HTML元素分为块元素和行内元素两种类型
1、块元素
常见的块元素:
<h1>~<h6>
<p>
<div>
<ul>
<ol>
<li>
块元素的特点:
(1)独占一行
(2)高度、宽度、内外边距可以控制,宽度默认和父级标签一样宽
(4)是容器(盒子),可以放其他块级元素或行级元素
注意:
- 文字类的块元素内不能使用块级元素,如p标签、h1-h6标签主要存放文字,所以p标签、h1~h6标签里是不能放块级元素,特别是不能放div
2、行内元素
也叫内联元素
<a>
<strong>
<span>
<b>
<em>
<i>
<del>
<ins>
<u>
特点:
(1)相邻的行元素可以在一行展示
(2)宽度、高度直接设置是不生效的(可以间接设置)
(3)默认宽度是它本身内容的宽度
(4)行内元素只能容纳文本或其他行内元素
注意:
1、<a>标签里不能再放<a>标签了
2、特殊情况链接<a>里可以放块级元素,但要将<a>转为块级模式更安全
3、行内块元素
行内元素中的特殊标签,也叫行内块元素。同时具有块元素和行内元素的特点
<img />
<input />
<td>
特点:
(1)和相邻的行内元素(行内块元素)在一行上,但是他们中间会有间隙
(2)默认宽度就是它本身内容的宽度
(3)可以设置宽度和高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#d1 {
width: 100px;
height: 100px;
background-color: blueviolet;
}
span {
width: 100px;
height: 100px;
background-color: green;
}
input {
width: 100px;
height: 100px;
background-color: brown;
}
</style>
</head>
<body>
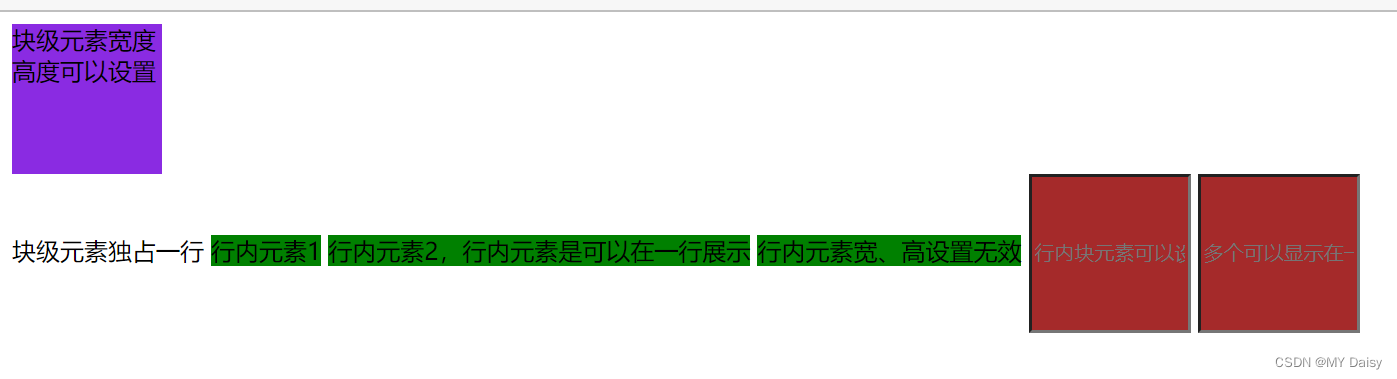
<div id="d1">块级元素宽度高度可以设置</div>块级元素独占一行
<span>行内元素1</span>
<span>行内元素2,行内元素是可以在一行展示</span>
<span>行内元素宽、高设置无效</span>
<input type="text" placeholder="行内块元素可以设置宽高">
<input type="text" placeholder="多个可以显示在一行">
</body>
</html>

4、元素显示模式转化
当一个模式的元素需要另一个模式元素的特性时,需要对该元素进行模式转化。比如想要给a标签设置宽度
转换为块级元素:
display:block;
转换为行内元素:
display:inline;
转为行内块级元素:
display:inline-block
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
display: inline;
background-color:yellow;
}
#link{
width: 100px;
height: 100px;
display: block;
background-color: aquamarine;
}
span{
width: 100px;
height: 100px;
background-color:lightsalmon;
display: inline-block;
}
</style>
</head>
<body>
<div>块级转行内,在一行展示1</div>
<div>块级转行内,在一行展示2</div>
<a href="#">
<a id="link" href="#">行内转块级</a>
</a>
<span>行内转行内块</span>
<span>行内转行内块</span>
</body>
</html>

最后
以上就是忧虑斑马最近收集整理的关于7.前端笔记-CSS-元素显示模式1、块元素2、行内元素3、行内块元素4、元素显示模式转化的全部内容,更多相关7内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复