标签显示模式display:
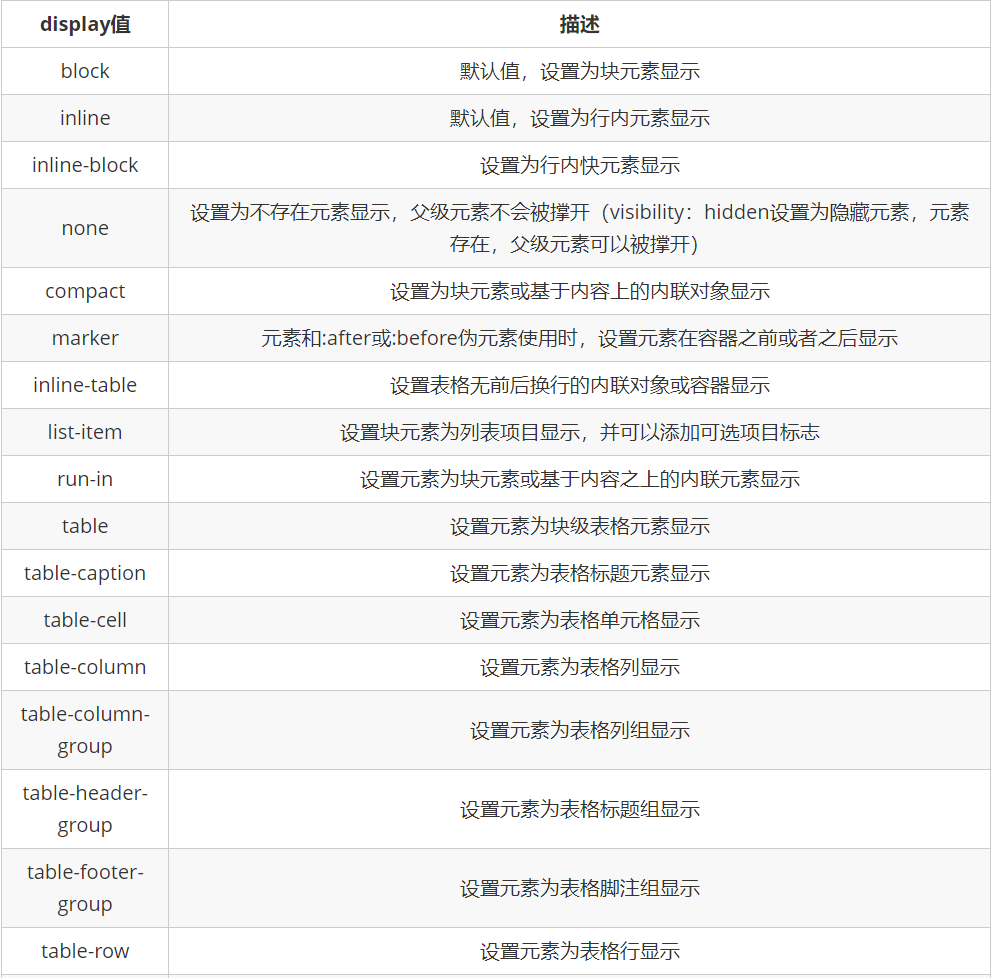
HTML标签一般分为块标签(块元素:block-level)和行内标签(行内元素:inline-level)两种类型,但是还有第三种说法行内块元素:table-row-group:设置元素为表格行组显示,display值总结如下表:

块元素block-level:
独占一行,可以设置宽度、高度、对齐等属性,常见的块标签:h1~h6、p、div、ul、ol、li等。
行内元素(内联元素)inline-level:
一行可排列多个行内元素,一般不能设置宽度、高度、对齐等属性,但是水平方向的margin和padding可以设置,宽度和高度由内容决定,常用于控制页面文本的样式,常见的行内标签:a、strong、b、em、i、del、s、ins、u、span等。 行内块元素: 在行内标签中有几个可以设置宽度和高度的元素如:img、input、td等,通常被称为行内块元素,其特点:在同一行上面,但是可以设置宽度高度,相邻元素之间有空白间隙。
显示模式转换:
行内元素可以转换成块元素,块元素也可以转换为行内元素,也可以把元素直接转换成行内快元素,行内块元素可以看成文本,转换后各自的属性特点变成对应的转换后的属性特点。
span{
display:block;/* 把行内元素转换为块元素 */
}
div{
display:inline;/* 把块元素转换为行内元素 */
}
div,span{
display:inline-block;/* 把元素转换为行内快元素 */
}
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海
最后
以上就是震动大碗最近收集整理的关于css中标签显示模式、块元素、行内元素、行内块元素、显示模式转换的全部内容,更多相关css中标签显示模式、块元素、行内元素、行内块元素、显示模式转换内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复