一 CSS3字体样式
font-family设置字体
body{font-family:"宋体";}
body{font-family:"Microsoft Yahei";}
body{font-family:"微软雅黑";} /* 上面比这种方法兼容性更好一些。*/
font-size字体大小
body{font-size:12px;}font-weight字体粗细
p span{font-weight:bold;}/*粗体样式*/font-style字体样式
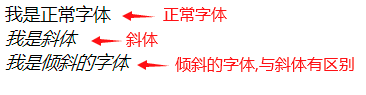
.box1{
font-size: normal;/* 正常字体,也是默认值*/
}
.box2{
font-size: italic;/* 斜体*/
}
.box2{
font-size: oblique;/* 字体倾斜*/
}
color字体颜色
color的值有3种设置方式:
- 英文命令颜色
p{color:red;}- RGB颜色
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。
p{color:rgb(133,45,200);}
p{color:rgb(20%,33%,25%);}- 十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法.
p{color:#00ffff;}font样式简写
body{
font-style:italic;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
/* 可以简写为*/
body{
font:italic bold 12px/1.5em "宋体",sans-serif;
}1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
中文网站常用缩写代码(只有字号、行间距、中文字体、英文字体设置):
body{
font:12px/1.5em "宋体",sans-serif;
}二 CSS3文本样式
text-decoration 添加文本修饰
span {
text-decoration:overline;
}
span {
text-decoration:underline;
}
span {
text-decoration:line-through;
}

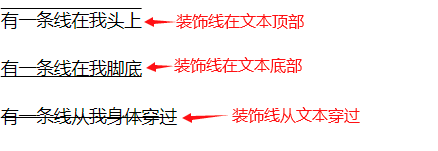
- text-decoration可以设置添加到文本的修饰。
- text-decoration默认值为none, 定义标准的文本。
- text-decoration的值为underline为定义文本下的一条线。
- text-decoration的值为overline为定义文本上的一条线。
- text-decoration的值为line-through为定义穿过文本下的一条线,一般用于商品折扣价。
text-indent添加首行缩进
p{text-indent:2em;}实现段前留两个文字的空白,2em的意思就是文字的2倍大小。
line-height行间距(行高)
p{line-height:1.5em;}letter/word-spacing增加/减少字符间的空白
中文字间隔、字母间隔设置:
如果想在网页排版中设置文字间隔或者字母间隔就可以使用 letter-spacing 来实现。
这个样式使用在英文单词时,是设置字母与字母之间的间距。
h1{
letter-spacing:50px;
}单词间距设置:
设置英文单词之间的间距用word-spacing.
h1{
word-spacing:50px;
}text-align文本对齐方式
为块状元素中的文本、图片设置居中样式,可以使用text-align样式代码。
h1{
text-align:center;/* 居中*/
}
h1{
text-align:left;/* 居左*/
}
h1{
text-align:right;/* 居右*/
}长度值(px, em, %)
比较常用到的长度单位:px(像素)、em、% 百分比,这三种单位都是相对单位。
1. 像素
像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2. em
本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px。如下代码:
p{font-size:12px;text-indent:2em;}
/* 实现段落首行缩进24px,也就是两个字体大小的距离*/但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。
p{font-size:14px}
span{font-size:0.8em;}
<p>以这个<span>例子</span>为例。</p>span中的字体“例子”的大小就为14*0.8=11.2p'x。
3. 百分比
p{font-size:12px;line-height:130%}设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
最后
以上就是雪白滑板最近收集整理的关于CSS3字体样式和文本样式一 CSS3字体样式二 CSS3文本样式的全部内容,更多相关CSS3字体样式和文本样式一内容请搜索靠谱客的其他文章。








发表评论 取消回复