SpringBoot静态资源目录
默认情况下,Spring提供了如下几个静态资源目录:
| 目录 | 说明 |
|---|---|
| /static | classpath:/static/ |
| /public | classpath:/public/ |
| /resources | classpath:/resources/ |
| /META-INF/resources | classpath:/META-INF/resources |
可以通过spring.resources.static-locations配置指定静态文件的位置。
注意:一旦自己指定的静态资目录,系统默认的静态资源目录就会失效。一般情况下系统默认的就已经够使用了,尽量不要自己定义。
spring:
resources:
static-locations: classpath:/mystatic/ # 指定静态资源目录
favicon.icon
如果在配置的静态资源目录中favicon.icon文件,SpringBoot会自动将其设置为应用图标。
欢迎页面
SpringBoot支持静态和模板欢迎页,它首先在静态资源目录查看index.html文件作为首页,若未找到则查找index模板。
使用webjars管理JS和CSS
WebJars简介
我们在开发Java web项目的时候会使用像Maven,Gradle等构建工具以实现对jar包版本依赖管理,以及项目的自动化管理,但是对于JavaScript,Css等前端资源包,一般情况下,我们采用拷贝到webapp下的方式,通过手工进行管理,这种通方式容易导致文件混乱、版本不一致等问题,而且无法对这些资源进行依赖管理。
WebJars通过将这些通用资源(JavaScript,Css等)打成jar包文件,然后借助Maven对资源进行统一依赖管理,从而保证这些WEB资源版本的唯一性。
WebJars官网:https://www.webjars.org/ 。我们可以在这个网站上找到自己需要的资源,然后在自己的工程中添加Maven依赖,就可以直接使用这些资源了。
WebJars并不仅仅是依赖这么简单,它还提供了如下功能:
- 将静态资源版本化,更利于升级和维护。
传统的静态资源需要自行维护,资源种类繁多,使得项目后期越来越臃肿,维护版本升级也变得困难,而使用WebJars方式进行管理后,版本升级问题迎刃而解。 - 剥离静态资源,提高编译速度和打包效率。
经测试,使用WebJars的方式管理依赖可以给项目的编译速度带来2-5倍的速度提升,还在犹豫的小伙伴快点尝试起来吧! - 实现资源共享,有利于统一前端开发。
- 清晰的管理web依赖
- 通过Maven、Gradle等项目管理工具就可以下载WEB依赖
- 解决WEB组件中传递依赖的问题以及版本问题
- 页面依赖的版本自动检测功能
- webjars就是以jar包的方式引入静态资源;
- 通过WebJars可以让我们以jar包的形式来使用前端的各种框架、组件。
- WebJars提供给我们前端资源的jar包形势,我们就可以进行依赖管理。
示例
第一步:在WebJars官网查找对于的组件,比如jquery
<dependency>
<groupId>org.webjars.bower</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.5.0</version>
</dependency>
第二步:application.yml
server:
port: 80
servlet:
context-path: /wjd
spring:
thymeleaf:
#前缀,也就是模板存放的路径
prefix: classpath:/templates/
#编码格式
encoding: UTF-8
#关闭缓存,不然无法看到实时页面
cache: false
#后缀
suffix: .html
#设置不严格的html
mode: HTML
servlet:
content-type: text/html
第三步:定义用户请求的Controller:
@Controller
public class DispatcherController {
@RequestMapping("/demo")
public String demo(){
return "demo";
}
@RequestMapping("/demo2")
public String demo2(){
return "demo2";
}
}
第四步:页面引入
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>webjars不使用版本定位工具</title>
<link rel="stylesheet" th:href="@{/webjars/bootstrap/4.5.0/css/bootstrap.min.css}" />
<script th:src="@{/webjars/bootstrap/4.5.0/js/bootstrap.min.js}"></script>
<script th:src="@{/webjars/jquery/3.5.1/dist/jquery.js}"></script>
</head>
<body>
<div class="container"><br/>
<div class="alert alert-success">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
Hello, <strong>Dalaoyang!</strong>
</div>
</div>
<hr>
haha
<hr>
<button id="btn">JQuery</button>
<script type="text/javascript">
$("#btn").click(function () {
alert(23+32);
});
</script>
</body>
</html>
SpringBoot会将webjar中路径/webjars/**的访问重定向到项目的classpath:/META-INF/resources/webjars/*中。
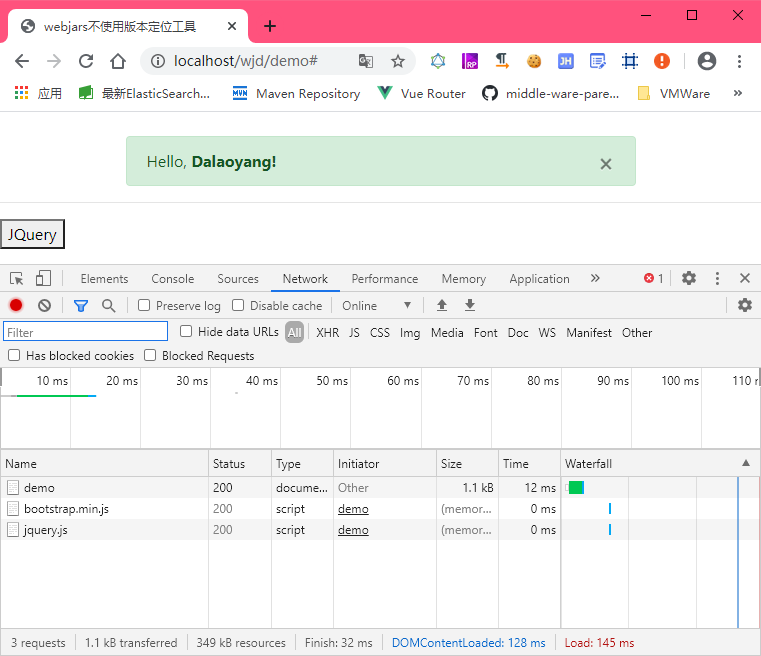
第五步:启动项目,查看效果:

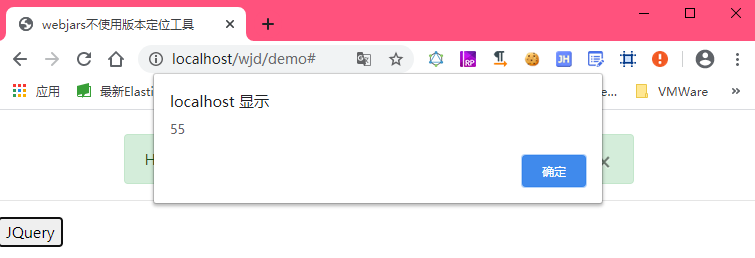
单击按钮:

第六步:代码优化
像上面的每个引用文件里都要带一个版本,假如项目要升级,需要挨个修改版本号,十分麻烦。解决办法,Maven中添加版本定位工具:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
<version>0.45</version>
</dependency>
调整后的页面代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>WebJars使用版本定位工具</title>
<link rel="stylesheet" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}" />
<script th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
<script th:src="@{/webjars/jquery/dist/jquery.js}"></script>
</head>
<body>
<div class="container"><br/>
<div class="alert alert-success">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
Hello, <strong>Dalaoyang!</strong>
</div>
</div>
<hr>
<button id="btn">JQuery</button>
<script type="text/javascript">
$("#btn").click(function () {
alert(23+32);
});
</script>
</body>
</html>
最后
以上就是缓慢纸飞机最近收集整理的关于SpringBoot静态资源和WebJarsSpringBoot静态资源目录favicon.icon欢迎页面使用webjars管理JS和CSS的全部内容,更多相关SpringBoot静态资源和WebJarsSpringBoot静态资源目录favicon内容请搜索靠谱客的其他文章。








发表评论 取消回复