分享一个农历版的FullCalendar插件:

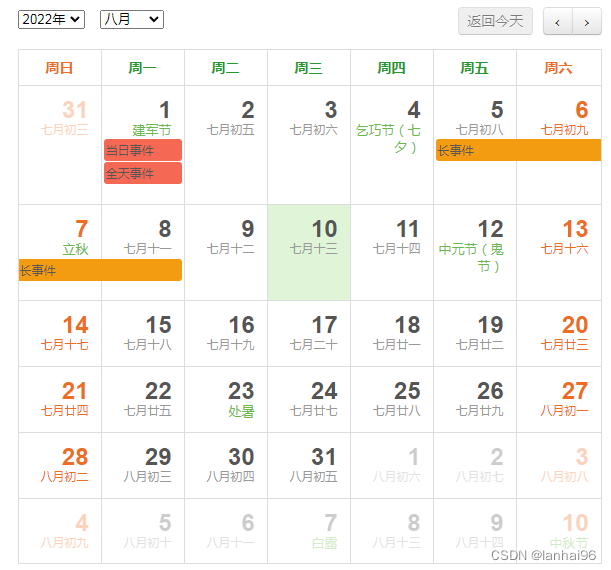
精简版如下图:

代码同样适用ajax异步,带有order排序:
$(function(){
var dayDate = new Date();
var d = $.fullCalendar.formatDate(dayDate,"dddd");
var m = $.fullCalendar.formatDate(dayDate,"yyyy年MM月dd日");
var lunarDate = lunar(dayDate);
$(".alm_date").html(m + " " + d);
$(".today_date").html(dayDate.getDate())
$("#alm_cnD").html("农历"+ lunarDate.lMonth + "月" + lunarDate.lDate);
$("#alm_cnY").html(lunarDate.gzYear+"年 "+lunarDate.gzMonth+"月 "+lunarDate.gzDate+"日");
$("#alm_cnA").html("【"+lunarDate.animal+"年】");
var fes = lunarDate.festival();
if(fes.length>0){
$(".alm_lunar_date").html($.trim(lunarDate.festival()[0].desc));
$(".alm_lunar_date").show();
}else{
$(".alm_lunar_date").hide();
}
});
/** calendar配置 **/
$(document).ready(
function() {
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
$('#calendar2').fullCalendar({
events: [{
title: '当日事件',
order: 1,
start: new Date(y, m, 1),
backgroundColor: "#f56954", //red
borderColor: "#f56954" //red
},{
title: '全天事件',
order: 2,
start: new Date(y, m, 1),
backgroundColor: "#f56954", //red
borderColor: "#f56954" //red
},
{
title: '长事件',
order: 3,
start: new Date(y, m, d - 5),
end: new Date(y, m, d - 2),
backgroundColor: "#f39c12", //yellow
borderColor: "#f39c12" //yellow
}],
eventOrder: 'order',strictMode:true
});
更多配置和事件见源码。下载地址
最后
以上就是幽默荔枝最近收集整理的关于农历版的FullCalendar插件的全部内容,更多相关农历版内容请搜索靠谱客的其他文章。








发表评论 取消回复