我是靠谱客的博主 称心导师,这篇文章主要介绍一个强大的js日历控件 FullCalendar 外加一堆可以直接运行的测试代码拿走不谢资料地址简单介绍初始化日历FullCalendar 基本使用,现在分享给大家,希望可以做个参考。
资料地址
- FullCalendar官网地址
- FullCalendar文档
- FullCalendar-v5.5.1在下地址
- FullCalendar测试实例免费下载地址: https://download.csdn.net/download/moguicy123/15900453
简单介绍
这样的控件作为简单的日期选择,是显得比较笨重的,但如果需要比日期选择更高级的功能,FullCalendar可提供了更多的选择。
初始化日历
下载好日历控件之后,解压到某个目录,然后创建一个html文件,需要引入
main.css和main.js两个文件,
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='fullcalendar/main.css' rel='stylesheet' />
<script src='fullcalendar/main.js'></script>
<script>
//文档加载完成之后执行的代码
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
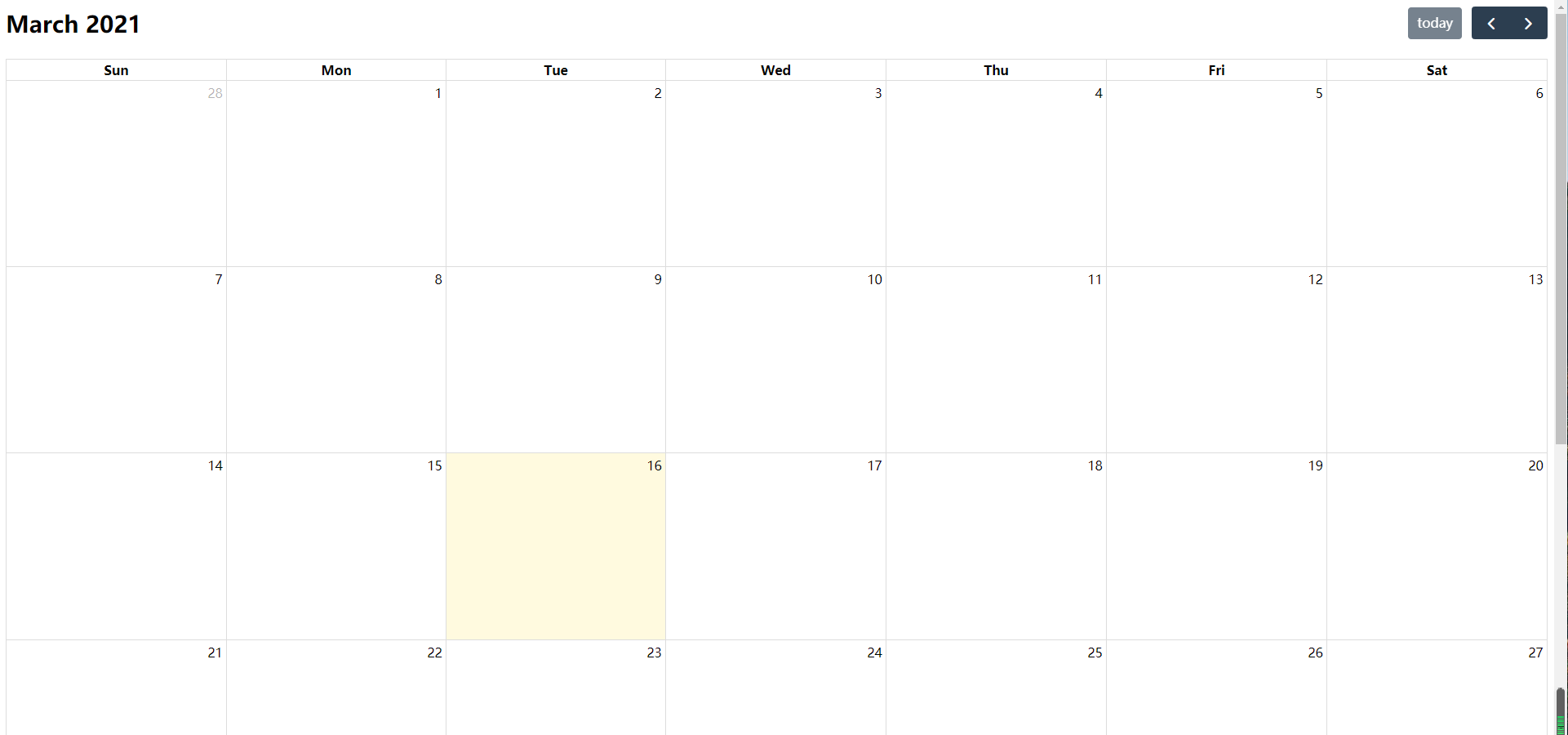
初始化之后的效果如下


如果是需要结合Jquery 使用的话,要注意一点,下使用Jquery选择器时:$("#calendar")[0]
因为返回的是一个数组,所以需要明确一下初始化的具体元素,当然在Jquery中获取到选择的第一个元素的方式不止一种,这里不对Jquery做过多的说明。
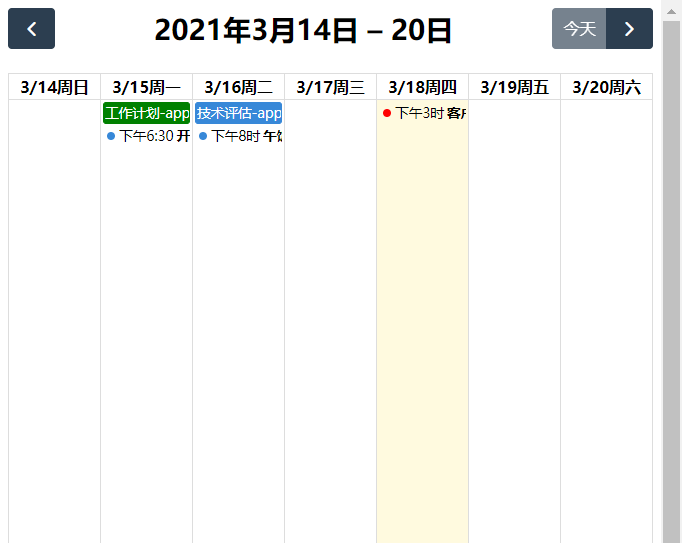
FullCalendar 基本使用
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='fullcalendar-5.5.1/main.css' rel='stylesheet' />
<script src='fullcalendar-5.5.1/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridWeek',
//初始化本地语言
locale: 'zh-cn',
//设置视图区域高度
contentHeight: window.screen.height - 290,
//初始化顶部工具栏
headerToolbar: {
left: 'prev',
center: 'title',
right: 'today,next'
},
//把右侧today按钮翻译为中文
buttonText: {
today: '今天',
},
//事件点击
eventClick: function(info) {
var eventObj = info.event;
},
//日期点击
dateClick: function(info) {
alert(info.dateStr);
},
select: function(info) {
alert('selected ' + info.startStr + ' to ' + info.endStr);
},
selectable: true,
//配置获取后台数据的url
//eventSources: ["url"],
//静态数据
events: [{
"title": "工作计划",
"start": "2021-03-15",
"color": "green"
},
{
"title": "技术评估",
"start": "2021-03-16",
"end": "2021-03-06"
},
{
"title": "开会",
"start": "2021-03-15T10:30:00+00:00",
"end": "2021-03-15T12:30:00+00:00"
},
{
"title": "午饭时间",
"start": "2021-03-16T12:00:00+00:00"
},
{
"title": "客户回访",
"start": "2021-03-18T07:00:00+00:00",
"color": "red"
}
],
//对于返回的数据,如果需要重新组织内容,则使用事件数据转换方法
eventDataTransform: function(data) {
data.title = data.title + "-append";
// data.display='background';
return data;
},
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
FullCalendar测试实例免费下载地址: https://download.csdn.net/download/moguicy123/15900453
最后
以上就是称心导师最近收集整理的关于一个强大的js日历控件 FullCalendar 外加一堆可以直接运行的测试代码拿走不谢资料地址简单介绍初始化日历FullCalendar 基本使用的全部内容,更多相关一个强大的js日历控件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复