目录
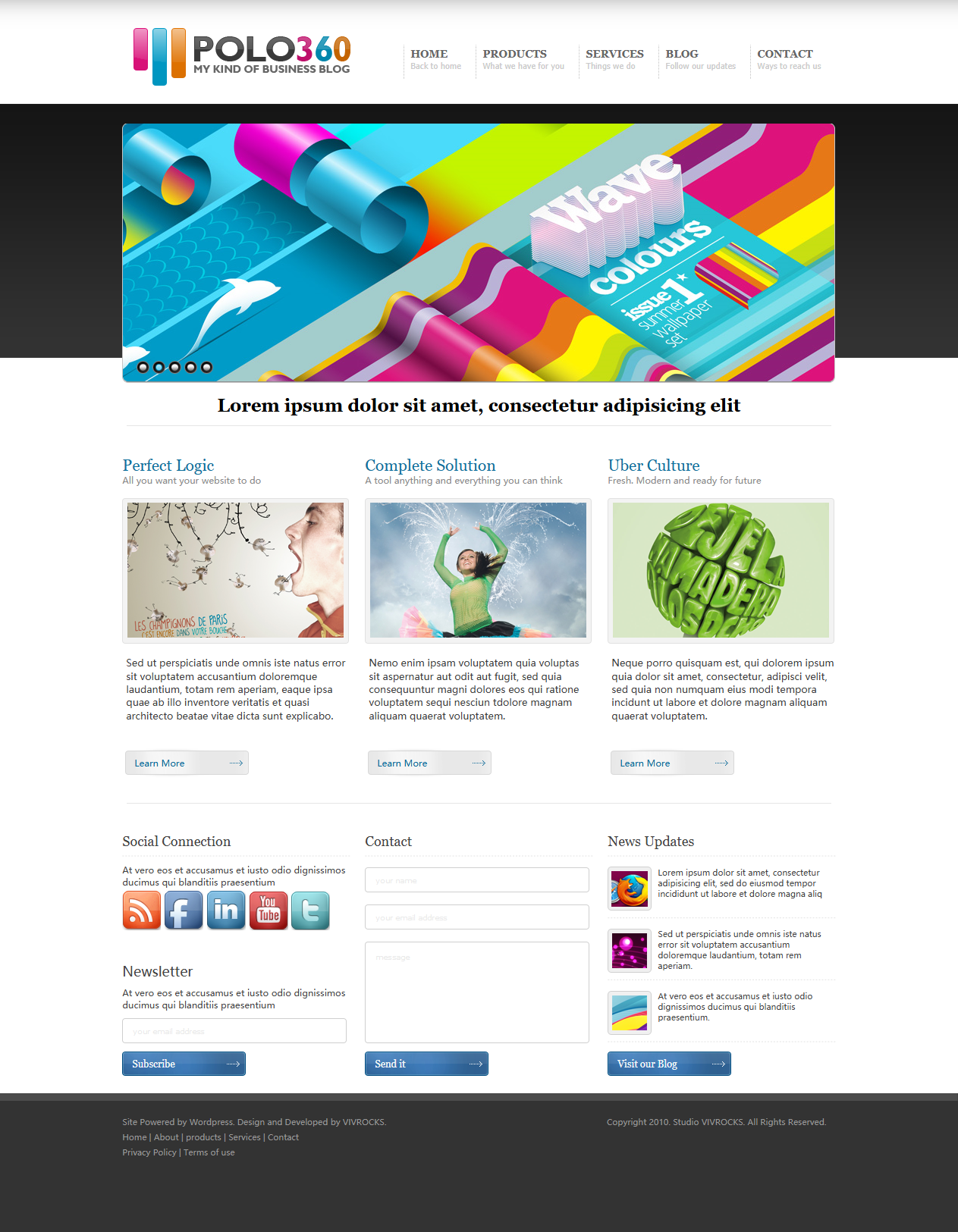
页面效果
HTML源码
CSS源码
涉猎知识点
总结
页面效果
HTML源码
<!DOCTYPE html>
<html>
<head>
<title>Polo360</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../css/reset.css">
<link rel="stylesheet" type="text/css" href="../css/index.css">
</head>
<body>
<!--header开始-->
<div class="header g clearfix">
<div class="nav">
<ul>
<li><a href="#hone">HOME</a>
<p>Back to home</p>
</li>
<li><a href="#PRODUCTS">PRODUCTS</a>
<p>What we have for you</p>
</li>
<li><a href="#SERVICES">SERVICES</a>
<p>Things we do</p>
</li>
<li><a href="#BLOG">BLOG</a>
<p>Follow our updates</p>
</li>
<li><a href="#hone">CONTACT</a>
<p>Ways to reach us</p>
</li>
</ul>
</div>
<div class="logo">
<img src="../image/polo360.png" alt="polo360 logo">
</div>
</div>
<!--header结束-->
<!--banner开始-->
<div class="banner g clearfix">
<img src="../image/banner.png" alt="banner"/>
<div class="makepoint">
<a href="#1" class="runpoint"></a>
<a href="#2" class="activepoint"></a>
<a href="#3" class="runpoint"></a>
<a href="#4" class="runpoint"></a>
<a href="#5" class="runpoint"></a>
</div>
<h3>Lorem ipsum dolor sit amet, consectetur adipisicing elit</h3>
</div>
<!--banner结束-->
<!--content开始-->
<div class="content g clearfix">
<div class="pl">
<h3>Perfect Logic</h3>
<p class="p1">All you want your website to do</p>
<div class="boy">
<img src="../image/backboy.png" alt="backboy">
</div>
<p class="p2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
<button class="lm">Learn More</button>
</div>
<div class="cs">
<h3>Complete Solution</h3>
<p class="p1">A tool anything and everything you can think</p>
<div class="girl">
<img src="../image/girl.png" alt="backboy">
</div>
<p class="p2">Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciun tdolore magnam aliquam quaerat voluptatem.</p>
<button class="lm">Learn More</button>
</div>
<div class="uc">
<h3>Uber Culture</h3>
<p class="p1">Fresh. Modern and ready for future</p>
<div class="qiu">
<img src="../image/qiu.png" alt="backboy">
</div>
<p class="p2">Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.</p>
<button class="lm">Learn More</button>
</div>
</div>
<!--content结束-->
<!--contact开始-->
<div class="contact g clearfix">
<div class="so">
<h3 class="sc">Social Connection</h3>
<p class="at">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</p>
<div class="icon">
<a><img src="../image/rss.png" alt="rss"/></a>
<a><img src="../image/facebook.png" alt="facebook"/></a>
<a><img src="../image/in.png" alt="in"/></a>
<a><img src="../image/youtube.png" alt="youtube"/></a>
<a><img src="../image/t.png" alt="t"/></a>
</div>
<h3 class="new">Newsletter</h3>
<p class="atv">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</p>
<input class="text" type="text' name="address" placeholder="your email address"/>
<button class="btn">Subscribe</button>
</div>
<div class="co">
<h3 class="con">Contact</h3>
<from>
<input class="text" type="text' name="name" placeholder="your name"/>
<input class="text" type="text' name="address" placeholder="your email address"/>
<textarea class="message" type="textarea" name="message" placeholder="message"></textarea>
<button class="btn">Send it</button>
</from>
</div>
<div class="nu">
<h3 class="up">News Updates</h3>
<div class="lm clearfix">
<img class="firefox" src="../image/fix.png" alt="firefox">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliq</p>
</div>
<div class="sed clearfix">
<img class="star" src="../image/star.png" alt="star">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</div>
<div class="am clearfix">
<img class="cyer" src="../image/cyer.png" alt="cyer">
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium.</p>
</div>
<button class="btn">Visit our Blog</button>
</div>
</div>
<!--contact结束-->
<div class="foot">
<div class="para g clearfix">
<p class="copy">Copyright 2010. Studio VIVROCKS. All Rights Reserved.</p>
<p><a href="#site">Site Powered by Wordpress. Design and Developed by VIVROCKS.</a></p>
<p><a href="#home">Home</a> | <a href="#about">About </a>| <a href="#products">products</a> | <a href="#services">Services</a> | <a href="#contact">Contact</a></p>
<p><a href="#privacy">Privacy Policy</a> | <a href="#terms">Terms of use</a></p>
</div>
</div>
</body>
</html>
CSS源码
reset.css
.header, .nav ul , .nav ul li , .nav li a , .nav li p , .logo ,
.banner , .banner h3 , .makepoint , .makepoint a ,
.pl , .cs , .uc , .so , .co , .nu , .content , .content h3 , .content .p1 , .content .p2 , .content .lm ,
.contact .sc , .contact .con , .contact .up , .so .at , .so .atv , .new , .so .text , .co .text , .co .message , .contact .btn , .nu p , .lm , .sed , .am ,
.foot .foot a , .foot p , .foot .copy {margin:0;
padding:0;}Index.css
body{background:url(../image/1.png) repeat-x;}
.g{width:940px;
margin:0 auto;}
.clearfix:after{content:"";
display:table;
clear:both;}
/*header部分*/
.header{padding-top:37px;}
.nav ul{float:right;}
.nav ul li{float:left;
list-style:none;
margin-top:22px;
margin-right:19px;
padding-left:9px;
padding-bottom:11px;
border-left:1px #d6d6d6 dotted;}
.nav li a{font:Bold 14px Georgia;
color:#666666;
text-decoration:none;}
.nav li p{font: 11px Tahoma;
color:#cacaca;}
.logo{margin-left:15px;
margin-bottom:46px;}
/*banner部分*/
.banner{background:url(../image/shadow.png) no-repeat;
position:relative;}
.banner h3{background:url(../image/white.png) no-repeat bottom center;
text-align:center;
font:Bold 24px Georgia;
padding-top:14px;
padding-bottom:15px;}
.makepoint a{float:left;
width:17px;
height:17px;
background:url(../image/runpoint.png) no-repeat;
margin-left:4px;}
.makepoint{position:absolute;
top:313px;
left:15px;}
.makepoint .activepoint , .makepoint a:hover{background:url(../image/activepoint.png) no-repeat;}
/*content部分*/
.pl,.cs,.uc,.so, .co , .nu{width:300px;
float:left;
margin-top:38px;}
.cs , .co{margin-left:20px;
margin-right:20px;}
.content h3{font:21px Georgia;
color:#11719e;}
.content .p1{font:12px Myriad Pro;
color:#8c8c8c;
margin-bottom:16px;}
.content .boy, .content .girl, .content .qiu{width:299px;
height:186px;
background:url(../image/boy.png) no-repeat;
text-align:center;
padding-top:6px;}
.content .p2{font:13px Myriad Pro;
color:#3e3e3e;
margin-top:16px;
margin-left:5px;
margin-bottom:20px;}
.content .lm{width:163px;
height:40px;
background:url(../image/anniu.png) no-repeat;
border:none;
font:12px/40px Myriad Pro;
color:#016999;
text-align:left;
text-indent:1em;
margin-left:4px;}
.content{background:url(../image/white.png) no-repeat bottom center;
padding-bottom:35px;}
/*contact部分*/
.contact .sc , .contact .con , .contact .up{font:18px Georgia;
color:#444444;
border-bottom:1px #d3d3d3 dashed;
padding-bottom:9px;}
.so .at , .so .atv{font:12px Myriad Pro;
color:#444444;}
.so .at{margin-top:10px;
margin-bottom:3px;}
.so .atv{margin-top:9px;
margin-bottom:10px;}
.new{margin-top:37px;
font:18px Myriad Pro;
color:#444444;}
.co .con{margin-bottom:15px;}
.so .text ,.co .text{width:268px;
height:33px;
border:none;
background:url(../image/from1.png) no-repeat;
font:10px Verdana;
color:#d4d4d4;
padding-left:14px;
padding-right:14px;
line-height:33px;}
.co .text{margin-bottom:16px;}
.co .message{width:268px;
height:106px;
border:none;
overflow:auto;
resize:none;
background:url(../image/from2.png) no-repeat;
font:10px Verdana;
color:#d4d4d4;
padding:14px;}
.contact .btn{width:163px;
height:32px;
background:url(../image/btn.png) no-repeat;
border:none;
font:13px/32px Georgia;
color:#f6f9fa;
text-align:left;
text-indent:1em;
margin-top:11px;
margin-bottom:23px;}
.nu p{font:11px Myriad Pro;
color:#444444;}
.firefox , .star , .cyer{float:left;
margin-right:8px;}
.lm , .sed , .am{border-bottom:1px #d3d3d3 dashed;
margin-top:14px;
padding-bottom:9px;}
/*footer部分*/
.foot{height:156px;
background-color:#333333;
border-top:10px #4c4c4c solid;
padding-top:17px;}
.foot a{text-decoration:none;}
.foot p , .foot a{font:11px/20px Myriad Pro;
color:#999999;}
.foot .copy{float:right;
padding-right:12px;}
涉猎知识点
1.重置样式表。为了使网页样式表达到应有的效果,需要为页面设置一个清除默认样式的样式表。在这里即是reset.css。
2.选择器分组
选择器分组可以同时选中多个选择器来声明元素,多个选择器之间用“,”分隔开。
3.background属性
如果要设置一个背景图像,则必须为这个属性设置一个url值。例如:
.co {background-imge:url(../image/boy.png);}一般使用时可以写它的简写属性,属性值间用空格隔开。例如:
.co {background:url(../image/boy.png) no-repeat;}4.font属性
font属性可以按照以下顺序设置
Font-style
Font-variant
Font-weight
Font-size/font-height
Font-family
例如:
.nav {font:Bold 12px/16px Helvatica;}5.float清除浮动设置
设置浮动,随之而来的就要清除浮动。
例如
.clearfix :before {content:" "; display:table; clear:both;}6.表单的使用
文本域表单 <textarea></textarea>
清除文本域的滚动框 overflow:auto
取消文本框的缩放 resize:none
在表单中加入默认提示文字 placeholder=" "
总结
1.这是一个基础的网页练习,所利用到的知识就是HTML+CSS基础的整合输出。
2.对于知识点的学习,学的越多,了解的就越多。记忆的也越多,随之忘记的也慢慢变多。这就牵扯到一个通过练习再次熟悉和 掌握的步骤,自此才算真正有所认知。
3.整个页面的书写是个精细的过程,需要细心再细心!任何错漏都是没有结果的呈现。
最后
以上就是怕孤独老师最近收集整理的关于Polo360网站页面制作练习的全部内容,更多相关Polo360网站页面制作练习内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复