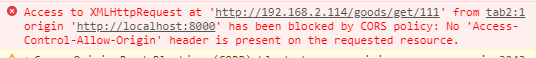
近期在做项目(前后端业务分离),遇到跨域请求失败的问题,记录一下,报错信息如下:

Access to XMLHttpRequest at 'http://192.168.2.114/goods/get/111' from origin 'http://localhost:8000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.一、先说说什么是跨域请求。
跨域请求是指在本站内访问其他站点资源,浏览器的同源策略(安全机制)会导致跨域请求的失败。
同源是指协议、域名、端口号均相同。
- http://192.168.2.10:80与https://192.168.2.10:80 跨域(前者为http,后者为https,协议不同)
- http://192.168.2.10:80与http://192.168.2.11:80 跨域(前者IP:192.168.2.10,后者IP:192.168.2.11,IP(域名)不同)
- http://192.168.2.10:80与http://192.168.2.10:8080 跨域(前者端口号:80,后者端口号:8080,端口号不同)
- http://192.168.2.10:80与http://192.168.2.10:80 同源
另外需要注意的是,localhost与127.0.0.1虽然都指向本机地址,但也属于跨域。
二、解决办法有2种
1、前端设置代理
在前端设置代理,以代理身份请求第三方接口,比如:
前端项目地址为:http://192.168.2.1,服务端项目地址为:http://192.168.2.10,设置代理身份为192.168.2.10,这样前端请求接口的时候以代理身份请求接口地址,也就是同源了。
2.后端设置
在控制器(controller)上加上注解@CrossOrigin即可(服务端项目环境为:springboot+spring+springmvc+hibernate+MySQL)
@CrossOrigin//解决跨域请求问题
@RestController
public class GoodsController {如上设置即可实现跨域请求
最后
以上就是长情枫叶最近收集整理的关于关于前端跨域请求的解决方法的全部内容,更多相关关于前端跨域请求内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复