
btn[1].addEventListener(‘click’,function(){
alert(‘事件监听注册事件1’);
})
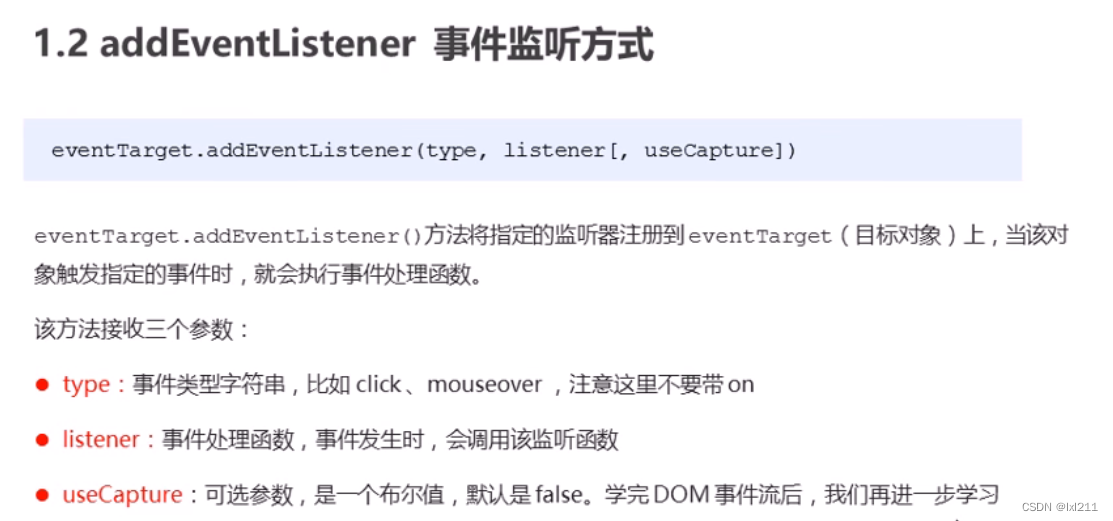
2.事件监听注册事件addEventListener()
(1)里面的事件类型是字符串,必定加引号,而且不带on
(2)同一个元素 同一事件,可以添加多个监听器(事件处理程序)
<body>
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<script>
btn=document.querySelectorAll('button');
// 1.传统方法注册
btn[0].onclick=function(){
alert('传统1');
}
// 后面的会覆盖前面的注册事件
btn[0].onclick=function(){
alert('传统2');
}
// 2.事件监听注册事件addEventListener()
// (1)里面的事件类型是字符串,必定加引号,而且不带on
// (2)同一个元素 同一事件,可以添加多个监听器(事件处理程序)
btn[1].addEventListener('click',function(){
alert('事件监听注册事件1');
})
btn[1].addEventListener('click',function(){
alert('事件监听注册事件2');
})
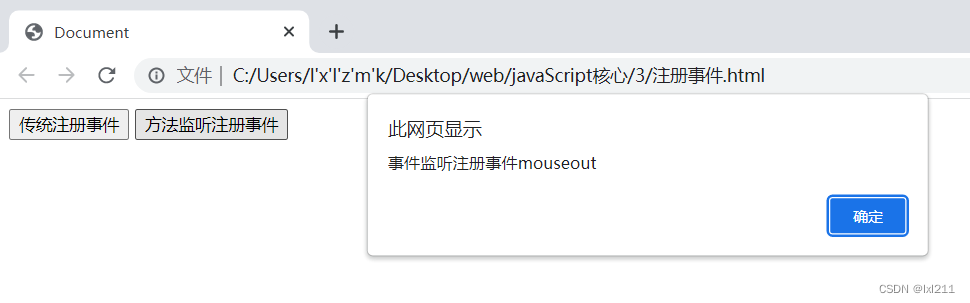
btn[1].addEventListener('mouseout',function(){
alert('事件监听注册事件mouseout');
})
</script>


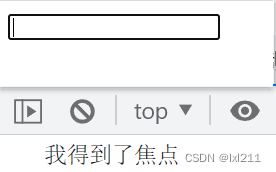
焦点事件
// 获的焦点
const ipt1=document.querySelector('.input1');
ipt1.addEventListener('focus',function () {
console.log('我得到了焦点');
})
// 失去焦点
ipt1.addEventListener('blur',function () {
console.log('我失去了焦点');
})
点击输入框

往屏幕其他位置点一下

键盘事件
<input type="text">
const input=document.querySelector('input');
input.addEventListener('keydown',function () {
console.log('键盘按下了');
})
input.addEventListener('keyup',function () {
console.log('键盘谈起了');
})

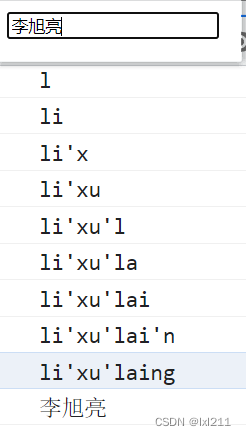
// 用户输入事件input
input.addEventListener('input',function () {
console.log('用户输入了');
})

得到用户输入内容:元素.value
ipt.addEventListener('input',function () {
// console.log('用户输入了');
console.log(ipt.value);
})

最后
以上就是帅气香烟最近收集整理的关于注册事件addEventListener以及其他基本事件类型的全部内容,更多相关注册事件addEventListener以及其他基本事件类型内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复