1.安装chinese-lunar-calendar
npm install --save chinese-lunar-calendar
2.页面引用
<script>
import { getLunar } from 'chinese-lunar-calendar'
export default {
data() {
return {
year: new Date().getFullYear(),
month: new Date().getMonth() + 1,
date: new Date().getDate()
}
},
mounted() {
// 获取农历
console.log(getLunar(this.year, this.month, this.date))
}
}
</script>
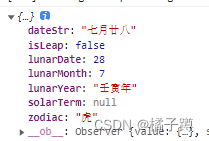
3.结果

最后
以上就是酷炫奇迹最近收集整理的关于vue中获取当天农历(阴历)vue-chinese-lunar-calendar的全部内容,更多相关vue中获取当天农历(阴历)vue-chinese-lunar-calendar内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复