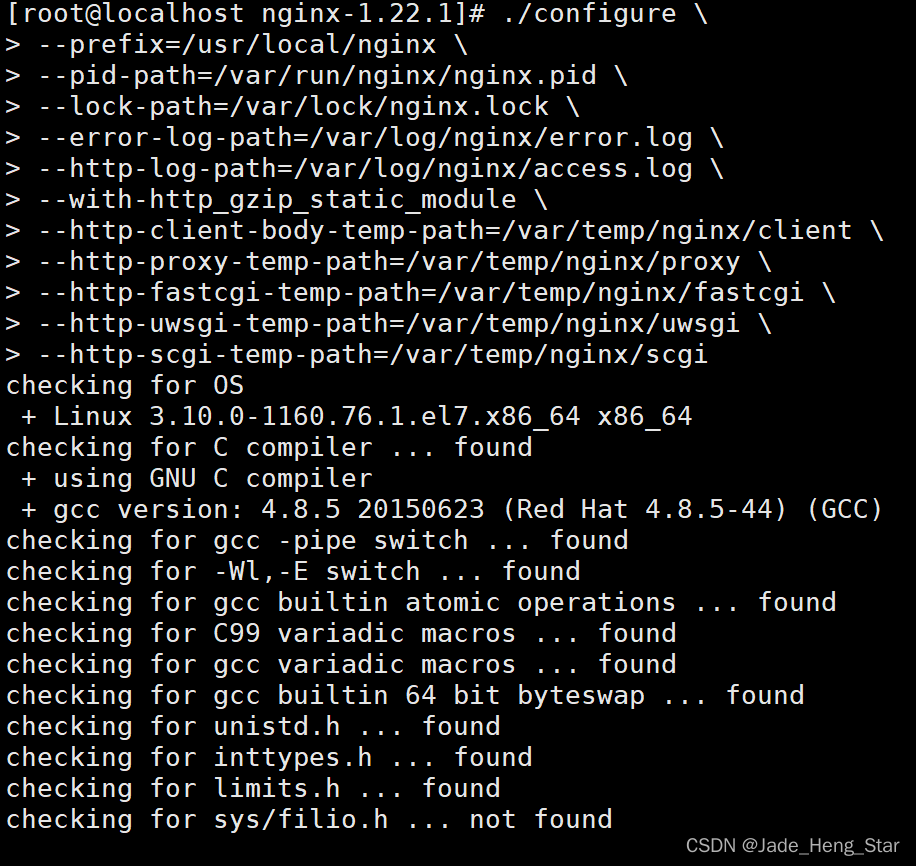
nginx-版本号目录中,使用configure命令创建Makefile文件
./configure
--prefix=/usr/local/nginx
--pid-path=/var/run/nginx/nginx.pid
--lock-path=/var/lock/nginx.lock
--error-log-path=/var/log/nginx/error.log
--http-log-path=/var/log/nginx/access.log
--with-http_gzip_static_module
--http-client-body-temp-path=/var/temp/nginx/client
--http-proxy-temp-path=/var/temp/nginx/proxy
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi
--http-scgi-temp-path=/var/temp/nginx/scgi


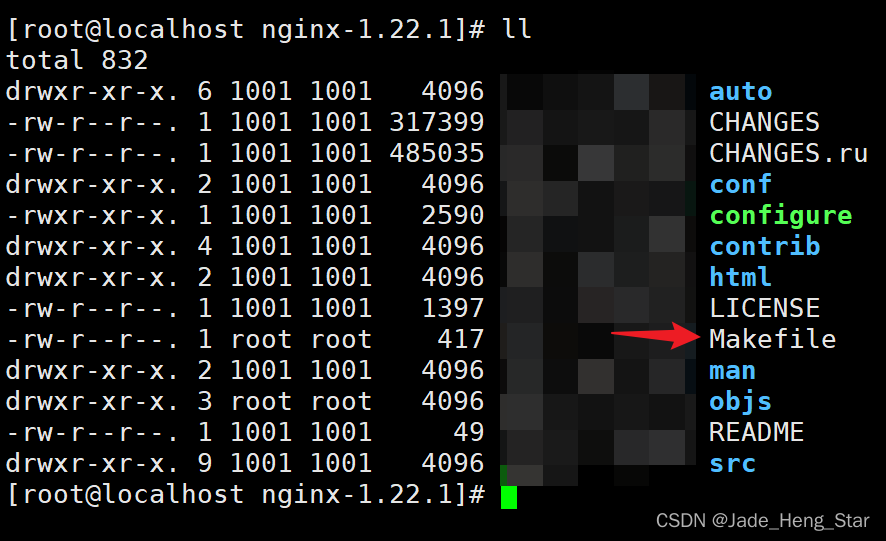
- 之后直接在该目录下输入
make命令进行编译 - 最后输入
make install命令,则可以安装完成
三、 Nginx 的启动与访问
- 注意:启动 Nginx 之前,上边操作将临时文件目录指定为
/var/temp/nginx/client,需要在/var下创建此目录mkdir /var/temp/nginx/client -p
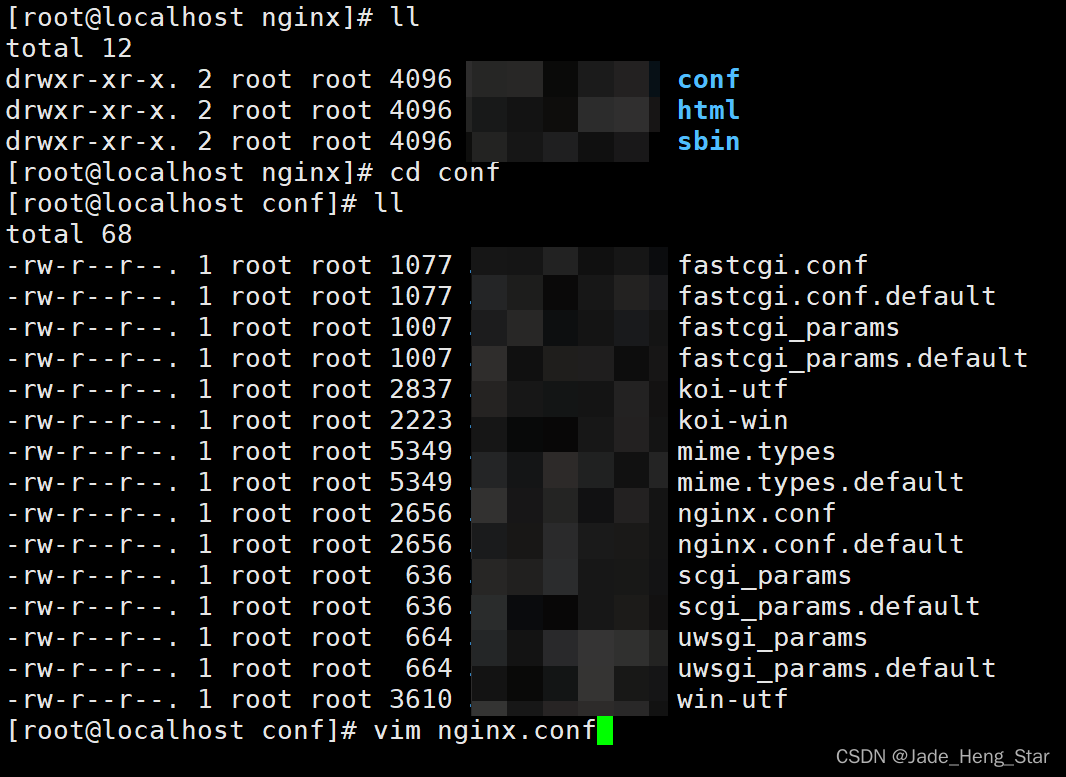
- 进入到 Nginx 目录下的
sbin目录cd /usr/local/nginx/sbin
- 输入命令启动 Nginx
./nginx
- 在浏览器中直接输入 IP 地址,即可访问(默认端口号为80)(访问时注意关闭防火墙)

- 停止 Nginx
./nginx -s stop:强制退出,杀死进程./nginx -s quit:保存并退出,正常退出./nginx -s reload:重新加载配置文件
四、 Nginx 静态网站部署
1. 静态网站的部署
- 直接将静态页面的资源上传到服务器的
/usr/local/nginx/html下即可正常访问 - 但是这里需要更改配置进行便捷访问,更改
nginx.conf文件,但是每次使用vim命令进行操作会很麻烦,所以在示例中使用 EditPlus 软件进行修改

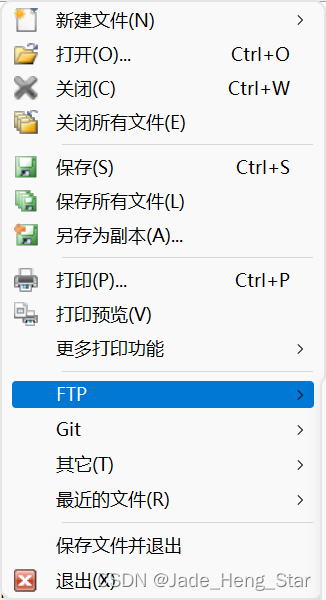
- 找到 EditPlus 软件中的 FTP 命令,进行连接 Linux 系统

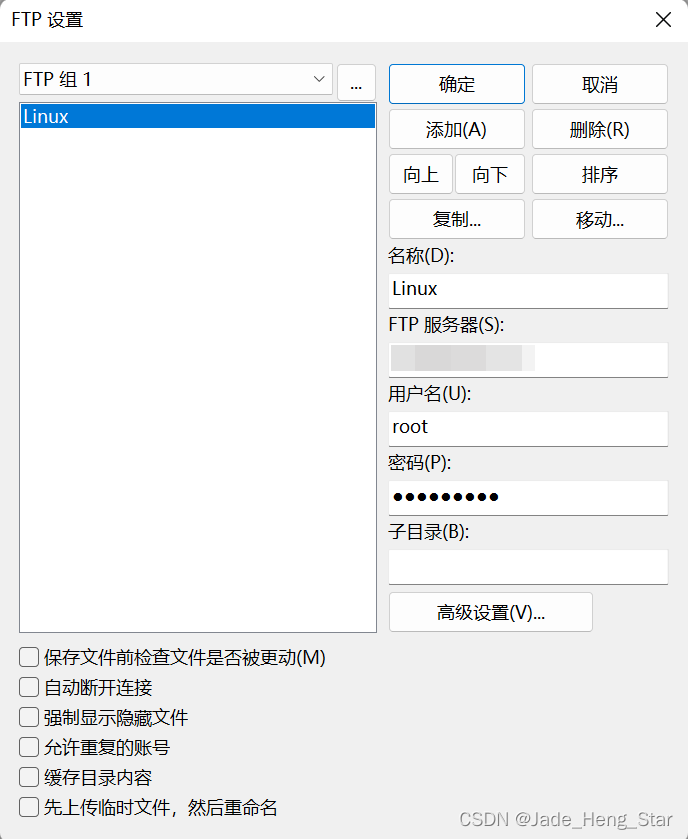
-
设置 FTP 服务器,进行添加,输入名称,输入 IP 地址,root 账户及其密码,随后转到高级设置中

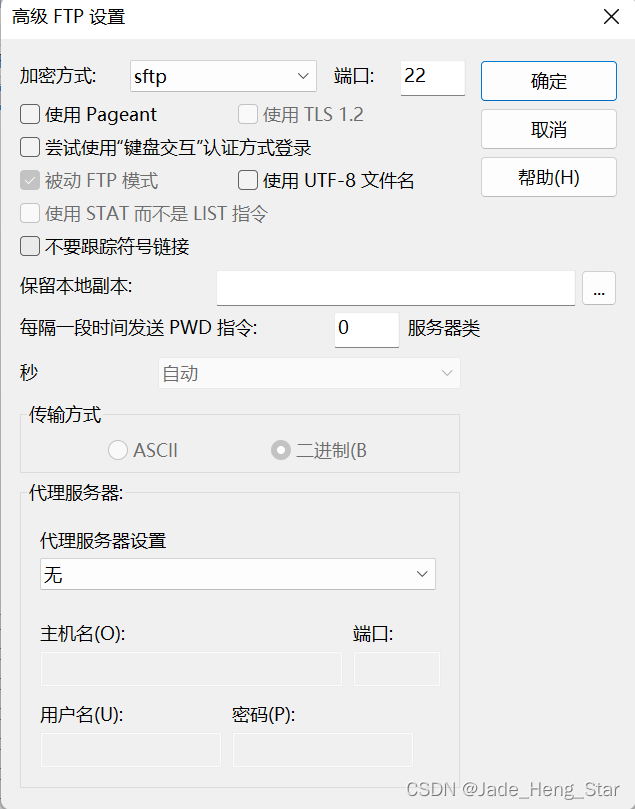
-
高级设置中,选择加密方式 sftp 和端口号 22,最后确定即可连接到服务器中

-
连接结果显示

-
在该目录下找到该
nginx.conf文件进行修改

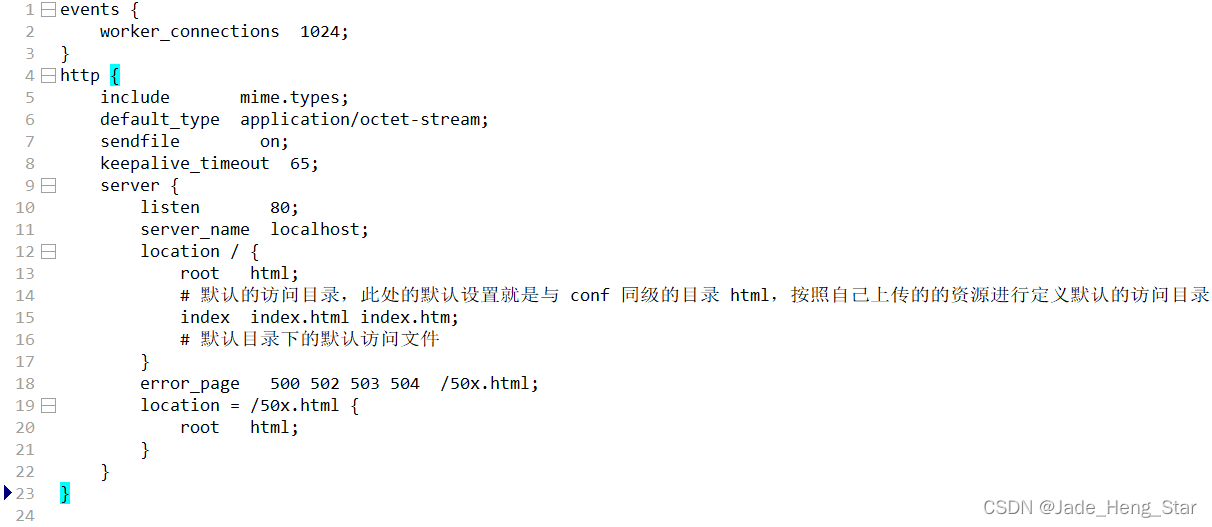
- 更改成如下配置:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
# 默认的访问目录,此处的默认设置就是与 conf 同级的目录 html,按照自己上传的的资源进行定义默认的访问目录
index index.html index.htm;
# 默认目录下的默认访问文件
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
- 最后进行保存(会提示没有备份,直接确认即可,之后继续确认上传至服务器)

- EditPlus 也可以直接将文件拖放至打开的目录下,快捷进行静态页面部署
- 最后进行重启 Nginx ,访问静态页面
2. 配置虚拟主机
虚拟主机,也叫做“网站空间”,就是把一台运行在互联网上的物理服务器划分成多个”虚拟“服务器。
虚拟主机技术极大地促进了网络技术的应用和普及,同时虚拟主机的租用服务也成了网络时代的一种新型经济形势。
(1) 端口绑定
① 上传静态网站
- 示例:
- 将静态资源 /index 目录上传至
/usr/local/nginx/index下 - 将静态资源 /regist 目录上传至
/usr/local/nginx/regist下
- 将静态资源 /index 目录上传至
② 修改 Nginx 的配置文件
修改配置文件:
/usr/local/nginx/conf/nginx.conf文件
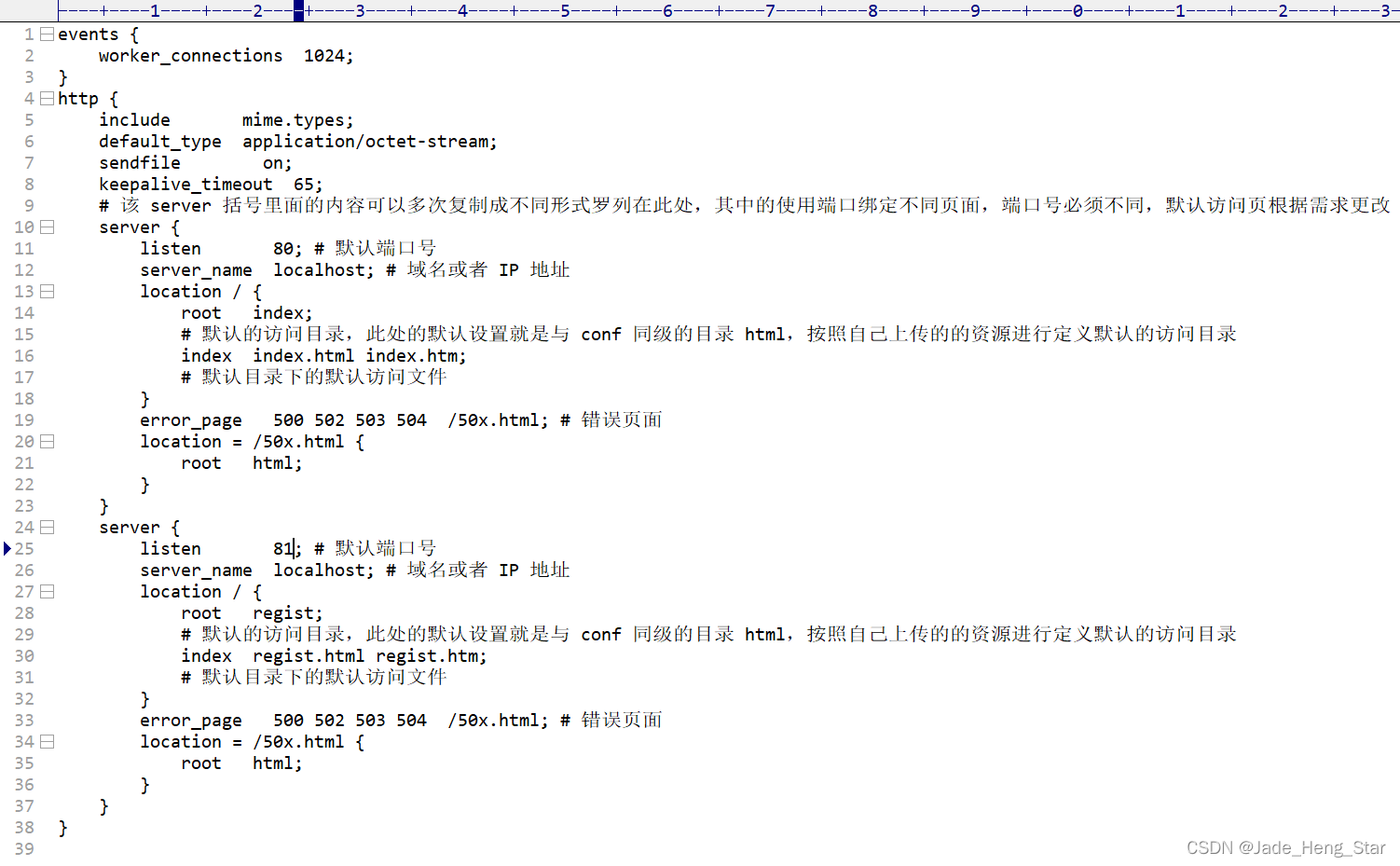
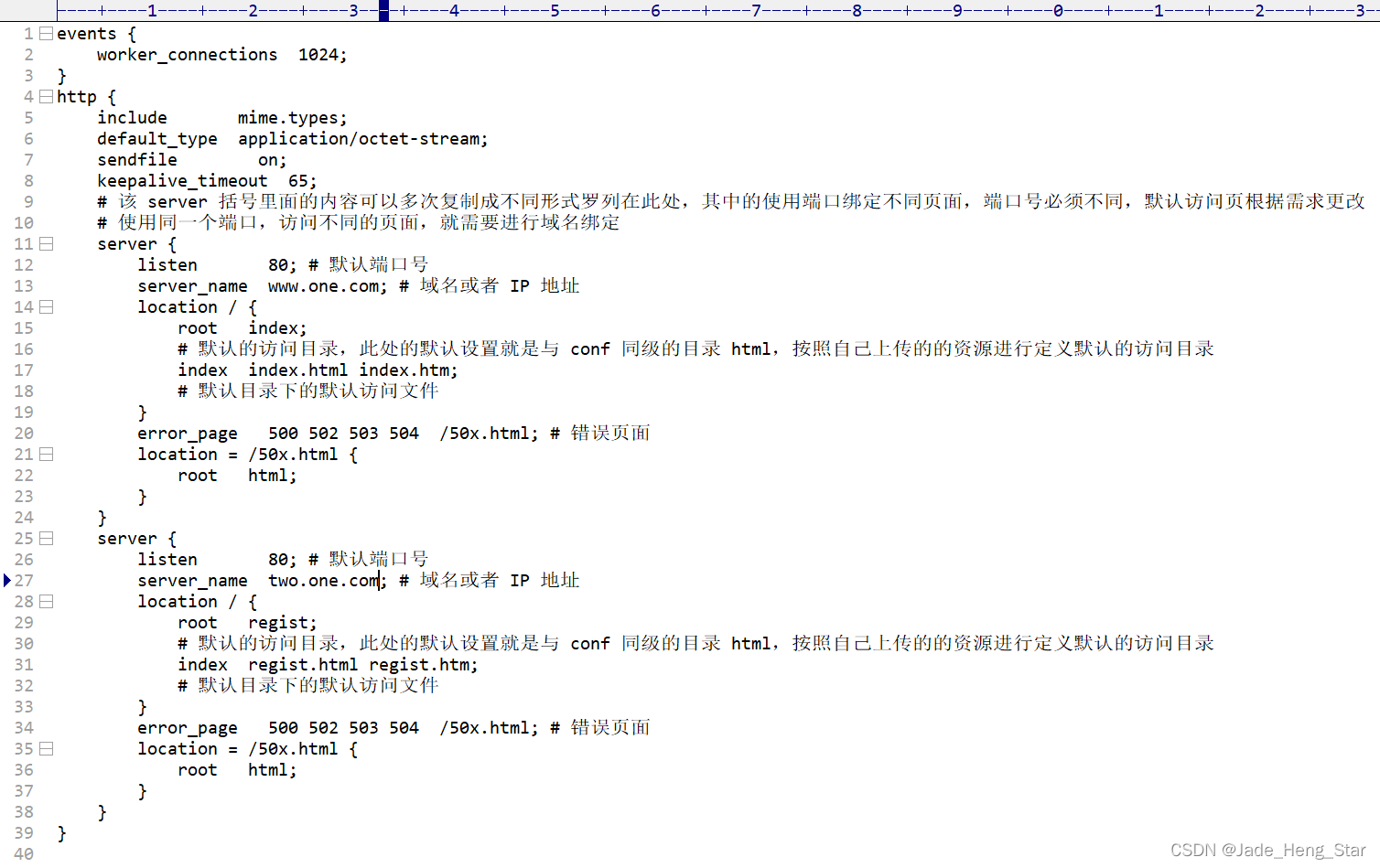
- 按照项目中的目录需求进行更改配置,例如

(2) 域名绑定
域名(Domain Name),是由一串用“点”分隔的字符组成的 Internet 上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置,地理上的域名,拥有行政自主权的一个地方区域)。
域名是一个 IP 地址上有的“面具”。域名的目的是便于记忆和沟通的一组服务器的地址(网站,电子邮件,FTP 等)。
域名按域名系统(DNS)的规则流程组成。在 DNS 中注册的任何名称都是域名。
域名用于各种网络环境和应用程序特定的命名和寻址目的。通常,域名表示互联网协议(IP)资源。例如用于访问因特网的个人计算机,托管网站的服务器计算机,或网站本身或通过因特网传送的任何其他服务。
① 域名与 IP 绑定
-
一个域名对应一个 IP 地址,一个 IP 地址可以被多个域名绑定
-
本地测试可以修改 hosts 文件(
C:WindowsSystem32driversetc) -
可以配置域名和 IP 的映射关系,如果 hosts 文件中配置了域名和 IP 的对应关系,就不需要走 DNS 服务器
- DNS 解析过程;
- 假如在浏览器地址栏输入
https://www.csdn.net,浏览器会先到 hosts 文件中查找,查看是否有该域名对应的 IP 地址,- 如果有的话,就把此 IP 地址返回,通过80端口访问该网站的服务器,不需要经过 DNS 服务器
- 如果没有,就需要通过 DNS 服务器去查找域名对应的 IP 地址
- 假如在浏览器地址栏输入
- DNS 解析过程;
-
例如此处更改 Windows 操作系统的 hosts 文件进行域名绑定
192.168.xxx.xxx www.one.com # 顶级域名
192.168.xxx.xxx two.one.com # 二级域名
- 此后在浏览器中输入该域名就会直接从 hosts 文件中查找并返回 IP 地址,通过80端口访问服务器
- 做好域名指向后,修改 Nginx 配置文件

五、 Nginx 反向代理与负载均衡
1. 反向代理
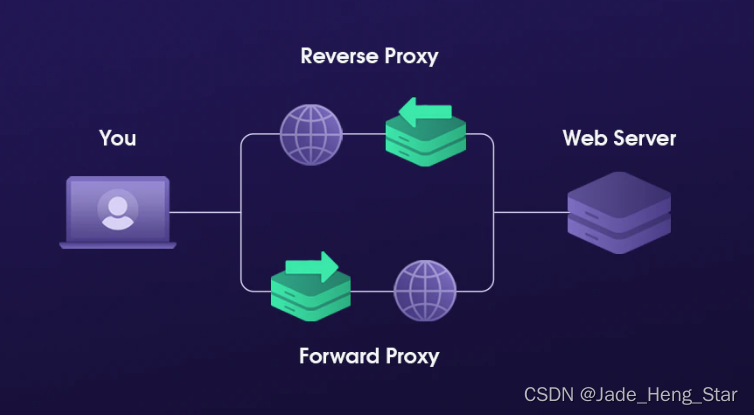
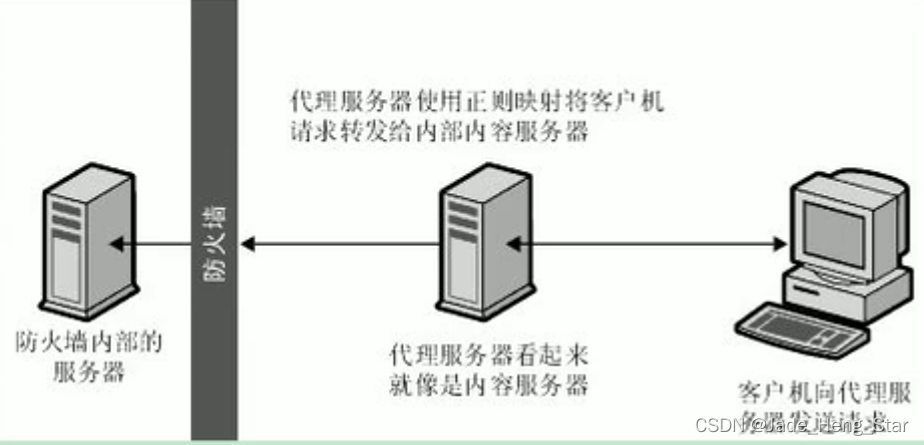
反向代理(Reverse Proxy)方式是指以代理服务器来接受 Internet 上的连接请求,然后将请求转发给内部网络上的服务器,并且将从服务器上得到的结果返回给 Internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
- 正向代理是针对客户端进行代理,使其访问网络
- 而反向代理则是针对服务器进行代理,使其能够被访问到

- 正向代理是代理服务器可以上网,并进行请求转发
- 反向代理是网站入口,具有公网 IP 地址(例如:反向代理服务器 Nginx)
- 其实不需要反向代理就能够访问到信息,只是反向代理能够承受更多的并发,或更加安全,让更多的人能够访问到信息

2. 配置反向代理
- 将资源部署到 tomcat 中(ROOT 目录),上传到服务器(将 Tomcat webapps 目录下的所有内容删除,将资源(
pom.xml文件<build>标签中的<finalName>ROOT</finalName>)命名为 ROOT 进行上传部署) - 启动 Tomcat,输入网址
http://IP 地址:端口号,就可以看到网站首页 - 使用反向代理需要配置
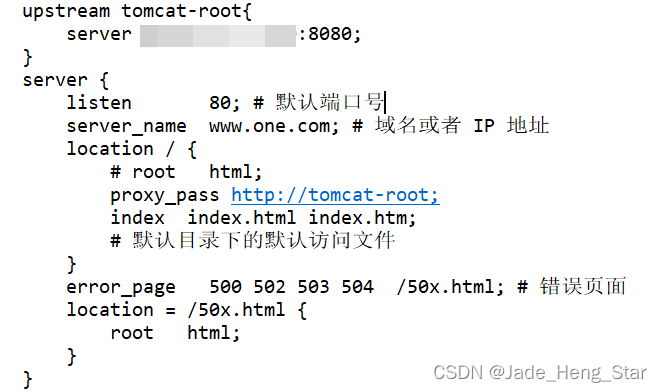
nginx.conf文件,每一组 server 写法类似于下图中(其中tomcat-root可以随意更改名称,并与下文保持一致) - 记得更改本机 Windows 操作系统(
C:WindowsSystem32driversetc)中的 hosts 文件
upstream tomcat-root{
server IP 地址:8080;
}
server {
listen 80; # 默认端口号
server_name www.one.com; # 域名或者 IP 地址
location / {
# root html;
proxy_pass http://tomcat-root;
index index.html index.htm;
# 默认目录下的默认访问文件
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}

- 过程描述:
- 浏览器通过域名访问,到达 Nginx 服务器分发,之后找到
nginx.conf文件中的 server 命令中的域名,server 又去解析 location 命令中的代理路径,之后又指向 upstream 命令中的 IP 地址,之后 IP 地址返回给 Nginx 服务器,Nginx 去访问 Tomcat 服务器,得到结果再依次返回浏览器
- 浏览器通过域名访问,到达 Nginx 服务器分发,之后找到
3. 负载均衡
负载均衡,建立在现有的网络基础上,它提供了一种廉价又透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡,英文名为 Load Balance,意思就是分摊到多个操作单元上进行执行,例如:Web 服务器、FTP 服务器、企业关键应用服务器和其他关键任务服务器等,从而共同完成工作任务。
(1) 部署 Tomcat 集群
- 正规的做法是采用多个 Linux 系统中部署 Tomcat 服务器
- 学习阶段可以采用单一系统中同一个目录下多复制出几个 tomcat 服务器目录,达到多开服务器部署同一个项目的目的
- 但是
apache-tomcat-版本号目录下的conf/server.xml文件中的所有端口号,都不能重复,都需要更改,避免冲突 - 之后更改
nginx.conf文件
upstream tomcat-root{
server xxx.xxx.xxx.xxx:8080;
server xxx.xxx.xxx.xxx:8081;
server xxx.xxx.xxx.xxx:8082;
}
server {
listen 80; # 默认端口号
server_name www.one.com; # 域名或者 IP 地址
location / {
# root html;
proxy_pass http://tomcat-root;
index index.html index.htm;
# 默认目录下的默认访问文件
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
- 这种情况下的三个服务器的权重相同,访问几率相同

(2) 更改权重配置
- 要达到更改权重的问题需要进行后缀加入
weight=?此处默认为1,所以如下实例中访问概率为 50%、25%、25%
upstream tomcat-root{
server xxx.xxx.xxx.xxx:8080 weight=2;
server xxx.xxx.xxx.xxx:8081;
server xxx.xxx.xxx.xxx:8082;
}
server {
listen 80; # 默认端口号
server_name www.one.com; # 域名或者 IP 地址
location / {
# root html;
proxy_pass http://tomcat-root;
index index.html index.htm;
# 默认目录下的默认访问文件
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
最后
以上就是忐忑世界最近收集整理的关于【Nginx 基础】【Nginx 基础】的全部内容,更多相关【Nginx内容请搜索靠谱客的其他文章。








发表评论 取消回复