php配置不同页面的模版,wordpress页面模板_自定义页面_为page页面设置单独模板
wordpress页面模板_自定义页面_为page页面设置单独模板
WordPress为page页面设置单独的页面模板,单独给不同的页面使用不一样的模板,使这个页面模板和默认页面模板不同,使用我们自定义的页面模板。
方法:在模板目录新建一个文件,命名规则如下:
page-{id}.php,ID模板(如页面的ID是 8,那么与之对应的模板文件名就是 page-8.php )
或:
page-{yemian}.php,别名模板(如页面的别名是 yemian,那么与之对应的模板文件名就是 page-yemian.php )
关于page-8.php、page-{id}.php、page-{yemian}.php、page-yemian.php文件里面的代码,我们把默认模板里面的代码复制过来再加以修改即可。或者另外的代码也可以,比如专题模板,或者其他自定义的HTML。
这个PHP文件的最前面,需要添加以下代码:
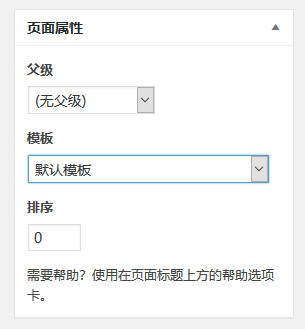
这样以后,在发布页面的时候,就可以选择我们自定义的模板。如下图:

可以选择我们自定义的模板
解释如下:
WordPress页面模板加载顺序:
WordPress加载页面模板的时候,首先会寻找page-{yemian}.php,别名模板(如页面的别名是 yemian,那么与之对应的模板文件名就是 page-yemian.php );
如果没有找到别名模板,就会寻找page-{id}.php,ID模板(如页面的ID是 8,那么与之对应的模板文件名就是 page-8.php );
如果别名模板和ID模板都找不到,就会使用page.php默认页面模板;
如果上面这些模板都没有找到,就会直接使用index.php首页模板作为页面的模板。
推荐阅读:
0
最后
以上就是瘦瘦美女最近收集整理的关于php配置不同页面的模版,wordpress页面模板_自定义页面_为page页面设置单独模板的全部内容,更多相关php配置不同页面内容请搜索靠谱客的其他文章。
- 本文分类:php配置不同页面的模版
- 浏览次数:319 次浏览
- 发布日期:2023-09-08 16:00:50
- 本文链接:https://www.kaopuke.com/article/k-p-k_14_uzo_10_f5_13_jcz.html
相关文章





