什么是UI组件
UI 设计组件(UI KIT),直译过来就是用户界面成套元件,是界面设计常用控件或元件,「组」是设计元素的组合方式,「件」由不同的元件组成。
组件的优势
1、保证一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
2、反馈用户 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
3、提高效率,减少成本 Efficiency
简化流程:设计简洁直观的操作流程;清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
搜UI (SOOUI) 带来UI设计日常用到的UI KIT素材模板

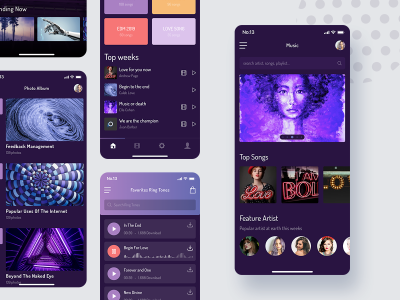
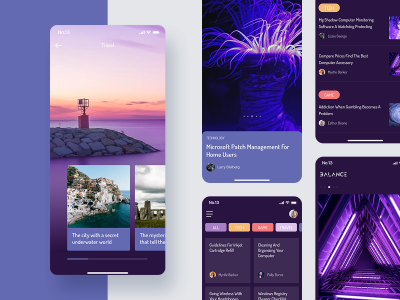
平衡UI KIT - 多媒体

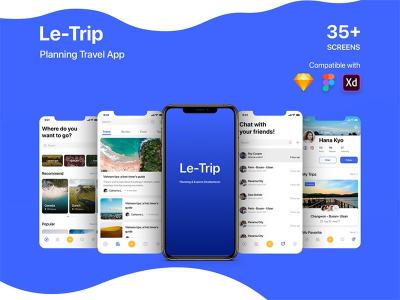
乐之旅UI KIT

平衡UI KIT - 导航

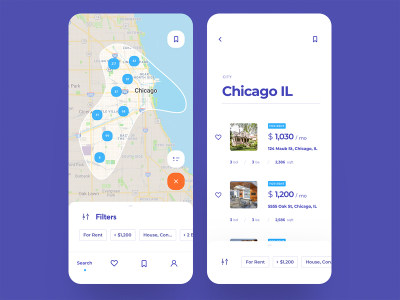
租首页UI KIT

平衡UI KIT - 新闻

平衡UI KIT - 静
最后
以上就是欢喜诺言最近收集整理的关于UI素材|最全面的移动端 UI KIT 模板的全部内容,更多相关UI素材|最全面的移动端内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复