代码部分
1.首先导入reset.css文件夹来去除基本的样式,性能比*{padding:opx;margin:0px;
}好。
2.处理IE6图片透明问题在body中
清除div img a h1的透明问题;
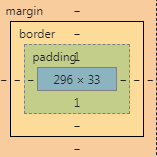
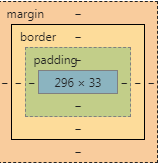
3.  关于左边设置外边距还是内边距问题,首先width=940px,若设置padding则撑开原先的定义好的宽度,到时候需要重新定义宽度,所有用margin。
关于左边设置外边距还是内边距问题,首先width=940px,若设置padding则撑开原先的定义好的宽度,到时候需要重新定义宽度,所有用margin。
4. title作用:鼠标移入到图片就会有提示文字。 alt:描述这张图片
5. 导航条
-
浮动在块元素div下边时,不会与块元素齐平,解决方法是,将块元素与导航条的html代码换一下位置,再浮动。
6. 直接设置字体样式 font: bold 14px Georgia;
7. 去除下划线 text-decoration:none; →underline
8. 设置左边框 border-left: 1px #d6d6d6 dotted; dotted→dashed
9. 定义了一个.w{width:940px} , 要用时直接
ps切图
1、 截一个像素的图作为背景图,样式→固定大小→图像 →裁剪→文件→存储为web所用格式→存储到img下。
2、  来晒选图层。
来晒选图层。
3、 
 查看字体
查看字体
 查看字体颜色
查看字体颜色
4、  选中图层,Alt+图标位置,留下你要选的图层,过滤掉不要的图层
选中图层,Alt+图标位置,留下你要选的图层,过滤掉不要的图层
素材

*
*代码部分
body{
background: url(img/xia) repeat-x;
}
.w{
width: 940px;
margin: 0 auto;
}
.header{
padding-top: 37px;
padding-bottom: 46px;
}
.logo{
margin-left: 15px;
}
.nav{}
float: right;
margin-top: 22px;
}
.nav li{
float: left;
padding: 0 10px 8px;
border-left: 1px #d6d6d6 dotted;
}
.nav a{
color: #666;
font: bold 14px Georgia;
text-decoration: none;
}
.nav a:hover{
color: #a1a1a1;
text-decoration: underline;
}
.nav p{
color: #b7b7b7;
font: 11px tahoma;
}
.banner{
height: 356px;
background: url(…/img/banner-bg.png) no-repeat bottom center;
position: relative;
}
.pointerDiv{
position: absolute;
top: 314px;
left: 15px;
}
.pointerDiv a{
float: left;
width: 17px;
height: 17px;
margin-left: 4px;
background:url(…/img/sprite.png) no-repeat;
}
.pointerDiv .active,
.pointerDiv a:hover{
background:url(…/img/sprite.png) no-repeat -27px 0px;
}
.content h1{
text-align: center;
font: bold 24px Georgia;
padding: 6px 0 20px 0;
margin-bottom: 38px;
background: url(…/img/line.png) no-repeat bottom center;
}
.content .pl , .content .cs , .content .uc,
.contact .sc , .contact .co , .contact .nu{
float: left;
width: 300px;
}
.content .cs , .contact .co {
margin: 0 20px;
}
.content h2{
color: #11719e;
font: 21px Georgia;
}
.content .p1{
color: #8c8c8c;
font: 12px Helvetica;
}
.content .imgDiv{
width: 299px;
height: 190px;
background: url(…/img/img-bg.png) no-repeat;
margin: 16px 0px 10px 0px;
text-align: center;
padding-top: 12px;
}
.content .p2{
height: 92px;
color: #3e3e3e;
font: 13px Helvetica;
word-spacing: 2px;
}
.content .lm{
display: block;
width: 163px;
height: 40px;
background: url(…/img/sprite.png) no-repeat 0px -70px;
text-decoration: none;
color: #016999;
font: 12px/40px Helvetica ;
text-indent: 1em;
margin-bottom: 35px;
}
.contact{
background: url(…/img/line.png) no-repeat top center;
}
.contact .txt{
width: 276px;
height: 33px;
line-height: 33px;
background: url(…/img/input.png) no-repeat;
_background-attachment: fixed;
border: none;
padding: 0px 10px;
margin: 0px 0px 16px;
}
.contact .tarea{
width: 276px;
height: 114px;
background: url(…/img/textarea.png) no-repeat;
_background-attachment: fixed;
border: none;
overflow: auto;
resize: none;
padding: 10px;
margin: 0;
}
.contact .btn{
width: 163px;
height: 32px;
background: url(…/img/sprite.png) no-repeat 0px -27px;
border: none;
padding: 0;
margin: 11px 0px 23px;
color: white;
font: 13px Georgia;
text-align: left;
text-indent: 1em;
cursor:pointer ;
}
.contact h2{
color: #444;
font: 18px/1 georgia;
border-bottom: 1px dashed #d3d3d3;
padding: 44px 0px 10px;
margin-bottom: 15px;
}
.sc .p1{
color: #444;
font: 12px/1 Helvetica;
}
.sc .icon{
font-size: 0;
margin-top: 4px;
}
.sc .icon a{
margin-right: 6px;
}
.sc .nl{font: bold 18px/1 "gill sans mt";
padding: 34px 0px 10px;
}
.sc .txt{
margin-top: 15px;
_margin-top: 18px;
margin-bottom: 0px;
}
/设置è�”ç³»æ �å�³ä¾§/
.nu p{
color: #444;
font: 12px/1 helvetica;
height: 58px;
_height: 60px;
border-bottom: 1px dashed #d3d3d3;
margin-bottom: 14px;
padding-bottom: 9px;
}
.nu .no-margin{
margin-bottom: 0px;
}
.nu img{
float: left;
margin-right: 8px;
}
.nu .btn{
_margin-left: -1em;
}
.footer{
height: 173px;
background: #333;
/设置上边框/
border-top: 10px solid #4c4c4c;
}
.footer a , .footer p{
color: #999;
font: 11px Helvetica ;
text-decoration: none;
}
.footer a:hover{
color: #cccaca;
text-decoration: underline;
}
.footer p{
margin-left: 8px;
margin-right: 23px;
margin-bottom: 6px;
}
.footer .w{
padding-top:18px ;
}
.footer .copy{
float: right;
display: inline;
}
<div class="header w">
<!-- 创建一个导航条 -->
<ul class="nav">
<li>
<a href="#">HOME</a>
<p>Back to home</p>
</li>
<li>
<a href="#">PRODUCTS</a>
<p>What we have for you</p>
</li>
<li>
<a href="#">SERVICES</a>
<p>Things we do</p>
</li>
<li>
<a href="#">BLOG</a>
<p>Follow our updates</p>
</li>
<li>
<a href="#">CONTACT</a>
<p>Ways to reach us</p>
</li>
</ul>
<!-- 在div中设置logo -->
<div class="logo">
<a href="#" title="周天作业的网站">
<img src="img/di.png" alt="网站的logo" />
</a>
</div>
</div>
<!--header结束-->
<!--banner开始-->
<div class="banner w">
<img src="img/datu.png" alt="这是一个图片" />
<!-- 创建一个div,用于放置导航按钮 -->
<div class="pointerDiv">
<a href="#"></a>
<a class="active" href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div>
</div>
<!--banner结束-->
<!--content开始-->
<div class="content w clearfix">
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit</h1>
<!-- 放置内容的三个div -->
<div class="pl">
<h2>Perfect Logic</h2>
<p class="p1">All you want your website to do.</p>
<!-- 创建图片的div -->
<div class="imgDiv">
<img src="img/zz.png" alt="小男孩" />
</div>
<p class="p2">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
</p>
<a class="lm" href="#">Learn More</a>
</div>
<div class="cs">
<h2>Complete Solution</h2>
<p class="p1">A tool anything and everything you can think</p>
<!-- 创建图片的div -->
<div class="imgDiv">
<img src="img/nv.png" alt="小女孩" />
</div>
<p class="p2">
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciun tdolore magnam aliquam quaerat voluptatem.
</p>
<a class="lm" href="#">Learn More</a>
</div>
<div class="uc">
<h2>Uber Culture</h2>
<p class="p1">Fresh. Modern and ready for future</p>
<!-- 创建图片的div -->
<div class="imgDiv">
<img src="img/qiu.png" alt="大绿球" />
</div>
<p class="p2">
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
<a class="lm" href="#">Learn More</a>
</div>
</div>
<!--content结束-->
<!--contact开始-->
<div class="contact w clearfix">
<!-- 创建三栏div -->
<div class="sc">
<h2>Social Connection</h2>
<!-- 设置段落 -->
<p class="p1">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</p>
<!-- 设置小图标的div -->
<div class="icon">
<a href="#"><img src="img/wx.png" /></a>
<a href="#"><img src="img/f.png" /></a>
<a href="#"><img src="img/in.png" /></a>
<a href="#"><img src="img/you.png" /></a>
<a href="#"><img src="img/t.png" /></a>
</div>
<h2 class="nl">Newsletter</h2>
<p class="p1">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</p>
<!-- 创建一个表单 -->
<form action="#">
<input class="txt" type="text" placeholder="your email address" />
<button class="btn">Subscribe</button>
</form>
</div>
<!-- 联系栏中间 -->
<div class="co">
<!-- 创建一个标题 -->
<h2>Contact</h2>
<!-- 创建一个表单 -->
<form action="#">
<!--
在文本框和文本域中可以通过placeholder来指定提示文字(水印)
这个属性在IE8及以下的浏览器中不支持,如果要兼容IE8需要使用JS
-->
<input class="txt" type="text" placeholder="your name" />
<input class="txt" type="text" placeholder="your email address" />
<textarea class="tarea" placeholder="message"></textarea>
<button class="btn">Send it</button>
</form>
</div>
<div class="nu">
<h2>News Updates</h2>
<p>
<img src="img/yu.png"/>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<p>
<img src="img/yin.png"/>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.
</p>
<p class="no-margin">
<img src="img/se.png"/>
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium.
</p>
<button class="btn">Visit our Blog</button>
</div>
</div>
<!--contact结束-->
<!--footer开始-->
<div class="footer">
<div class="w"></div>
<p class="copy">Copyright 2010. Studio VIVROCKS. All Rights Reserved.</p>
<p>Site Powered by Wordpress. Design and Developed by VIVROCKS.</p>
<p><a href="#">Home</a> | <a href="#">About</a> | <a href="#">Products</a> | <a href="#">Services</a> | <a href="#">Contact</a></p>
<p><a href="#">Privacy Policy</a> | <a href="#">Terms of use</a></p>
</div>
</div>
<!--footer结束-->
<!-- 处理ie6的png问题 -->
<!--[if IE 6]>
<script type="text/javascript" src="js/DD_belatedPNG_0.0.8a-min.js"></script>
<script type="text/javascript">DD_belatedPNG.fix("div,img,a,h1");</script>
<![endif]-->
最后
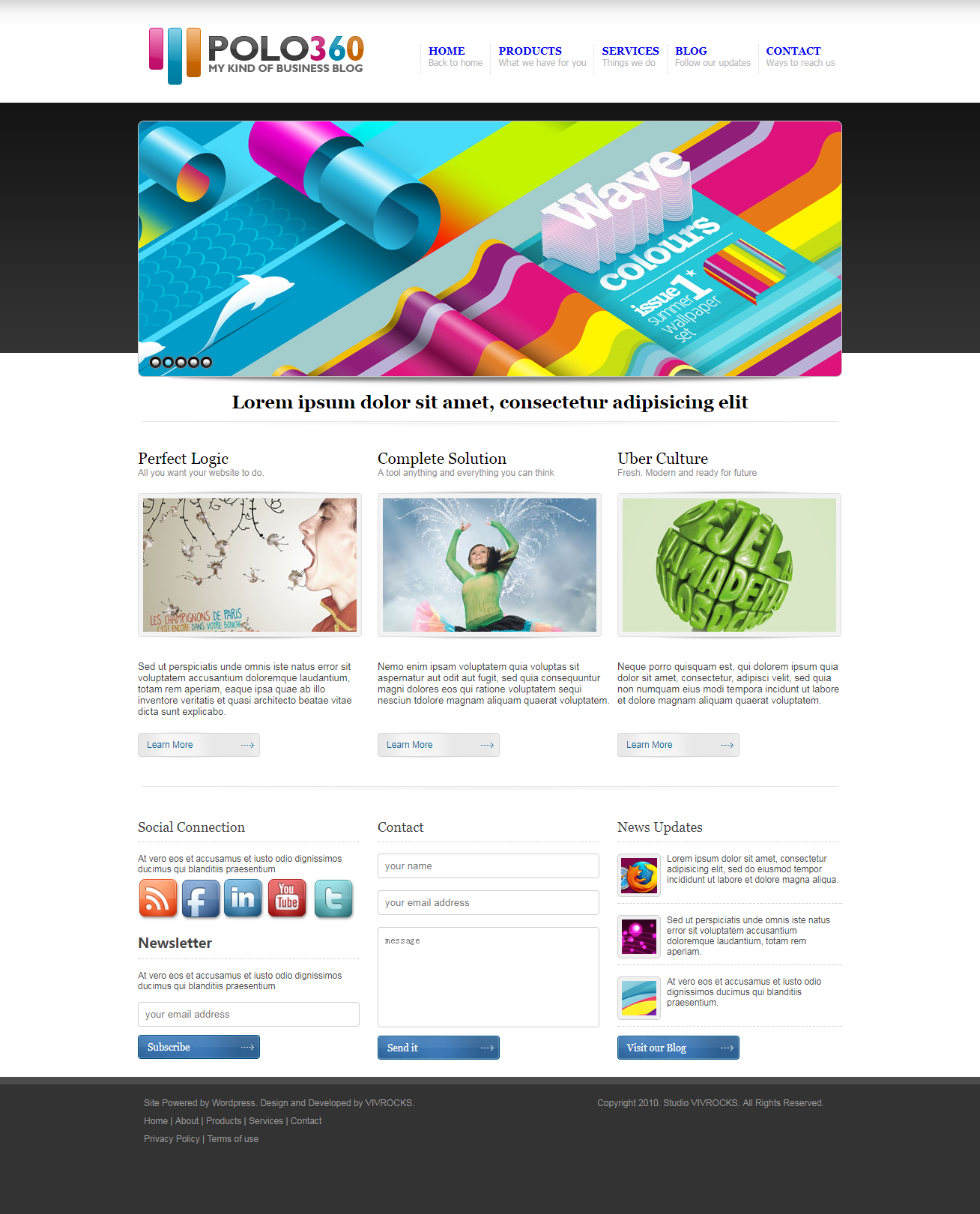
以上就是害羞店员最近收集整理的关于POLO360练习的全部内容,更多相关POLO360练习内容请搜索靠谱客的其他文章。





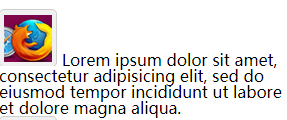
 为了是文字围绕图片,让图片浮动,当文字与图片位置不符,设置行高。
为了是文字围绕图片,让图片浮动,当文字与图片位置不符,设置行高。 有√的是生效了,去掉勾可以用来调试代码。
有√的是生效了,去掉勾可以用来调试代码。 通过它来拖动图片位置→文件存储web所用格式
通过它来拖动图片位置→文件存储web所用格式







发表评论 取消回复