wordpress 表格文字对齐_wordpress商品网站主页头版设置方法
187 阅读
0 评论
124 点赞
前面好一佳说到了wordpress产品网站导航的设计技巧,解决客户实实在在的问题这是最主要的目的,我们把导航布局好了以后,客户看到导航很漂亮,接下来就是页面的布局了。wordpress产品网站提供了很多可以供好一佳编辑的内容,今天,好一佳就在这里为大家说说导航下面页面的布局方法。
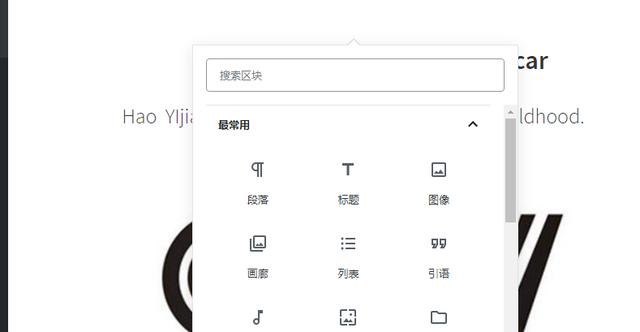
1,我们先打开网站,进入首页。登录后台以后,就可以看到在最上面有个编辑页面的按钮,点击进入编辑页面,进入仪表盘后台。开始编辑页面里面的内容,我们点击添加区块,就可以看到对话框上好一佳选择区块里面的内容。请看截图。

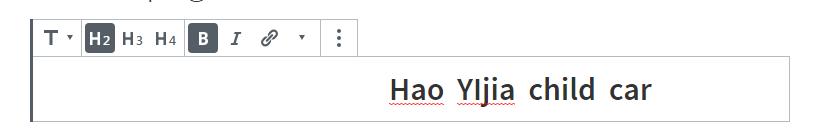
2,这里可以选择的很多,好一佳就随便选择做示范给大家看。好一佳选择标题,弹出对话框,好一佳输入内容,这里好一佳是作为H2标题的,可以对文字进行加粗,这些都可以的。请看截图。

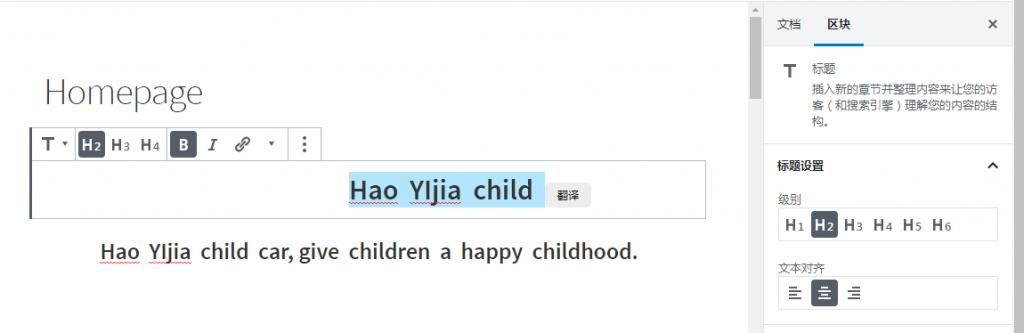
3,内容输入以后。我们胡发现输入的文字内容在左边,这是系统默认的,11而好一佳却希望输入的内容出现在页面最中间,输入框的右边,我们可以看到有个居中对齐的按钮,点击一下,输入的内容就到了中间了。请看截图。

就这样,我们的一个区块就添加好了,以此类推,你就可以第二个区块,第三个区块。随便编辑就可以了。最后,点击右边更新,页面也就编辑成功了。是不是很简单。
好了,今天好一佳就写到这里,如果你有什么关于搭建网站的任何问题吗,都可以联系好一佳,好一佳免费为你服务,谢谢你。
最后
以上就是个性灯泡最近收集整理的关于wordpress 表格文字对齐_wordpress商品网站主页头版设置方法的全部内容,更多相关wordpress内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
- 本文分类:wordpress 表格文字对齐
- 浏览次数:187 次浏览
- 发布日期:2023-09-08 16:05:28
- 本文链接:https://www.kaopuke.com/article/k-p-k_14_uzo_10_f5_13_jc2.html
相关文章


