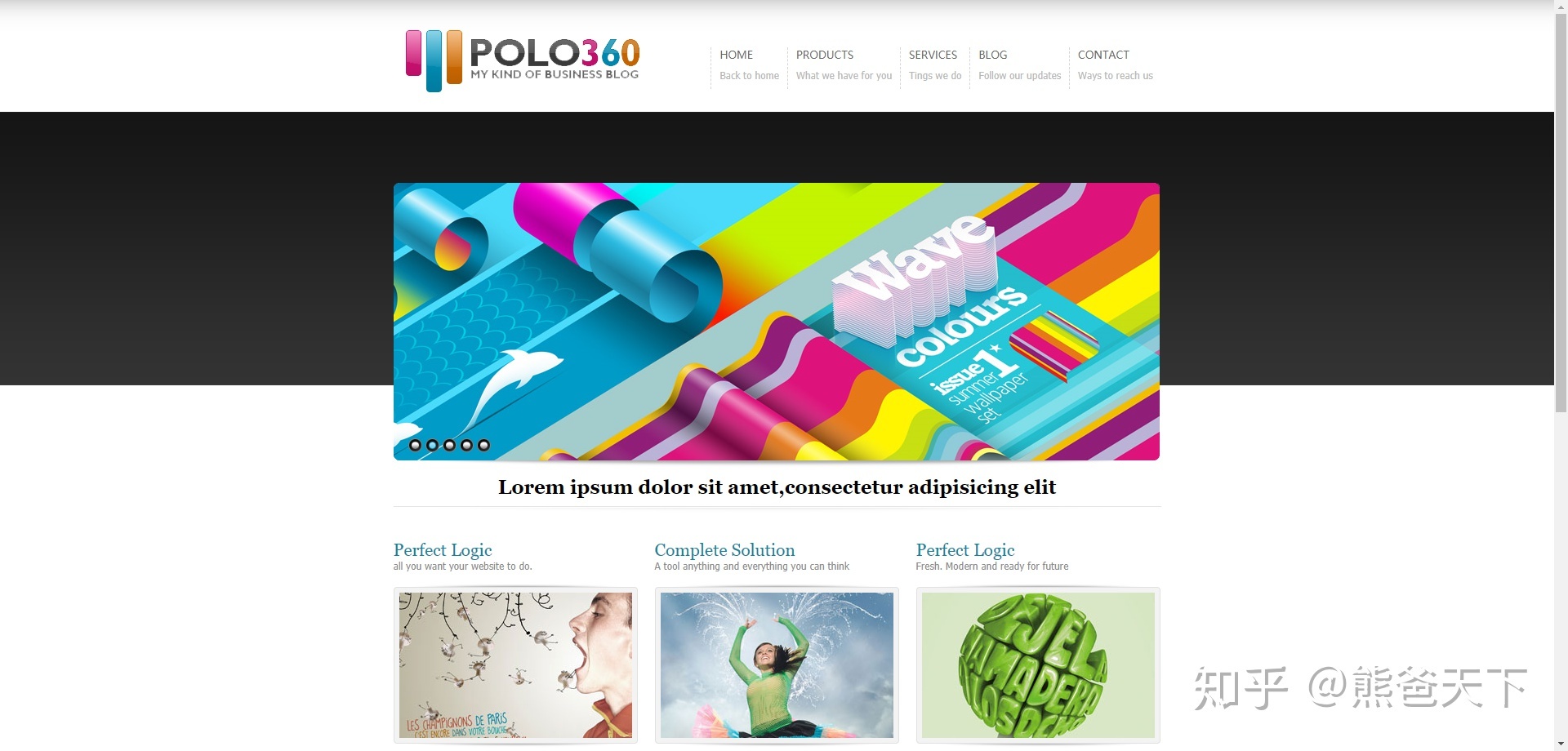
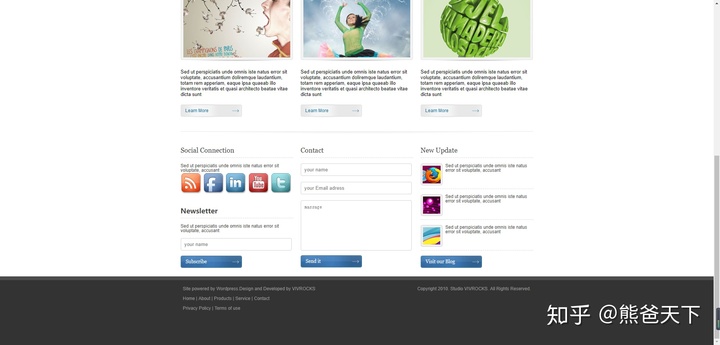
由于没有PSD资源,只能自己抠图,加上个人PS技术捉急,多花费了好多时间.
索性这种出来的结果还不错,计划在学JS途中再抄多几个页面


不敢缩放啊????????????????????????
HTML部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<link rel="stylesheet" type="text/css" href="css/page-index.css"/>
</head>
<body>
<!-- phead -->
<div class="phead w clearfix">
<div class="logo">
<a href="#">
<img src="img/logo.png" alt="logo">
</a>
</div>
<div class="link">
<ul>
<li id="home">
<a href="">HOME</a>
<p>Back to home</p>
</li>
<li id="products">
<a href="">PRODUCTS</a>
<p>What we have for you</p>
</li>
<li id="services">
<a href="">SERVICES</a>
<p>Tings we do</p>
</li>
<li id="blog">
<a href="">BLOG</a>
<p>Follow our updates</p>
</li>
<li id="contact">
<a href="">CONTACT</a>
<p>Ways to reach us</p>
</li>
</ul>
</div>
</div>
<!-- banner -->
<div class="banner w">
<img src="img/bannner/banner01.png" >
<div class="pointer">
<a href="#"></a>
<a href="#" class="active"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div>
</div>
<div class="content w clearfix">
<h1>Lorem ipsum dolor sit amet,consectetur adipisicing elit</h1>
<p class="break"></p>
<div class="pl">
<h2>Perfect Logic</h2>
<h3>all you want your website to do.</h3>
<div class="pic">
<img src="img/content-pic/pc1-1.jpg" alt="小男孩">
</div>
<p class="description">
Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusantium doliremque
laudantium, totam rem apperiam, eaque ipsa quaeab
illo inventore veritatis et quasi architecto beatae vitae dicta sunt
</p>
<a href="#"></a>
</div>
<div class="cs">
<h2>Complete Solution</h2>
<h3>A tool anything and everything you can think</h3>
<div class="pic">
<img src="img/content-pic/pc2-1.jpg" alt="小女孩">
</div>
<p class="description">
Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusantium doliremque
laudantium, totam rem apperiam, eaque ipsa quaeab
illo inventore veritatis et quasi architecto beatae vitae dicta sunt
</p>
<a href="#"></a>
</div>
<div class="uc">
<h2>Perfect Logic</h2>
<h3>Fresh. Modern and ready for future</h3>
<div class="pic">
<img src="img/content-pic/pc3-1.jpg" alt="小绿球">
</div>
<p class="description">
Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusantium doliremque
laudantium, totam rem apperiam, eaque ipsa quaeab
illo inventore veritatis et quasi architecto beatae vitae dicta sunt
</p>
<a href="#"></a>
</div>
</div>
<!-- con开始 -->
<div class="cont w clearfix">
<p class="break"></p>
<div class="social">
<h2>Social Connection</h2>
<p class="contp1">Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusant</p>
<div class="icons">
<a href="#"><img src="img/icon/icon1.png" alt=""></a>
<a href="#"><img src="img/icon/icon2.png" alt=""></a>
<a href="#"><img src="img/icon/icon3.png" alt=""></a>
<a href="#"><img src="img/icon/icon4.png" alt=""></a>
<a href="#"><img src="img/icon/icon5.png" alt=""></a>
</div>
<h2 class="newsletter">
Newsletter
</h2>
<p class="contp1">Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusant</p>
<form action="#" method="">
<input type="text" class="txt" placeholder="your name">
<button type="button" class="send"></button>
</form>
</div>
<div class="contact">
<h2>Contact</h2>
<form action="#" method="">
<input type="text" class="txt" placeholder="your name">
<input type="text" class="txt" placeholder="your Email adress">
<textarea class="txtarea" placeholder="massage"></textarea>
<button type="button" class="send"></button>
</form>
</div>
<div class="news">
<h2>New Update</h2>
<p>
<img src="img/icon/icon6.png" alt="">
Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusant
</p>
<p>
<img src="img/icon/icon7.png" alt="">
Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusant
</p>
<p>
<img src="img/icon/icon8.png" alt="">
Sed ut perspiciatis unde omnis iste natus error sit voluptate, accusant
</p>
<form action="#" method="">
<button type="button" class="send"></button>
</form>
</div>
</div>
<div class="foot clearfix">
<div class="boxunder"></div>
<div class="boxunder2">
<div class="bottommassage w">
<p id="copyright">Copyright 2010. Studio VIVROCKS. All Rights Reserved.</p>
<p>Site powered by Wordpress.Design and Developed by VIVROCKS</p>
<p>
<a href="#">Home</a>
|
<a href="#">About</a>
|
<a href="#">Products</a>
|
<a href="#">Service</a>
|
<a href="#">Contact</a>
<br>
</p>
<p>
<a href="#">Privacy Policy</a>
|
<a href="#">Terms of use</a>
</p>
</div>
</div>
</div>
</body>
</html>
CSS部分
.clearfix:before , .clearfix:after{
content:"";
display: table;
clear: both;
}
body{
background-image: url(../img/bgimage.png);
background-repeat: repeat-x;
}
.w{
width: 940px;
margin: 0rem auto;
}
.phead{
padding-top:2.3125rem ;
padding-bottom: 2.875rem;
}
.logo{
float: left;
line-height: 137px;
margin-left: 15px;
}
.link{
float: right;
padding-top:21px ;
}
.link li{
float: left;
border-left: 1px rgb(214,214,214) dashed;
padding: 0 10px;
}
.link a{
font:14px georgia bold;
font-size: 13px;
color: rgb(102,102,102);
text-decoration: none;
}
.link a:hover{
color:#a1a1a1;
text-decoration:underline
}
.link p{
margin: 10px 0;
font: 11px tahoma;
color: rgb(183,183,183);
}
.banner{
height: 356px;
background-image: url(../img/bannerback.png);
position: relative;
/* background-color: aquamarine; */
}
.banner img{
margin-top:3px ;
}
.pointer{
position: absolute;
top: 316px;
left: 18px;
}
.banner a{
float: left;
width: 17px;
height: 17px;
/* background-color: aquamarine; */
margin: 0 4px 0 0;
background-image: url(../img/bannerclick.png);
}
.banner a:hover,.banner .active{
background-image: url(../img/bannerclickon.png);
}
.content{
margin-bottom: 26px;
/* background-color: red; */
}
.content h1{
text-align: center;
font:bold 24px georgia;
padding-top: 6px;
/* background-color: darkred; */
}
.break{
margin-top: 10px;
margin-bottom: 34px;
height: 0.5rem;
background-color: #A1A1A1;
background-image: url(../img/break.png);
}
.pl,.uc,.cs,.social,.contact,.news{
width: 300px;
float: left;
/* background-color: #7FFFD4; */
}
.contact,.cs{
margin: 0 20px;
}
.content h2{
color: rgb(17,133,158);
font: 21px georgia;
}
.content h3{
color: rgb(140,140,140);
font: 12px tahoma;
}
.content .pic{
height: 188px;
padding: 10px 7px 11px;
margin: 16px 0 10px 0;
background-image: url(../img/contentpicback.png);
background-repeat: no-repeat;
/* background-color: #7FFFD4; */
}
.content .description{
height: 92px;
font: 13px helvetica;
}
.content a{
float:left;
width: 10.1875rem;
height: 38px;
background-color: #7FFFD4;
background-image: url(../img/content-pic/lmbutton.png);
}
/* .cont{
background-color: red;
} */
.cont h2{
font: 18px/1 georgia;
color: #444444;
border-bottom: 1px #d3d3d3 dashed;
padding: 0px 0 10px 0;
margin-bottom: 15px;
}
.cont .txt{
padding: 0 10px;
margin: 0;
margin-bottom: 16px;
width: 276px;
height: 33px;
line-height: 33px;
border: none;
background-image: url(../img/txt/txtname.png);
background-repeat: no-repeat;
}
.cont .txtarea{
width:276px;
height:114px ;
border: none;
background-image: url(../img/txt/txtarea.png);
background-repeat: no-repeat;
overflow: auto;
resize: none;
padding: 10px 10px;
margin: 0;
}
.cont .send{
background-image: url(../img/bt2.png);
width: 163px;
height: 32px;
border: none;
padding: 0;
margin: 11px 0 23px 0;
cursor: pointer;
}
.contp1{
color: #444;
font: 12px/1 helvetica;
}
.icons a{
margin-right: 6px;
}
.icons{
font-size: 0;
margin-top: 2px;
}
.social .newsletter{
font:bold 18px/1 "gill sans mt";
margin-top: 37px;
}
.social .txt{
padding: 0 10px;
margin: 14px 0 0 0;
width: 276px;
height: 33px;
line-height: 33px;
border: none;
background-image: url(../img/txt/txtname.png);
background-repeat: no-repeat;
}
.social .send{
background-image: url(../img/bt1.png);
width: 163px;
height: 32px;
border: none;
padding: 0;
margin: 14px 0 23px 0;
}
.news p{
height: 58px;
font: 12px/1 helvetica;
color: #444444;
border-bottom: 1px #d3d3d3 dashed;
padding: 0px 0 9px 0;
margin-bottom: 14px;
}
.news img{
float:left;
margin-right: 8px;
}
.news .send{
background-image: url(../img/bt3.png);
width: 163px;
height: 32px;
border: none;
padding: 0;
margin: 0px 0 23px 0;
}
.foot .boxunder{
height: 10px;
background-color: rgb(76,76,76);
}
.foot .boxunder2{
height: 153px;
background-color: rgb(51,51,51);
padding: 10px;
}
.foot p{
font: 11px helvetica;
padding:6px;
color: rgb(153,153,153);
}
.foot #copyright{
float: right;
}
.foot a{
color: rgb(153,153,153);
text-decoration: none;
}
.foot a:hover{
color: pink;
text-decoration: underline;
}
最后
以上就是能干红酒最近收集整理的关于HTML/CSS第三课:经典POLO360页面的全部内容,更多相关HTML/CSS第三课内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复