提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
目录
文章目录
一、mask属性简单来说是什么?
二、使用步骤
1.简单引入
2.CSS mask-image属性详细介绍
总结
前言
提示:这里可以添加本文要记录的大概内容:
例如:我们在前端开发的时候,有些时候会发现在实现一个遮幕效果的时候,有些时候会毫无头绪,那么这个时候一个CSS属性:mask就来帮上大忙啦,下面我们来看看其是可以帮助我们实现的遮幕效果
提示:以下是本篇文章正文内容,下面案例可供参考
一、mask属性简单来说是什么?
CSS 属性 mask 允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
二、使用步骤
1.简单引入
mask属性有很多类型:

我们在这里因为在开发当中一般用到mask-image,所以我们在这里只是简单介绍一下mask-image属性
如果各位还要了解其他属性,那么可以参考这个博客,本文在此声明文章大量参考了该博客
客栈说书:CSS遮罩CSS3 mask/masks详细介绍 « 张鑫旭-鑫空间-鑫生活
2.CSS mask-image属性详细介绍
mask-image指遮罩使用的图片资源,默认值是none,也就是无遮罩图片
mask-image遮罩所支持的图片类型非常的广泛,可以是url()静态图片资源,格式包括JPG,PNG以及SVG等都是支持的;也可以是动态生成的图片,例如使用各种CSS3渐变绘制的图片。
在这里我们先实现一个最简单的mask遮幕效果:
A.我们使用名字为loading.png的图片

然后再使用以下代码
<img src="ps1.jpg" class="mask-image">
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
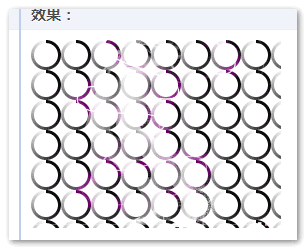
}那么其显示的效果就是:

从上面这个最基本的案例,我们可以看出,所谓遮罩,就是原始图片只显示遮罩图片非透明的部分。例如本案例中,loading圆环有颜色部分就是外面一圈圆环,于是最终我们看到效果是原始图片,只露出了一个一个的圈圈环。并且半透明区域也准确遮罩显示了。
因此,我们很少使用jpg图片来作为遮罩图片的,因为jpg图片一定是完全不透明的,最终的效果就是原图什么也看不到。
那么这个时候我们来使用一下不是jpg的
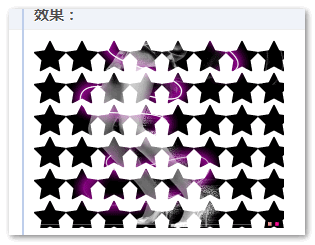
B.假设有下面名为star.svg的SVG图形:

使用以下代码:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}
C.SVG元素内联SVG的<mask>
<svg width="250" height="186">
<image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image>
</svg>
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
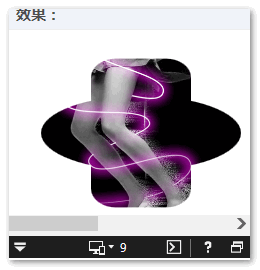
}结果所有浏览器,包括IE9浏览器都表现为预期的“姨妈巾”遮罩效果:

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了mask-images的使用,如果各位还想了解其他知识,可以查看博客:
客栈说书:CSS遮罩CSS3 mask/masks详细介绍 « 张鑫旭-鑫空间-鑫生活
最后
以上就是拉长白羊最近收集整理的关于CSS当中的遮幕mask属性详细介绍一、mask属性简单来说是什么?二、使用步骤总结的全部内容,更多相关CSS当中内容请搜索靠谱客的其他文章。








发表评论 取消回复