最近在做项目时,得到了一个需求就是类似于FullCalendar的课程日历,找了很多的相关文档,都是通过FullCalendar插件实现的,但是一系列的方法样式以及展示效果都不太符合开发需求,最开始尝试着去使用这个插件,但是最后得到效果后还是觉得局限性太大了,在FullCalendar源码中,一些方法层层调用,自己被搞的晕头转向,于是果断放弃了这个插件的使用来实现项目的需求。(因为你说服不了产品去该需求,哈哈哈)
1.FullCalendar介绍

此插件功能颇为丰富,但是对于阅读源码有难度的我来说,显得很费经。想了解的可以去看官方文档FullCalendar官方文档。
2.项目需求
已实功能
- 颜色块后台可控
- 点击月任务的具体日期能跳转到对应的日任务
- 模拟后台请求返回的数据并渲染
- 点击编辑能对具体数据进行编辑(返回了数据,但是功能未做)
- 不同日期的切换联动
简单的描述一下需求,其实和这个FullCalendar差不多,就是周月日的任务显示,最终UI还原是这样的。
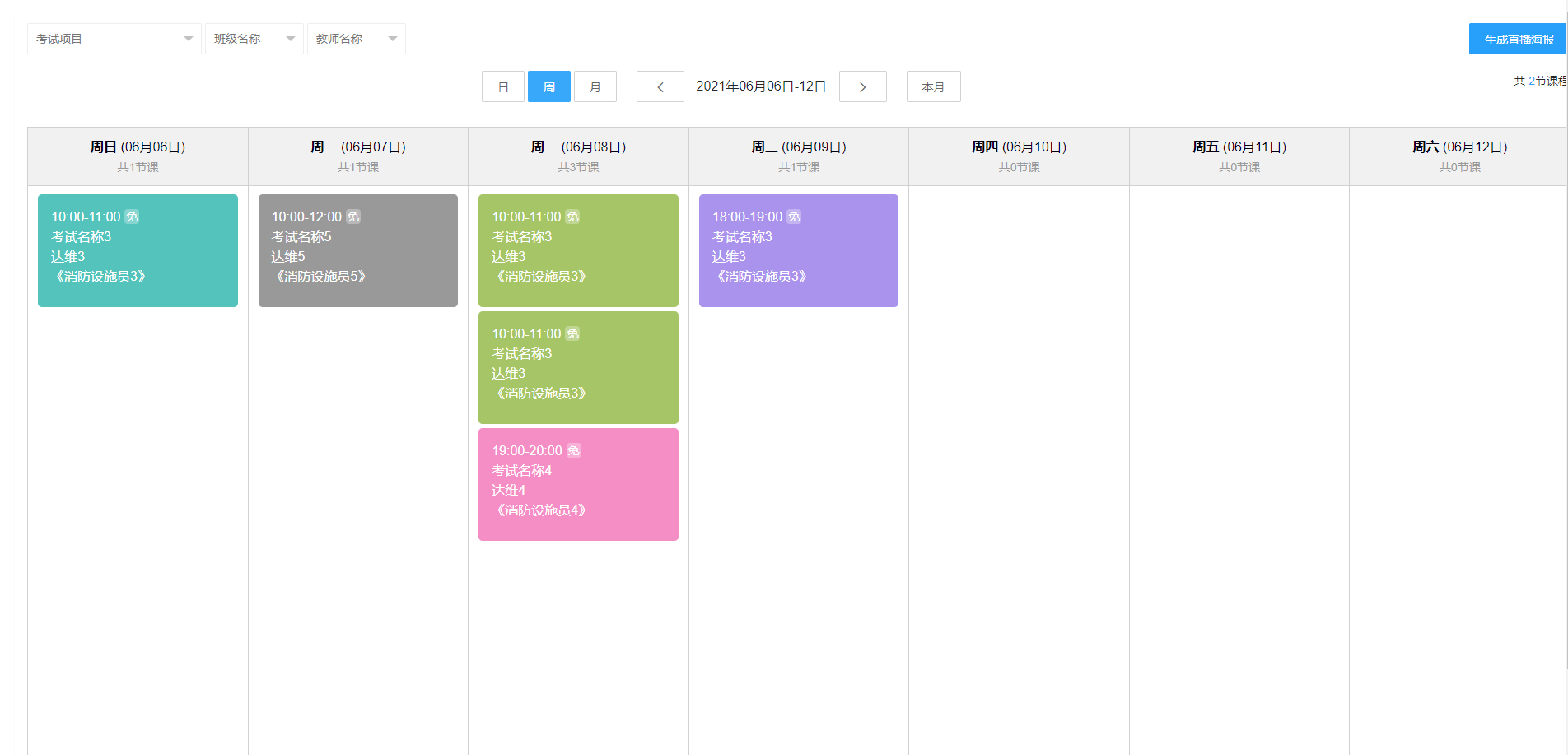
周日历

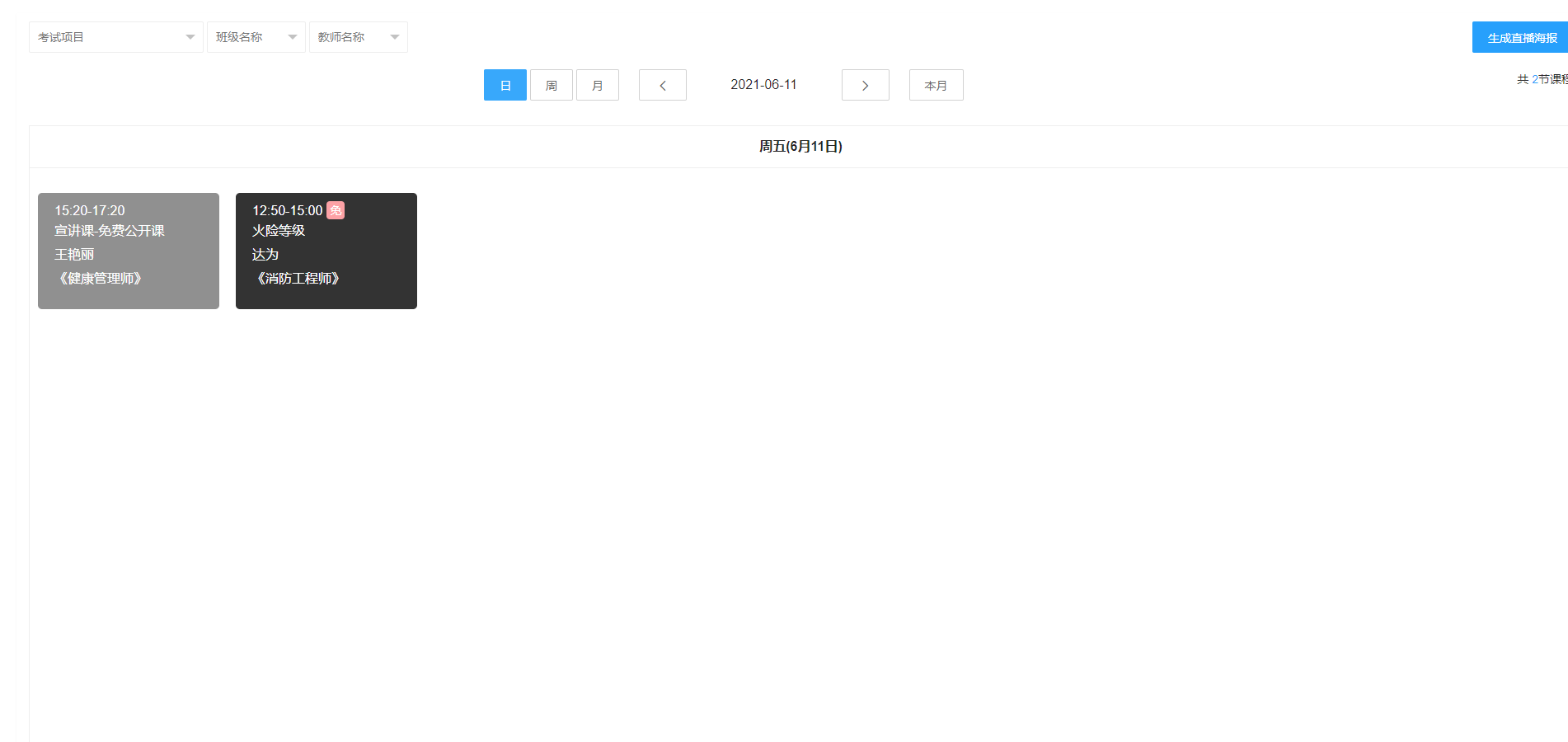
天日历

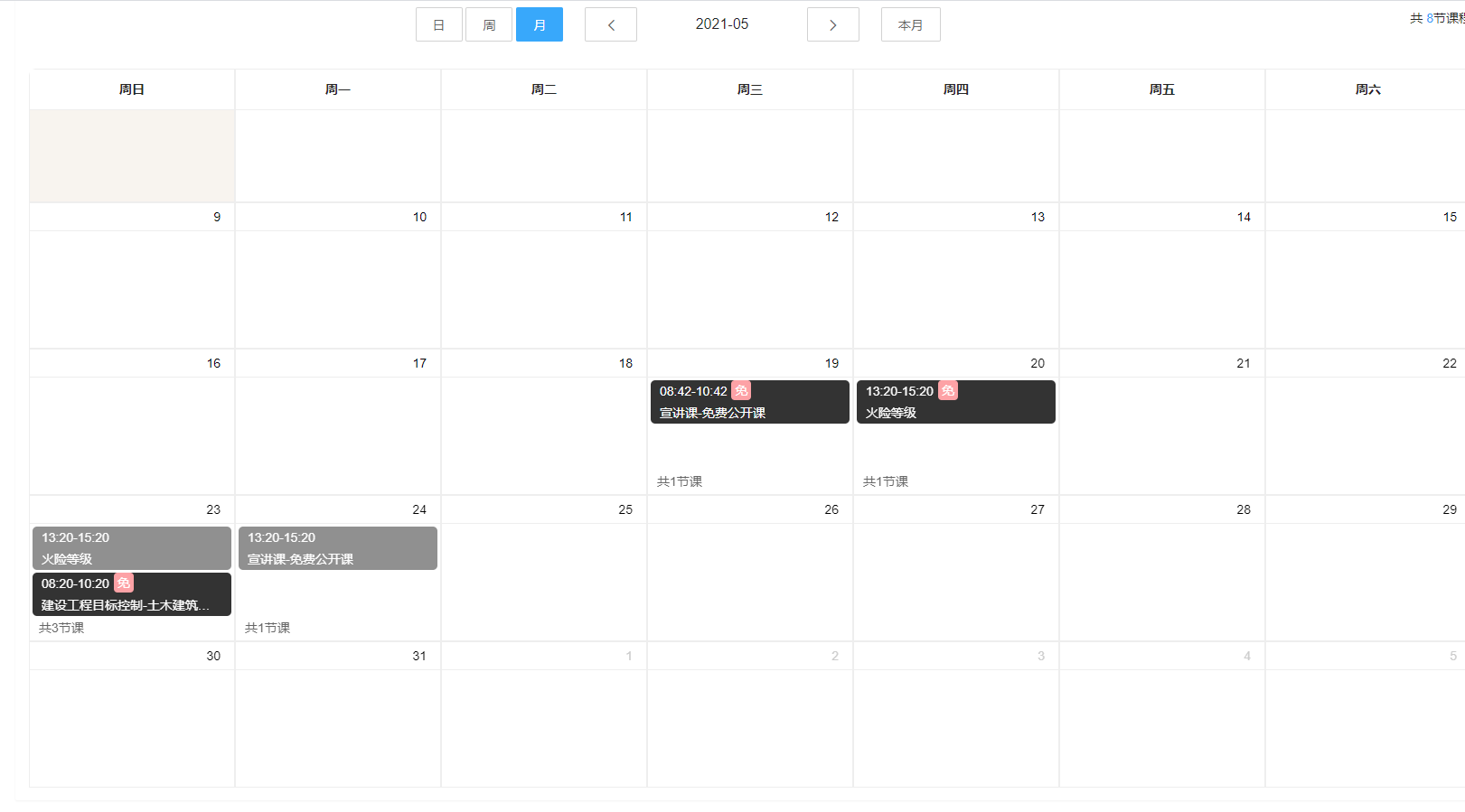
月日历

3.具体实现
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1">
<title>测试 - layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="css/index.css" />
<script
src="https://files.chaosw.com/backend/agency-mgr/assets/libs/jquery/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div class="content">
<div class="layui-card">
<div class="layui-card-body">
<!-- 头部 -->
<div class="layui-searchBox cf">
<form class="layui-form fl" action="">
<div class="layui-input-inline">
<select name="quiz1">
<!-- selected="" 表示默认选中 -->
<option value="">考试项目</option>
<option value="0">二级建造师</option>
<option value="1">消防工程师</option>
<option value="2">营养师</option>
</select>
</div>
<div class="layui-input-inline" style="width: 120px;">
<select name="quiz2">
<!-- selected="" 表示默认选中 -->
<option value="">班级名称</option>
<option value="0">大班</option>
<option value="1">中班</option>
<option value="2">小班</option>
</select>
</div>
<div class="layui-input-inline" style="width: 120px;">
<select name="quiz3">
<!-- selected="" 表示默认选中 -->
<option value="">教师名称</option>
<option value="0">张老师</option>
<option value="1">李老师</option>
<option value="2">刘老师</option>
</select>
</div>
</form>
<div class="fr">
<div class="layui-input-inline" style="text-align: right;">
<button class="layui-btn layui-btn-normal" id="Qrcode">生成直播海报</button>
</div>
</div>
</div>
<div class="layuiBox">
<div class="layui-rowBox cf">
<div class="layui-form pmr20 fl">
<div class="layui-input-inline choseDD">
<button class="layui-btn layui-btn-primary editBtn"
id="today">日</button>
</div>
<div class="layui-input-inline choseDD">
<button class="layui-btn layui-btn-primary editBtn sel"
id="week">周</button>
</div>
<div class="layui-input-inline choseDD">
<button class="layui-btn layui-btn-primary editBtn"
id="month">月</button>
</div>
<div class="layui-inline" style="padding:0 20px;">
<div class="layui-input-inline">
<button type="button" id="WeekleftBtn" class="layui-btn
moreLBtn
layui-btn-primary"><i class="layui-icon"></i></button>
</div>
<div class="layui-input-inline">
<p class="toDay" id="test1"></p>
</div>
<div class="layui-input-inline">
<button type="button" id="WeekrightBtn" class="layui-btn
moreRBtn
layui-btn-primary"><i class="layui-icon"></i></button>
</div>
</div>
<div class="layui-input-inline choseNowMonth">
<button class="layui-btn layui-btn-primary MontheditBtn"
id="nowMonth">本月</button>
</div>
</div>
<div class="layui-form fr">
<div class="classMore">共 <span>10</span>节课程 </div>
</div>
</div>
<!-- 日历内容 -->
<div class="main">
<div id="calendar">
<div class="calendarBoxCont">
<!-- 月数据 -->
<div id="calendarMonth" class="vueBox">
<div class="plan-finish-calendar">
<div class="calendar">
<!-- 星期 -->
<ul class="weekdays cf">
<li>周日</li>
<li>周一</li>
<li>周二</li>
<li>周三</li>
<li>周四</li>
<li>周五</li>
<li>周六</li>
</ul>
<!-- 日期 -->
<ul class="days cf bottom-line">
<li v-for="day in days">
<!--本月已签到日期-->
<span :day="day.day"
:class="['day-li',day.isChecked?'day-checked':'']">
<span
:class="['day-span',day.isSign?'day-sign':'',day.day.getMonth()+1
!==
currentMonth?'other':'',day.isSigned?'day-signed':'']"
v-text="day.day.getDate()"></span>
</span>
</li>
</ul>
</div>
</div>
</div>
<!-- 周日历 -->
<div id="calendarWeek"></div>
<!-- 日数据 -->
<div id="DayContentBox">
<div class="dayInfo_box">
周二(04月27日)
</div>
<div class="dayInfo_body cf">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 引入 layui.js 的 <script> 标签最好放置在 html 末尾 -->
<script src="layui/layui.js"></script>
</div>
</div>
<script>
</script>
</body>
</html>
主要js
$(document).ready(() => {
const signMonth = [
{
day: "2021-05-19",
is_sign: 1,
examName: "宣讲课-免费公开课",
start: "1622767356000",
end: "1622774556000",
teacher: "达维1",
bgcolor: "#333",
workName: "消防设施员1",
isFree: true,
},
{
day: "2021-05-20",
is_sign: 1,
examName: "火险等级",
start: "1624166400000",
end: "1624173600000",
teacher: "达维2",
bgcolor: "#333",
workName: "消防设施员2",
isFree: true,
},
{
day: "2021-05-23",
is_sign: 1,
examName: "火险等级",
start: "1624425600000", //2021-06-23 13:20:00
end: "1624432800000",
teacher: "达维3",
bgcolor: "#909090",
workName: "消防设施员3",
isFree: false,
},
{
day: "2021-05-23",
is_sign: 1,
examName: "建设工程目标控制-土木建筑工程",
start: "1624407600000", //2021-06-23 08:20:00
end: "1624414800000",
teacher: "达维3",
bgcolor: "#333",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-05-23",
is_sign: 1, //(无用数据)
examName: "宣讲课-免费公开课",
start: "1624443600000", //2021-06-23 18:20:00
end: "1624450800000",
teacher: "达维3",
bgcolor: "#333",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-05-24",
is_sign: 1,
examName: "宣讲课-免费公开课",
start: "1624512000000",
end: "1624519200000",
teacher: "达维4",
bgcolor: "#909090",
workName: "消防设施员4",
isFree: false,
},
{
day: "2021-07-01",
is_sign: 1,
examName: "火险等级",
start: "1625116800000",
end: "1625124000000",
teacher: "达维5",
bgcolor: "#333",
workName: "消防设施员5",
isFree: true,
},
{
day: "2021-06-13",
is_sign: 1,
examName: "考试名称6",
start: "1623561600000",
end: "1623568800000",
teacher: "达维6",
bgcolor: "#A992EE",
workName: "消防设施员6",
isFree: false,
},
];
// 日数据
const dayDataList = [
{
day: "2021-06-04",
is_sign: 1,
examName: "宣讲课-免费公开课",
start: "1622791200000",
end: "1622798400000",
teacher: "王艳丽",
workName: "《健康管理师》",
bgcolor: "#909090",
isFree: false,
},
{
day: "2021-06-04",
is_sign: 1,
examName: "火险等级",
start: "1622091000000",
end: "1622790000000",
teacher: "达为",
workName: "《消防工程师》",
bgcolor: "#333333",
isFree: true,
},
];
// 周
const signWeek = [
{
day: "2021-05-30",
is_sign: 1,
examName: "考试名称1",
start: "1622340000000", //2021-05-30 10:00:00
end: "1622343600000", //2021-05-30 11:00:00
teacher: "达维1",
bgColor: "#67b7f0",
workName: "消防设施员1",
isFree: true,
},
{
day: "2021-05-31",
is_sign: 1,
examName: "考试名称2",
start: "1622430000000", // 2021-05-31 11:00:00
end: "1622433600000", // 2021-05-31 12:00:00
teacher: "达维2",
bgColor: "#f46d61",
workName: "消防设施员2",
isFree: true,
},
{
day: "2021-06-028",
is_sign: 1,
examName: "考试名称3",
start: "1622628000000", //2021-06-02 18:00:00
end: "1622631600000",
teacher: "达维3",
bgColor: "#f7c257",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-06-08",
is_sign: 1,
examName: "考试名称3",
start: "1622685600000", //2021-06-03 10:00:00
end: "1622689200000",
teacher: "达维3",
bgColor: "#a5c561",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-06-08",
is_sign: 1,
examName: "考试名称3",
start: "1622685600000", //2021-06-03 10:00:00
end: "1622689200000",
teacher: "达维3",
bgColor: "#a5c561",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-06-06",
is_sign: 1,
examName: "考试名称3",
start: "1622685600000", //2021-06-03 10:00:00
end: "1622689200000",
teacher: "达维3",
bgColor: "#50c3bc",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-06-09",
is_sign: 1,
examName: "考试名称3",
start: "1622714400000", //2021-06-03 18:00:00
end: "1622718000000",
teacher: "达维3",
bgColor: "#a992ee",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-06-010",
is_sign: 1,
examName: "考试名称3",
start: "1622714400000", //2021-06-03 18:00:00
end: "1622718000000",
teacher: "达维3",
bgColor: "#a992ee",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-06-010",
is_sign: 1,
examName: "考试名称3",
start: "1622714400000", //2021-06-03 18:00:00
end: "1622718000000",
teacher: "达维3",
bgColor: "#a992ee",
workName: "消防设施员3",
isFree: true,
},
{
day: "2021-06-08",
is_sign: 1,
examName: "考试名称4",
start: "1622804400000",
end: "1622808000000",
teacher: "达维4",
bgColor: "#f78ec7",
workName: "消防设施员4",
isFree: true,
},
{
day: "2021-06-07",
is_sign: 1,
examName: "考试名称5",
start: "1622858400000",
end: "1622865600000",
teacher: "达维5",
bgColor: "#999999",
workName: "消防设施员5",
isFree: true,
},
];
// 初始化数据
var weekDay = new Date().getDay(); //获取今天是周几
var listTime = []; //当前一周的日期 xxxx-xx-xx
var TextTime = []; //展示的时间格式 xx月xx日
var weekText = ["周日", "周一", "周二", "周三", "周四", "周五", "周六"];
var firstDay = new Date();
firstDay.setDate(firstDay.getDate() - weekDay); //获取本周第一天的日期
var signDays = [];
var currentDay = 1, // 当前天
currentMonth = 1, // 当前月
currentYear = 1970,
currentWeek = 0, // 一号所在的星期
days = [], // 当月所有天数
sign_Month = [], // 签到日期
dayData = dayDataList; //模拟日数据(后台返回)
// 初始化方法
getSign();
//获取一周的时间日期
get7Day(signWeek);
// 渲染DOM
renderHtml(signWeek);
// 模拟获取签到月数据期
function getSign() {
// 模拟有直播的数据(关键数据)
var signDays = signMonth;//模拟日数据(后台返回)
sign_Month = signDays;
initData(null);
// 此处 传入的初始值需要根据接口返回的数据进行传递
}
// 初始化月
function initData(cur) {
var date;
if (cur) {
// 切换上一月、下一月
date = new Date(cur);
} else {
var now = new Date(); // 此处取本机时间,应改为服务器时间
var d = new Date(formatDate(now.getFullYear(), now.getMonth() + 1, 1));
d.setDate(35); // 设置天数为35天(32~59都可以,既设置到下一个月的某一天)
date = new Date(formatDate(d.getFullYear(), d.getMonth(), 1));
}
currentDay = new Date().getDate(); // 今日日期 几号
currentYear = date.getFullYear(); // 当前年份
currentMonth = date.getMonth() + 1; // 当前月份
currentWeek = date.getDay(); // 当前月1号是星期几? 0表示星期天
let month = currentMonth >= 10 ? currentMonth : "0" + currentMonth;
let daya = currentMonth >= 10 ? currentMonth : "0" + currentMonth;
$(".layuiBox .toDay").text(currentYear + "-" + month);
// 当前月最后一天是星期几? 0表示星期天
nextWeek = new Date(date.getFullYear(), date.getMonth() + 1, 0).getDay();
var str = formatDate(currentYear, currentMonth, 1); // 2021/05/01
var nextStr = new Date(
date.getFullYear(),
date.getMonth() + 1,
0
).toLocaleDateString(); // 2021/05/31
days = []; // 初始化日期
// 设置上一个月 需显示 的最后几天 铺满一周
for (var i = currentWeek; i > 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
var tod = returnData(d); //获取完整日期
var dayobject = {
d: tod,
day: d.getDate(),
isThisMonth: d.getMonth() + 1 == currentMonth ? true : false,
isToDay: isToday(tod),
isSign: isVerDate(d),
propsAttr: copyAttr(d, sign_Month),
}; // 用一个对象包装Date对象 以便为以后预定功能添加属性
days.push(dayobject); // 将日期放入data 中的days数组 供页面渲染使用
}
// 显示当前月的天数 第二个循环为 j<= 36- currentWeek,
// 因为1号是星期六的时候当前月需显示6行,如2020年8月
num = 0; //第几个月 每遇到1号加1
for (var j = 0; j <= 36 - currentWeek; j++) {
var d = new Date(str);
d.setDate(d.getDate() + j);
var tod = returnData(d); //获取完整日期
var dddd = d.getDate();
var dayobject = {
d: tod,
day: d.getDate(),
isThisMonth: d.getMonth() + 1 == currentMonth ? true : false,
isToDay: isToday(tod),
isSign: isVerDate(d),
propsAttr: copyAttr(d, sign_Month),
};
if (dddd == 1) {
num++;
}
if (num == 2) {
break;
}
days.push(dayobject);
}
// 设置下一个月 需显示 的最前几天铺满一周
for (var k = 1; k <= 6 - nextWeek; k++) {
var d = new Date(nextStr);
d.setDate(d.getDate() + k);
var tod = returnData(d); //获取完整日期
var dayobject = {
d: tod,
day: d.getDate(),
isThisMonth: d.getMonth() + 1 == currentMonth ? true : false,
isToDay: isToday(tod),
isSign: isVerDate(d),
propsAttr: copyAttr(d, sign_Month),
}; // 用一个对象包装Date对象 以便为以后预定功能添加属性
days.push(dayobject); // 将日期放入data 中的days数组 供页面渲染使用
}
// 调用渲染日历方法
render(days);
$(".classMore span").text(signMonth.length); //设置当前课程数(根据后台返回的当月的数据)
}
// 初始天
initDay(dayData);
// 初始化日的方法
function initDay(arr, day) {
//设置日期
var date;
if (day) {
date = new Date(day);
} else {
// 否则获取今天
date = new Date(getNowTime());
}
var currentDay = date.getDate(); // 日期 几号
var currentYear = date.getFullYear(); // 当前年份
var currentMonth = date.getMonth() + 1; // 当前月份
var currentWeek = date.getDay(); // 当前月1号是星期几? 0表示星期天
$(".main .dayInfo_box").text(
toWeekDay(currentWeek) + "(" + currentMonth + "月" + currentDay + "日)"
);
console.log(
"今日" + currentDay + "号",
currentYear,
currentMonth,
toWeekDay(currentWeek)
);
$(".dayInfo_box").text();
var HTMLDay = "";
if (arr.length < 0) return "";
for (var i = 0, len = arr.length; i < len; i++) {
if (arr[i].isFree) {
HTMLDay += `<div class="fc_info fc_free fc_day" style="background: ${
arr[i].bgcolor
};" data-Obj=
${JSON.stringify(arr[i])}><p class=startTime>${getHourAndMin(
arr[i].start
)}-${getHourAndMin(arr[i].end)}<span>免</span> </p>
<p class=infoName>${arr[i].examName}</p>
<p class=infoTeacher>${arr[i].teacher}</p>
<p class=infoWork>${arr[i].workName}</p>
<p class=EditDay></p>
</div>
`;
} else {
HTMLDay += `<div class="fc_info fc_day" style="background: ${
arr[i].bgcolor
};" data-Obj=
${JSON.stringify(arr[i])}><p class=startTime>${getHourAndMin(
arr[i].start
)}-${getHourAndMin(arr[i].end)}</p>
<p class=infoName>${arr[i].examName}</p>
<p class=infoTeacher>${arr[i].teacher}</p>
<p class=infoWork>${arr[i].workName}</p>
<p class=EditDay></p>
</div>
`;
}
}
$(".dayInfo_body ").html(HTMLDay);
$(".classMore span").text(dayData.length);
}
// 渲染日历内容
function render(dateList) {
let str = "";
let a = "";
let newData = JSON.parse(JSON.stringify(dateList));
let aaaa = JSON.parse(JSON.stringify(dateList));
$("body .calendar .days").html(str);
for (let i = 0, len = newData.length / 7; i < len; i++) {
str += "<li>";
for (let j = 0; j < 7; j++) {
a = aaaa.shift();
var ss = "";
// 选中状态是 class=day-sign
if (a.isThisMonth) {
if (a.isSign) {
ss =
'<div class="day-li " data-Obj=' +
JSON.stringify(newData.shift()) +
'><div class="day-span ">' +
a.day +
"</div>" +
'<div class="fc_box" data-Data=' +
a.d +
">" +
createElement(sign_Month, a) +
"</div>" +
"</div>";
} else {
ss =
'<div class="day-li " data-Obj=' +
JSON.stringify(newData.shift()) +
'><div class="day-span">' +
a.day +
"</div></div>";
}
} else {
ss =
'<div class="day-li " data-Obj=' +
JSON.stringify(newData.shift()) +
'><div class="day-span other">' +
a.day +
"</div></div>";
}
// }
str += ss;
if (j === 6) {
str += "</li>";
}
}
}
$("body .calendar .days").html(str);
}
// 根据相关属性创建元素
function createElement(ArrMonth, ob, dayObj) {
// days(所有天数的数据),day(当前日期)
let objList = [];
ArrMonth.forEach((item) => {
if (item.day == ob.d) {
objList.push(item);
}
});
return createleNodeDom(objList);
}
// 周 sign_day和上一个方法不一致
function createElementWeek(ArrWeek, day, dayObj) {
// days(所有天数的数据),day(当前日期)
let nunm = 0;
let objList = [];
ArrWeek.forEach((item) => {
if (item.day == day) {
nunm += 1;
objList.push(item);
}
});
return createleNodeDomWeek(objList);
}
// 创建虚拟节点
function createleNodeDom(objData) {
var HTML = "";
if (objData.length < 0) return "";
for (var i = 0, len = objData.length; i < len; i++) {
if (objData[i].isFree) {
HTML += `<div class="fc_info fc_free" style="background: ${
objData[i].bgcolor
};"><p class=startTime>${getHourAndMin(
objData[i].start
)}-${getHourAndMin(objData[i].end)}<span>免</span> </p>
<p class=infoName>${objData[i].examName}</p></div>
`;
} else {
HTML += `<div class=fc_info style="background: ${
objData[i].bgcolor
};"><p class=startTime>${getHourAndMin(
objData[i].start
)}-${getHourAndMin(objData[i].end)}</p>
<p class=infoName>${objData[i].examName}</p></div>
`;
}
}
HTML += "<p class=amore data-Day=>共" + len + "节课<p>";
return HTML;
}
// 复制元素的所有属性
function copyAttr(d, obj) {
var dd = returnData(d);
var obj2 = new Object();
if (isVerDate(d)) {
var indexA = 0;
obj.forEach((item, index) => {
if (item.day == dd) {
indexA = index;
}
});
for (var p in obj[indexA]) {
var name = p; //属性名称
var value = obj[indexA][p]; //属性对应的值
obj2[name] = value;
}
return obj2;
} else {
for (var p in obj[0]) {
var name = p; //属性名称
var value = obj[p]; //属性对应的值
obj2[name] = "";
}
return obj2;
}
}
// 判断该日期是否有任务
function isVerDate(d) {
let dda = returnData(d);
var signdays = [];
for (var i in sign_Month) {
signdays.push(sign_Month[i].day);
}
return signdays.includes(dda);
}
// 为日期切换绑定事件(上一个月)
$("body").on("click", ".layuiBox #MonthleftBtn", function () {
pickPre(currentYear, currentMonth);
});
// 为日期切换绑定事件(下一个月)
$("body").on("click", ".layuiBox #MonthrightBtn", function () {
pickNext(currentYear, currentMonth);
});
// 上一天
$("body").on("click", ".layuiBox #DayleftBtn", function () {
let text = $(".layuiBox .toDay").text();
let Yesterday = getYesterday(text);
$(".layuiBox .toDay").text(Yesterday);
// 模拟调用接口引起的数据变化
dayData = [];
initDay(dayData, Yesterday);
console.log(Yesterday);
});
// 下一天
$("body").on("click", ".layuiBox #DayrightBtn", function () {
let text = $(".layuiBox .toDay").text();
console.log(text);
let NextDay = nextDate(text);
$(".layuiBox .toDay").text(NextDay);
// 模拟调用接口引起的数据变化
dayData = []; //当前数据未请求回来的接口数据
initDay(dayData, NextDay);
console.log(NextDay);
});
// 为日期切换绑定事件(上一周)
$("body").on("click", ".layuiBox #WeekleftBtn", function () {
toPrevMonth();
});
// 为日期切换绑定事件(下一周)
$("body").on("click", ".layuiBox #WeekrightBtn", function () {
toNextMonth();
});
// 日历每一天设置点击事件
$("body").on("click", ".calendar .days .day-li", function () {
var clickObj = JSON.parse($(this).attr("data-Obj") || "{}");
$(".calendar .days .day-li .day-span").removeClass("day-checked");
$(this).children(".day-span").addClass("day-checked");
});
// 获取事件当日的点击
$("body").on("click", ".fc_box .amore", function () {
let clickDay = $(this).parents(".fc_box").attr("data-data");
alert("当前点击的日期是" + clickDay);
$(".moreLBtn").attr("id", "DayleftBtn");
$(".moreRBtn").attr("id", "DayrightBtn");
$(".layuiBox .editBtn").removeClass("sel");
$(".layuiBox .editBtn").eq(0).addClass("sel");
$(".toDay").text(clickDay);
$("#DayContentBox").show();
$("#calendarMonth").hide();
initDay(dayData, clickDay);
});
// 日(index=0)周(index=1)月(index=2)切换
$("body").on("click", ".layuiBox .choseDD", function () {
let index = $(this).index();
$(".layuiBox .editBtn").removeClass("sel");
$(this).children(".editBtn").addClass("sel");
if (index == 0) {
var today_d = getNowTime(); //获取今日
$(".layuiBox .toDay").text(today_d);
$(".moreLBtn").attr("id", "DayleftBtn");
$(".moreRBtn").attr("id", "DayrightBtn");
$("#DayContentBox").show();
$("#calendarWeek").hide();
$("#calendarMonth").hide();
} else if (index == 1) {
$(".moreLBtn").attr("id", "WeekleftBtn");
$(".moreRBtn").attr("id", "WeekrightBtn");
$("#DayContentBox").hide();
$("#calendarWeek").show();
$("#calendarMonth").hide();
get7Day(signWeek); //渲染时间
} else if (index == 2) {
var month = currentMonth >= 10 ? currentMonth : "0" + currentMonth;
initData(); //默认本月
$(".layuiBox .toDay").text(currentYear + "-" + month);
$(".moreLBtn").attr("id", "MonthleftBtn");
$(".moreRBtn").attr("id", "MonthrightBtn");
$("#DayContentBox").hide();
$("#calendarWeek").hide();
$("#calendarMonth").show();
}
});
// 创建虚拟节点
function createleNodeDomWeek(objData) {
var HTML = "";
if (objData.length < 0) return "";
for (var i = 0, len = objData.length; i < len; i++) {
if (objData[i].isFree) {
HTML += `<div class="exam_info exam_free fc_day" data-obj=${JSON.stringify(
objData[i]
)} style="background:${objData[i].bgColor}">
<p class=startTime>${getHourAndMin(objData[i].start)}-${getHourAndMin(
objData[i].end
)}<span>免</span></p>
<p class=infoName>${objData[i].examName}</p>
<h3 class="name">${objData[i].teacher}</h3>
<p class="workName">《${objData[i].workName}》</p>
<p class="EditDay"></p></div>
`;
} else {
HTML += `<div class="exam_info fc_day" data-obj='JSON.stringify(${
objData[i]
})' style="background:${objData[i].bgColor}">
<p class=startTime>${getHourAndMin(
objData[i].this.$Loading.start()
)}-${getHourAndMin(objData[i].end)}</p>
<p class=infoName>${objData[i].examName}</p>
<h3 class="name">${objData[i].teacher}</h3>
<p class="workName">《${objData[i].workName}》</p>
<p class="EditDay"></p></div>
`;
}
}
return HTML;
}
// 根据传入日期返回 年月日xxxx/xx/xx
function returnDataWeek(d) {
var x = new Date(d.split("-").join(","));
var year = x.getFullYear();
var month = x.getMonth() + 1;
var day = x.getDate();
var m = month >= 10 ? month : "0" + month;
var daa = day >= 10 ? day : "0" + day;
return year + "年" + m + "月" + daa + "日"; //获取完整日期
}
//根据传入日期返回 星期
function returnWeek(d) {
var newData = new Date(d.split("-").join(","));
return weekText[newData.getDay()];
}
//渲染DOM
function renderHtml(signWeek) {
var calendar = document.getElementById("calendarWeek");
var titleBox = document.createElement("div"); // 标题盒子 设置上一月 下一月 标题
var bodyBox = document.createElement("div"); // 表格区 显示数据
var headTCont = "";
var bodyTCont = "";
// 设置标题盒子中的html
titleBox.className = "calendar-title-box";
calendar.appendChild(titleBox); // 添加到calendar div中
for (var i = 0; i < listTime.length; i++) {
headTCont += `<div class="weekTitle"><h3>${returnWeek(
listTime[i].data
)}<span> (${TextTime[i]})</span></h3><p>共${
listTime[i].num
}节课</p></div>`;
}
for (var i = 0; i < listTime.length; i++) {
bodyTCont += `<div class="weekCont">${createElementWeek(
signWeek,
listTime[i].data
)}</div>`;
}
// 设置表格区的html结构
bodyBox.className = "calendar-body-box";
var _headHtml = "<div class='headT'>" + headTCont + "</div>";
var _bodyHtml = "<div class='bodyT'>" + bodyTCont + "</div>";
bodyBox.innerHTML =
"<div id='calendarTable' class='calendar-table'>" +
_headHtml +
_bodyHtml +
"</div>";
// 添加到calendar div中
calendar.appendChild(bodyBox);
}
//点击查看详情
$("body").on("click", "#calendarWeek .EditDay", function () {
let ObjVal = $(this).parents(".fc_day").attr("data-obj");
alert(ObjVal);
});
//获取一周的日期
function get7Day(weekList) {
var classMore = 0;
listTime=[];
for (let i = 0; i < 7; i++) {
listTime.push({ data: nowDate(firstDay, i) });
}
for (let i = 0; i < listTime.length; i++) {
listTime[i].num = getClassNum( weekList,listTime[i].data);
classMore += listTime[i].num;
}
$(".toDay").text(
returnDataWeek(listTime[0].data) +
"-" +
returnDataWeek(listTime[6].data).substring(8, 11)
);
textDate();
$(".classMore span").text(classMore);
}
// 日编辑
$("body").on("click", "#DayContentBox .EditDay", function () {
let ObjVal = $(this).parents(".fc_day").attr("data-obj");
console.log(JSON.parse(ObjVal || []));
alert(ObjVal);
});
// 本月
$("body").on("click", ".choseNowMonth .MontheditBtn ", function () {
$(".layuiBox .editBtn").removeClass("sel");
$(".layuiBox .editBtn").eq(2).addClass("sel");
$(".moreLBtn").attr("id", "MonthleftBtn");
$(".moreRBtn").attr("id", "MonthrightBtn");
$("#DayContentBox").hide();
$("#calendarMonth").show();
$("#calendarWeek").hide();
var toMonth = getToday();
initData(toMonth);
});
// *****日期的相关函数方法*******
// 上一月 (@param year, @param month)
function pickPre(year, month) {
var d = new Date(formatDate(year, month, 1));
d.setDate(0); //设置为上个月
initData(formatDate(d.getFullYear(), d.getMonth() + 1, 1));
}
// 下一个月 (@param year, @param month)
function pickNext(year, month) {
var d = new Date(formatDate(year, month, 1));
d.setDate(35);
initData(formatDate(d.getFullYear(), d.getMonth() + 1, 1));
}
//点击上一周图标触发
function toPrevMonth() {
firstDay.setDate(firstDay.getDate() - 7);
listTime = [];
TextTime = [];
get7Day(signWeek);
$("#calendarWeek").html("");
renderHtml(signWeek);
}
//点击下一周图标触发
function toNextMonth() {
firstDay.setDate(firstDay.getDate() + 7);
listTime = [];
TextTime = [];
get7Day(signWeek);
$("#calendarWeek").html("");
renderHtml(signWeek);
}
// 返回 类似 2020/01/01 格式的字符串 ok
function formatDate(year, month, day) {
month < 10 && (month = "0" + month);
day < 10 && (day = "0" + day);
return year + "-" + month + "-" + day;
}
// 根据传入日期返回 年月日xxxx/xx/xx
function returnData(d) {
var year = d.getFullYear();
var month = d.getMonth() + 1;
var day = d.getDate();
var m = month >= 10 ? month : "0" + month;
var daa = day >= 10 ? day : "0" + day;
return year + "-" + m + "-" + daa; //获取完整日期
}
// 获取时分 XX时XX分
function getHourAndMin(timeStamp) {
var time = new Date(timeStamp * 1); //时间戳转换成标准日期时间
let hour = time.getHours();
let min = time.getMinutes();
let ha = hour >= 10 ? hour : "0" + hour;
let ma = min >= 10 ? min : "0" + min;
return ha + ":" + ma; //获取时分并组合成标准格式(时:分)
}
//获取昨天 获取d日期的前一天
function getYesterday(d) {
let nowDate = new Date(d);
nowDate.setDate(nowDate.getDate() - 1);
let year = nowDate.getFullYear();
let month = nowDate.getMonth() + 1;
let date = nowDate.getDate();
if (month == 0) {
month = 12;
year = year - 1;
}
if (month < 10) {
month = "0" + month;
}
if (date < 10) {
date = "0" + date;
}
let systemDate = year + "-" + month + "-" + date;
return systemDate;
}
//获取明天 获取d日期的后一天
function nextDate(d) {
let nowDate = new Date(d);
nowDate.setDate(nowDate.getDate() + 1);
let year = nowDate.getFullYear();
let month = nowDate.getMonth() + 1;
let date = nowDate.getDate();
if (month == 0) {
month = 12;
year = year - 1;
}
if (month < 10) {
month = "0" + month;
}
if (date < 10) {
date = "0" + date;
}
let systemDate = year + "-" + month + "-" + date;
return systemDate;
}
//获取当前时间
function getNowTime() {
let nowDate = new Date();
let year = nowDate.getFullYear();
let month = nowDate.getMonth() + 1;
let date = nowDate.getDate();
if (month == 0) {
month = 12;
year = year - 1;
}
if (month < 10) {
month = "0" + month;
}
if (date < 10) {
date = "0" + date;
}
let systemDate = year + "-" + month + "-" + date;
return systemDate;
}
// 返回周几的方法
function toWeekDay(n) {
switch (n) {
case 0:
return "周日";
break;
case 1:
return "周一";
break;
case 2:
return "周二";
break;
case 3:
return "周三";
break;
case 4:
return "周四";
break;
case 5:
return "周五";
break;
case 6:
return "周六";
break;
default:
break;
}
}
// 获取今天的月初
function getToday() {
var d = new Date();
var y = d.getFullYear(); // 年
var m = d.getMonth() + 1; // 月份从0开始的
let ma = m >= 10 ? m : "0" + m;
return y + "-" + ma + "-0" + 1;
}
// 判断是否为今天
function isToday(str) {
var d = new Date();
var y = d.getFullYear(); // 年
var m = d.getMonth() + 1; // 月份从0开始的
var d = d.getDate(); //日
let ma = m >= 10 ? m : "0" + m;
let da = d >= 10 ? d : "0" + d;
return str == y + "-" + ma + "-" + da;
}
//日期转文字(2021-06-04/6月4日)
function textDate() {
listTime.forEach((e) => {
TextTime.push(e.data.split("-")[1] + "月" + e.data.split("-")[2] + "日");
});
}
//获取当天直播课程数 weekList(后台返回的数据)
function getClassNum(weekList,d) {
var num = 0;
for (var i = 0; i < weekList.length; i++) {
if (weekList[i].day == d) {
num += 1;
}
}
return num;
}
//获取时间
function nowDate(setDay, day) {
var nowDate = new Date(setDay);
nowDate.setDate(nowDate.getDate() + day);
var year = nowDate.getFullYear();
var month = nowDate.getMonth() + 1;
var date = nowDate.getDate();
if (month == 0) {
month = 12;
year = year - 1;
}
if (month < 10) {
month = "0" + month;
}
if (date < 10) {
date = "0" + date;
}
let systemDate = year + "-" + month + "-" + date;
return systemDate;
}
});
(由于服务器没有继续续费了,所以只能自行下载demo体验)下载地址
最后
以上就是默默刺猬最近收集整理的关于原生JS实现FullCalendar的全部内容,更多相关原生JS实现FullCalendar内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复