HTML-POLO360项目实战
#使用HTML+CSS
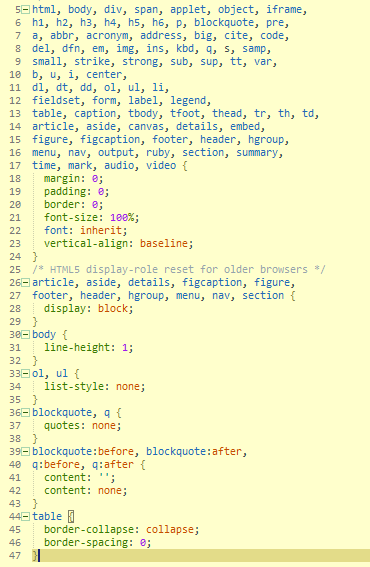
1. 引入reset.css清除默认样式 -

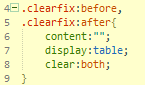
2.解决高度塌陷问题

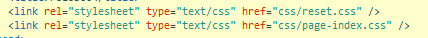
3.引入外部CSS

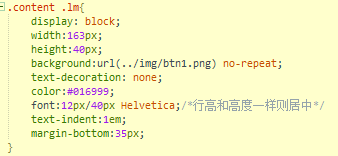
4.设置文字居中.行高等

5.相对定位和绝对定位

6.背景不重复 居中等等

7.鼠标移入变色
a:hover{
}
最后
以上就是默默野狼最近收集整理的关于HTML-POLO360项目实战的全部内容,更多相关HTML-POLO360项目实战内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复