文章の目录
- 1、工作原理
- 2、命名
- 3、示例
- 4、隐藏页面元素
- 5、针对打印机的 display 工具类
- 写在最后
利用我们提供的 display 工具类可以快速改变组件的 display 属性等,并且支持响应式布局。还包括对一些常见值的支持,以及打印时用来控制 display 属性的一些额外工具类。
1、工作原理
利用我们所提供的支持响应式布局的 display 工具类来改变 display 属性。我们专门在 display 属性的所有可能取值当中选定了一个子集来实现我们 display 工具类。 将这些工具类做不同的组合从而可以实现你所需要的各种效果。
2、命名
如果 display 属性相关的工具类名称中间没有与断点相关的缩写(即 sm、md、lg、xl 等)的话,则能够影响所有 断点,即 xs 到 xl。这样设定是因为所有这种工具类都对 min-width: 0; 及以上尺寸起作用,因此不受媒体查询的限制。然而,其余针对断点的工具类就会包含断点的缩写。
如下所示,这些类遵循以下命名格式:
.d-{value} for xs.d-{breakpoint}-{value} for sm, md, lg, and xl.
其中,value 的取值可以是下面列出的任意一个:
- none
- inline
- inline-block
- block
- table
- table-cell
- table-row
- flex
- inline-flex
更改 Sass 源文件中的 $displays 变量的定义就可以改变 display 属性的取值范围(也就是上面的列表),当然别忘了重新编译 Sass 源码才能让修改起作用。
媒体查询所覆盖的屏幕宽度包括从给定的断点开始并延伸到更大的屏幕尺寸。例如,.d-lg-none 将在 lg 和 xl 屏幕尺寸下设置 display: none; 属性。
3、示例
<div class="d-inline p-2 bg-primary text-white">d-inline</div>
<div class="d-inline p-2 bg-dark text-white">d-inline</div>

<span class="d-block p-2 bg-primary text-white">d-block</span>
<span class="d-block p-2 bg-dark text-white">d-block</span>

4、隐藏页面元素
为了更快地采用移动设备优先的方式进行开发,请使用响应式的 display 类来显示和隐藏页面元素。避免为同一个网站创建多个完全不同的版本,而是应该根据屏幕尺寸隐藏某些页面元素。
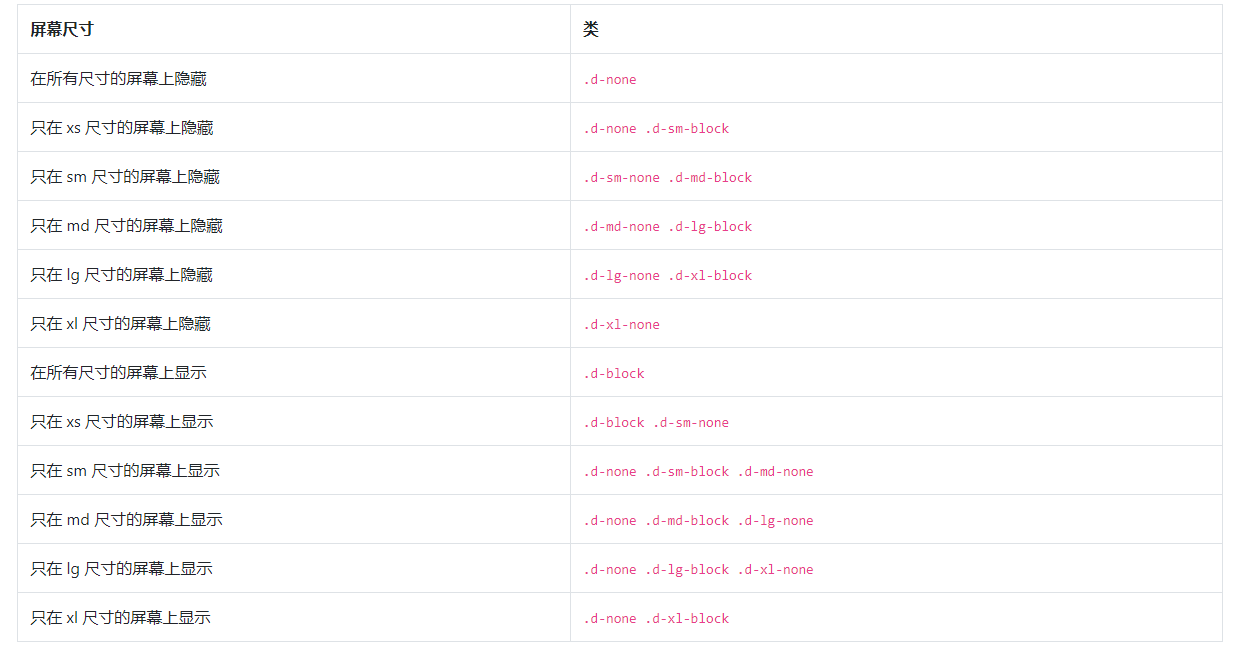
如需隐藏某个页面元素,只需使用 .d-none 类即可,还可以使用支持响应式布局的 .d-{sm,md,lg,xl}-none 类。
如需在给定的屏幕尺寸范围内显示某个页面元素的话,可以将一个 .d-*-none 类和一个 .d-*-* 类联合使用,例如,.d-none .d-md-block .d-xl-none 的效果是:在中等尺寸(medium)和大尺寸(large)的屏幕上显示指定的页面元素,其余尺寸的屏幕上全部隐藏该页面元素。

<div class="d-lg-none">在 lg 及更大尺寸的屏幕上隐藏</div>
<div class="d-none d-lg-block">在小于 lg 尺寸的屏幕上隐藏</div>

5、针对打印机的 display 工具类
使用针对打印机的 display 工具类来改变页面元素在打印时的 display 值。与支持响应式布局的 .d-* 工具类一样包含了对相同 display 取值的支持。
.d-print-none.d-print-inline.d-print-inline-block.d-print-block.d-print-table.d-print-table-row.d-print-table-cell.d-print-flex.d-print-inline-flex
针对打印机和针对屏幕的两组 display 工具类可以一起使用。
<div class="d-print-none">仅在屏幕上显示(仅在打印时隐藏)</div>
<div class="d-none d-print-block">仅在打印时显示(尽在屏幕上隐藏)</div>
<div class="d-none d-lg-block d-print-block">在屏幕尺寸小于 lg 时隐藏,但打印时永远都会显示</div>

写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\~~~
谢谢各位读者们啦(^_^)∠※!!!
最后
以上就是呆萌小懒猪最近收集整理的关于Boostrap系列之display 属性1、工作原理2、命名3、示例4、隐藏页面元素5、针对打印机的 display 工具类写在最后的全部内容,更多相关Boostrap系列之display内容请搜索靠谱客的其他文章。








发表评论 取消回复