
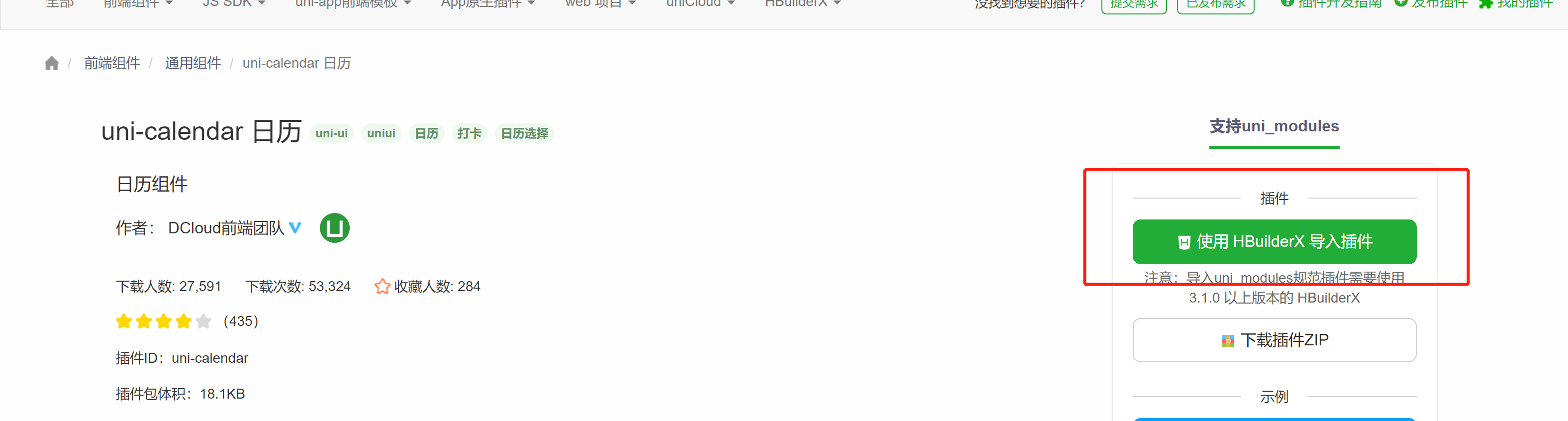
插件市场:https://ext.dcloud.net.cn/plugin?id=56
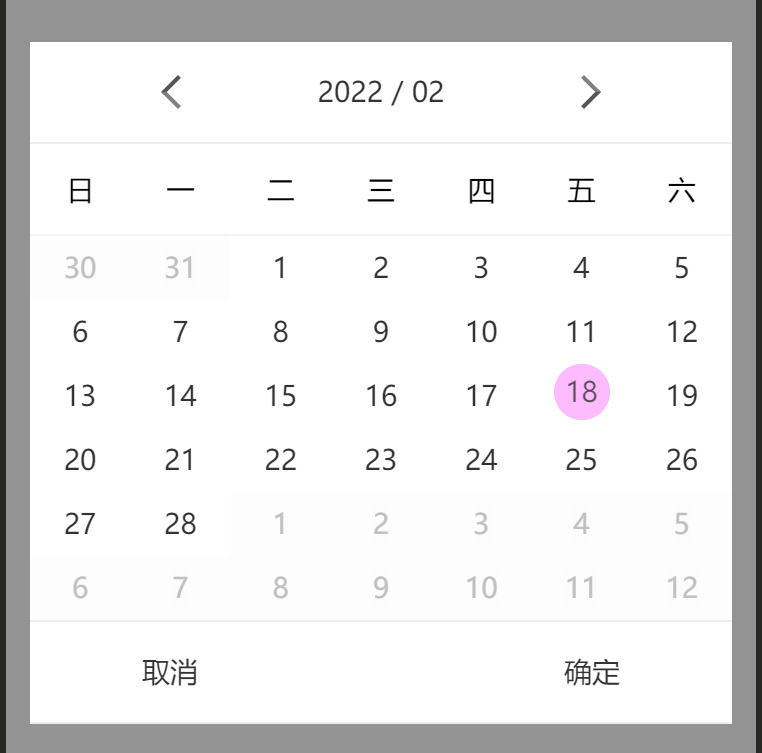
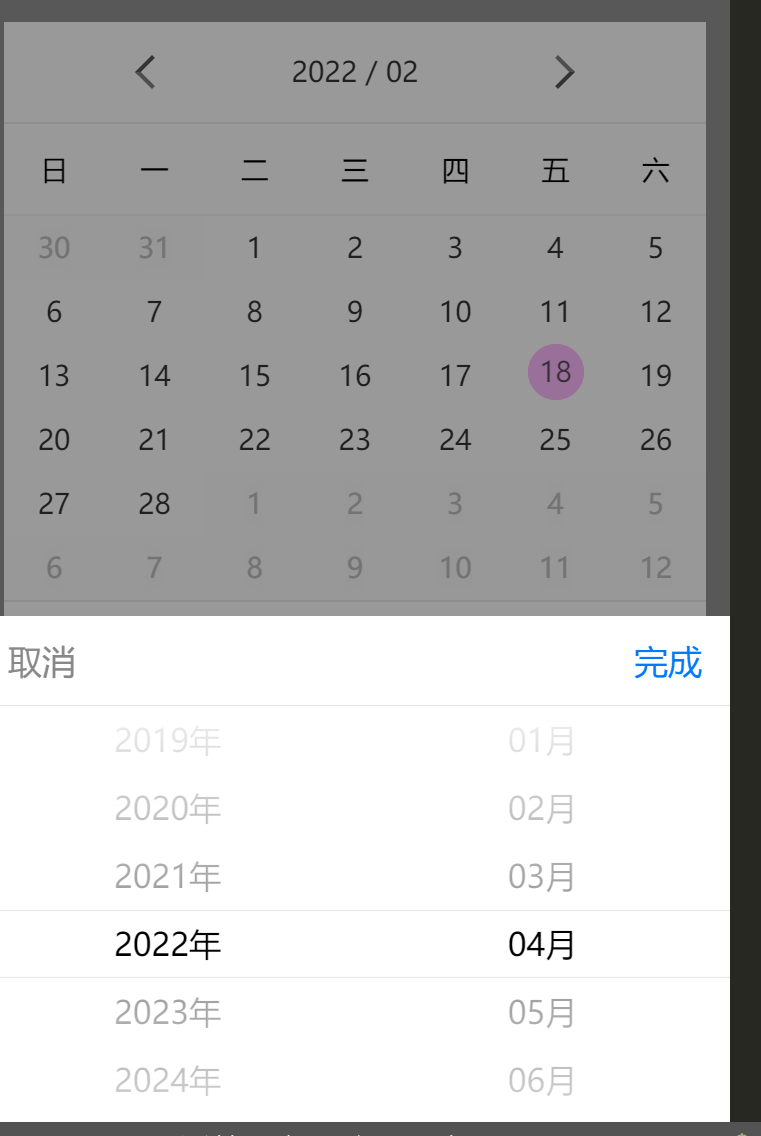
原本的弹出形式是有农历的注释掉了,有做一定的修改。

使用方法:
1.使用hbuilders导入插件

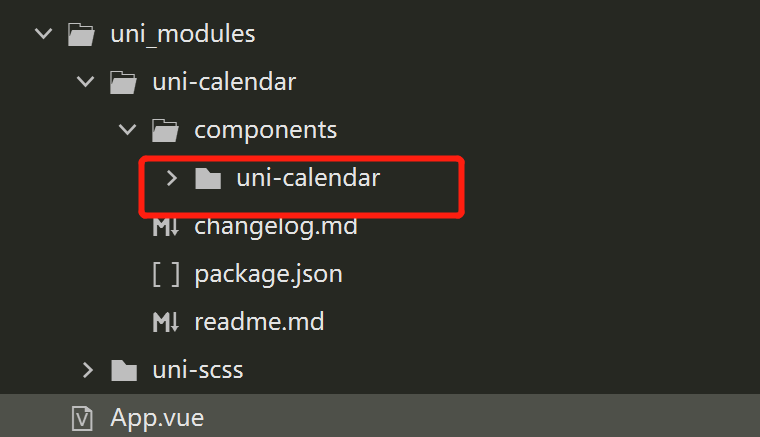
2.导入之后,把uni_modules下的components下的uni_calendar复制粘贴到项目下的components目录

3.把uni-section复制粘贴到项目下的components目录


4.界面演示代码
<template>
<view class="calendar-content" v-if="showCalendar">
<view class="example-body hideOnPc">
<button class="calendar-button" type="button" @click="open">打开日历</button>
</view>
<uni-calendar ref="calendar" class="uni-calendar--hook"
:clear-date="true" :date="info.date"
:insert="info.insert"
:startDate="info.startDate"
:endDate="info.endDate" :range="info.range" @confirm="confirm" @close="close"/>
</view>
</template>
<script>
/**
* 获取任意时间
*/
function getDate(date, AddDayCount = 0) {
if (!date) {
date = new Date()
}
if (typeof date !== 'object') {
date = date.replace(/-/g, '/')
}
const dd = new Date(date)
dd.setDate(dd.getDate() + AddDayCount) // 获取AddDayCount天后的日期
const y = dd.getFullYear()
const m = dd.getMonth() + 1 < 10 ? '0' + (dd.getMonth() + 1) : dd.getMonth() + 1 // 获取当前月份的日期,不足10补0
const d = dd.getDate() < 10 ? '0' + dd.getDate() : dd.getDate() // 获取当前几号,不足10补0
return {
fullDate: y + '-' + m + '-' + d,
year: y,
month: m,
date: d,
day: dd.getDay()
}
}
export default {
components: {},
data() {
return {
showCalendar: false,
info: {
lunar: true,
range: true,
insert: false,
selected: []
}
}
},
onReady() {
this.$nextTick(() => {
this.showCalendar = true
})
},
methods: {
open() {
this.$refs.calendar.open()
},
close(){
console.log('弹窗关闭');
},
change(e) {
console.log('change 返回:', e)
},
confirm(e) {
console.log('confirm 返回:', e)
},
monthSwitch(e) {
console.log('monthSwitchs 返回:', e)
}
}
}
</script>
<style lang="scss">
.example-body {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
}
.calendar-button {
flex: 1;
font-weight: bold;
font-size: 32rpx;
}
</style>
示例代码:https://download.csdn.net/download/weixin_43449246/81298536
最后
以上就是缓慢酒窝最近收集整理的关于在uniapp使用日历组件的实现的全部内容,更多相关在uniapp使用日历组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复