1.CSS的元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度、高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度、高度 | 它本身内容的宽度 | 容纳文本或其他行为元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度、高度 | 它本身内容的宽度 |
2.元素显示模式转换代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
width: 200px;
height: 100px;
background-color: pink;
/* 转换为块级元素 */
display: block;
}
div {
width: 200px;
height: 100px;
background-color: skyblue;
/* 转换为行内元素 */
display: inline;
}
span {
width: 200px;
height: 100px;
background-color: orange;
display: inline-block;
}
</style>
</head>
<body>
<a href="#">行内元素</a>
<a href="#">行内元素</a>
<div>这是块级元素</div>
<div>这是块级元素</div>
<span>将行内元素转换为行内块元素</span><span>将行内元素转换为行内块元素</span>
</body>
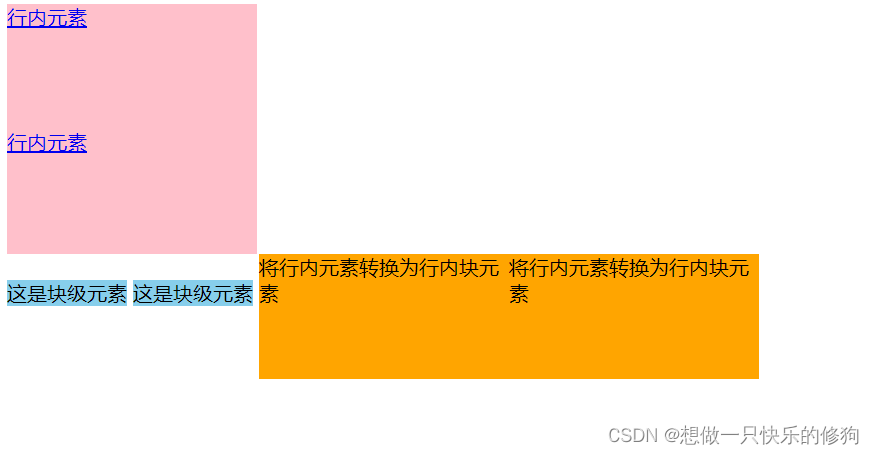
</html>结果:

最后
以上就是落寞羽毛最近收集整理的关于【CSS基础】CSS的元素显示模式总结的全部内容,更多相关【CSS基础】CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复