废话不多说,直接上代码!
// 获取当前页面地址,如http://localhost:8080/admin/index
let wPath = window.document.location.href;
// 获取当前页面主机地址之后的目录,如:/admin/index
let pathName = this.$route.path;
let pos = wPath.indexOf(pathName);
// 获取主机地址,如:http://localhost:8080
let localhostPath = wPath.substring(0, pos);
接下来就可以按需取用各个值了~
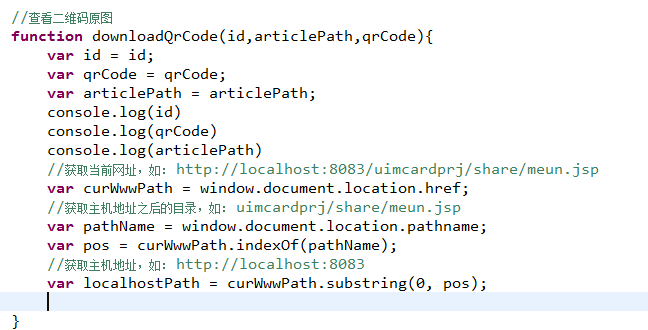
附上2年前还没接触vue的时候写过的代码:

最后
以上就是忐忑世界最近收集整理的关于vue获取当前页面地址及主机地址相关操作的全部内容,更多相关vue获取当前页面地址及主机地址相关操作内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复