在JS中,我们可以给一个dom对象添加监听事件
DOM事件流
当一个事件发生后,会在子元素和父元素之间传播(propagation)。这种传播分成三个阶段:
- 捕获阶段:事件从window对象自上而下向目标节点传播的阶段;
- 目标阶段:真正的目标节点正在处理事件的阶段;
- 冒泡阶段:事件从目标节点自下而上向window对象传播的阶段。
接着就来分别介绍事件捕获和事件冒泡这两种机制。
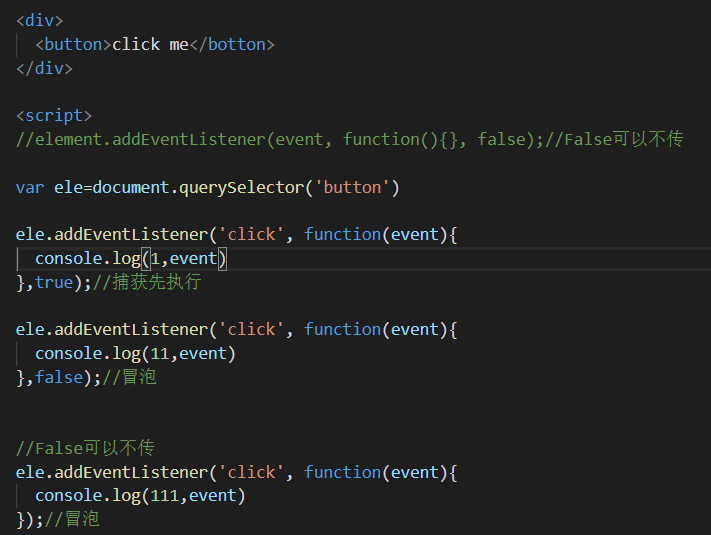
要检验事件流,我们可以通过addEventListener()方法来绑定click事件:
addEventListener()是什么?
事件监听
那么addEventListener()的语法是什么?
element.addEventListener(event, function(){}, false);
addEventListener()基本上有三个参数,
- 「事件名称」
- 「事件的处理程序」(事件触发时执行的function)
- 「Boolean」值,由这个Boolean决定事件是以「捕获」还是「冒泡」机制执行,若不指定则预设为「冒泡」。
那么事件是先捕获再冒泡的吗?
对的
事件传递有两种方式:冒泡与捕获。事件是先捕获再冒泡的
捕获(true):从启动事件的元素节点开始,逐层往下传递(类似向下捕获东西)
冒泡(false):逐层向上依序被触发(类似浮起来的气泡)
怎么去使用?

自我总结:
- Js中addEventListener中第3个参数是布尔值,默认false,一般不写,也就是:事件冒泡。
- 事件传递有两种方式:冒泡与捕获。事件是先捕获再冒泡的
- 冒泡阶段,内部元素的事件会先被触发,然后再触发外部元素。即: p 元素的点击事件先触发,然后会触发 div 元素的点击事件。 false: 由内向外
- 捕获阶段,外部元素的事件会先被触发,然后才会触发内部元素的事件。即: div元素的点击事件先触发 ,然后再触发p元素的点击事件。true:由外向内
- 事件冒泡:比如表单提交的时候防止表单跳转到其他页面 会写个阻止冒泡。表单提交之前做检验
- 第一个参数是事件的类型 (如 “click”),第二个参数是事件触发后调用的函数,第三个参数是个布尔值。默认是false(冒泡阶段执行)true(捕获阶段产生)
- 事件冒泡跟捕获,第三个参数是布尔值,默认为false
- addEventListener() 事件监听,removeEventListener() 移除事件监听
参考链接:
https://blog.csdn.net/weixin_42554191/article/details/105232740
https://blog.csdn.net/zhangjing0320/article/details/80751622?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
https://blog.csdn.net/khadijiah/article/details/98779710?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
最后
以上就是愤怒裙子最近收集整理的关于addEventListener()的第三个参数的全部内容,更多相关addEventListener()内容请搜索靠谱客的其他文章。








发表评论 取消回复