实验二:OpenGL的简单动画
一、实验目的
1.掌握OpenGL的闲置函数。
2.掌握OpenGL的时间函数。
3.掌握OpenGL的简单动画功能。
4.了解OpengGL裁剪窗口、视区、显示窗 口的概念和它们之间的关系。
5.进一步掌握OpenGL基本图元的绘制。
二、实验内容
1.闲置函数的使用与简单动画。
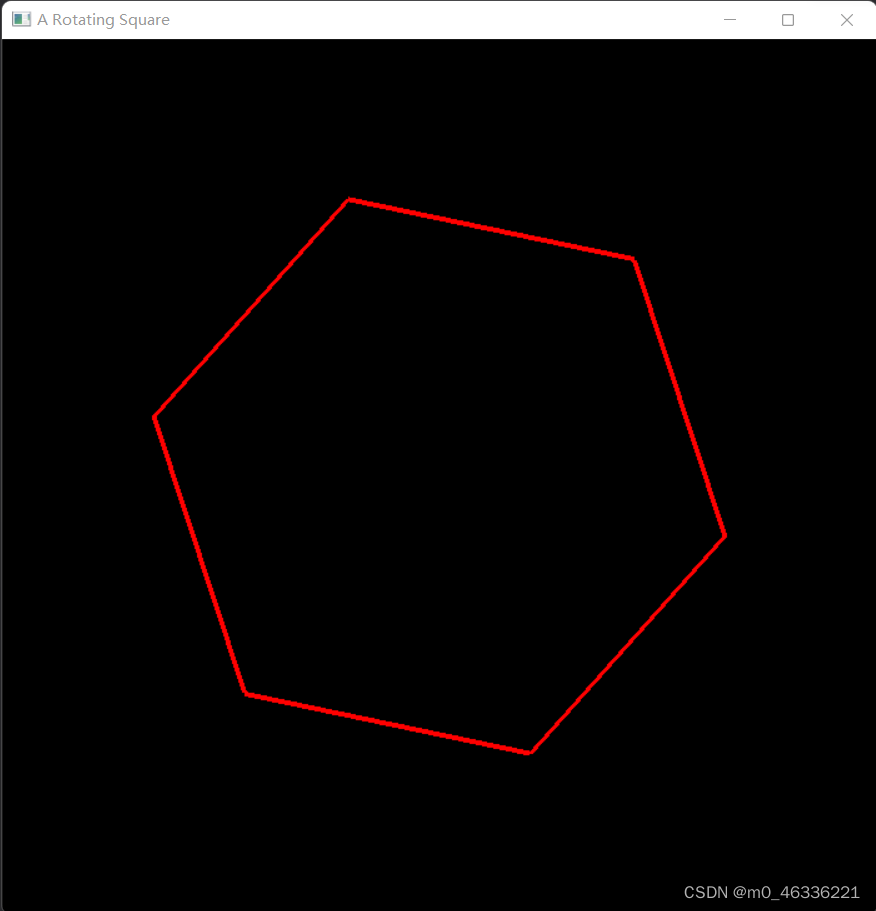
1)旋转的六边形如实验图2-1所示。
阅读6.3.3节中旋转的六边形样本程序,分 析程序的实现步骤。运行该程序,观察旋转动画效果。
思考:如果要调整旋转速度,旋转更快或更慢,应该如何修改程序?
修改旋转角增量,即通过更改myidle()闲置函数的属性值theta大小实现
2)线框六边形。
在display函数中,添加多边形模式设置语句观看效果。
glPolygonMode(GL_FRONT_AND_BACK,GL_LINE); //线框模式

添加线宽语句观看效果。
glLineWidth(2.0); //设置线宽

重回多边形填充模式:
glPolygonMode(GL_FRONT_AND_BACK,GL_FILL); //填充模式
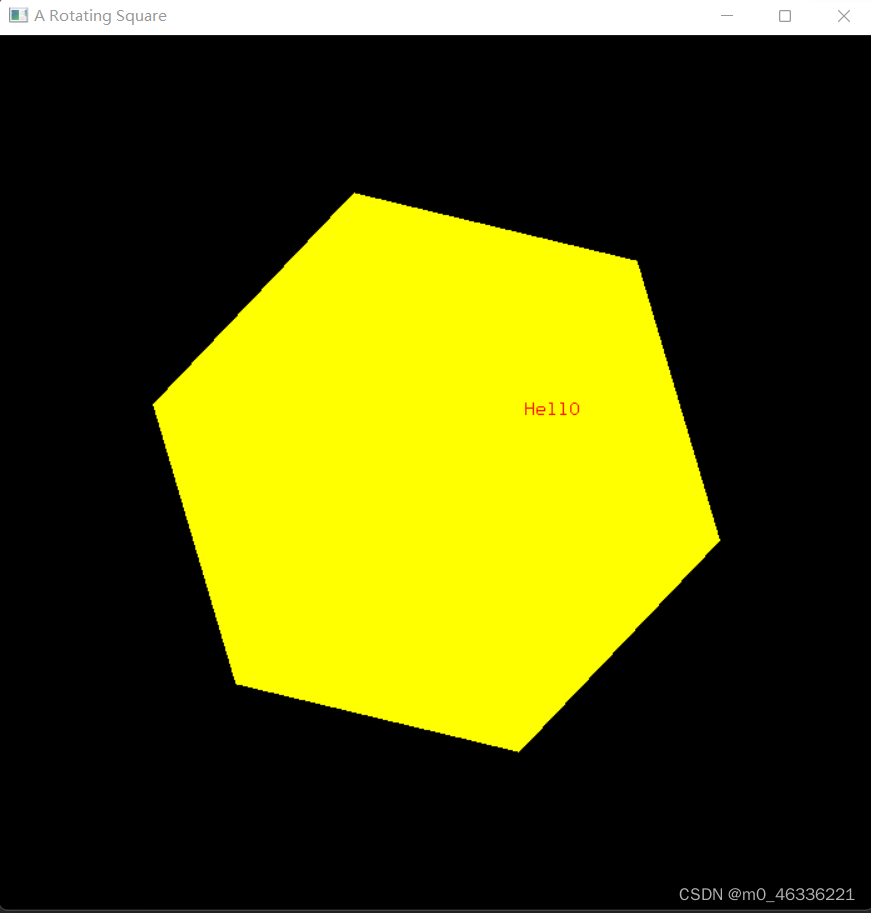
3)在图形中添加字符“Hello”,观察结果,然后将“Hello”字符改为自己名字的拼音或英文名字。
提示:在图形中添加如下代码。
glColor3f(1,0,0); //设置红色绘图颜色
glRasterPos2i(3,2); //定位当前光标,起始字符位置
glutBitmapCharacter(GLUT_BITMAP_9_BY_15, ‘H’); //写字符"H"
glutBitmapCharacter(GLUT_BITMAP_9_BY_15, ‘e’) ; //写字符"e"
glutBitmapCharacter(GLUT_BITMAP_9_BY_15, ‘l’) ; //写字符"l"
glutBitmapCharacter(GLUT_BITMAP_9_BY_15, ‘l’) ; //写字符"l"
glutBitmapCharacter(GLUT_BITMAP_9_BY_15, ‘o’); //写字符"o"

变色技术举例。
在程序头部设置全部变量:
int k=0;
在myidle函数中添加代码:
if (k==l){
glColor3f (1,0,0);
k=0;
}
else
{
glColor3f(1,1,0); k=l;
}
然后在绘制函数中屏蔽原来的绘制颜色, 运行查看效果。
观察到旋转的六边形图案颜色红黄闪烁。
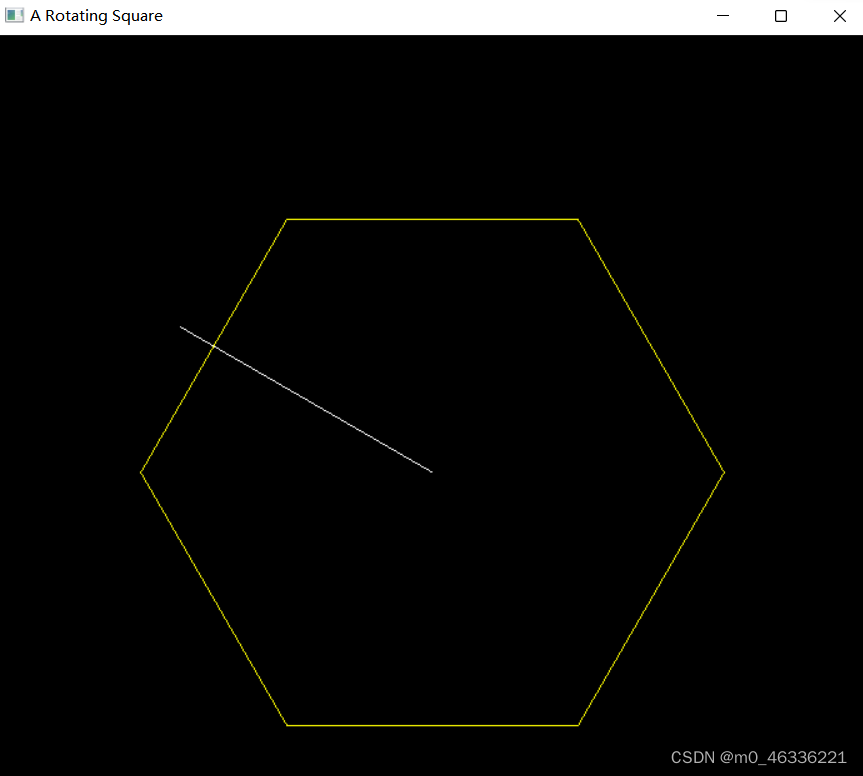
六边形静止,直线单独旋转。
修改前面的程序,使得六边形保持静止, 以六边形中心为起点画一条不同颜色的直线, 终点为六边形某一顶点,使得直线不停绕中心 点旋转。代码保存下来备用。

void Display(void){
glClear(GL_COLOR_BUFFER_BIT); //清屏
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); //填充模式
glColor3f(1.0, 1.0, 0); //设置黄色绘图颜色
glBegin(GL_POLYGON); //开始绘制六边形
for (int i = 0; i < n; i++)
glVertex2f( R * cos(theta + i * 2 * PI / n), R * sin(theta + i * 2 * PI / n)); //顶点坐标
glEnd();
glBegin(GL_LINES); //开始绘制直线
glColor3f(1.0, 1.0, 1.0);
glVertex2f(0.0, 0.0); //旋转点坐标
glVertex2f(R * cos(theta_line + 2 * PI / n), R * sin(theta_line + 2 * PI / n));
glEnd();
glutSwapBuffers(); //双缓存的刷新模式
}
思考:如果需要直线保持与机器时钟的秒针节拍吻合,应该如何修改?
提示:可使用Sleep函数,如Sleep(1000)表示延时1秒,放在myidle函数中。
要直线保持与机器时钟的秒针节拍吻合,可在myidle函数中设置Sleep(1000)延时1秒,并设置theta += 6*PI/180,使得每秒转过6°,一分钟转一周。
- 时间函数的使用与简单动画。将以上程序中的闲置函数替换为时间函数。
1 )主程序中:
glutldleFunc(myidle) ; //注册闲置回调函数
改为:
glutTimerFunc(1000, mytime, 10) ; //1000 毫秒后调用时间函数 mytime
myidle。闲置回调函数改为时间函数mytime(t),在程序顶部函数声明语句也要相应更改:
void myidle();
改为:
void mytime(int t);
3)在时间函数mytime(t)最后再添加:
glutTimerFunc(1000, mytime, 10) ; //1000 毫秒后调用时间函数 mytime
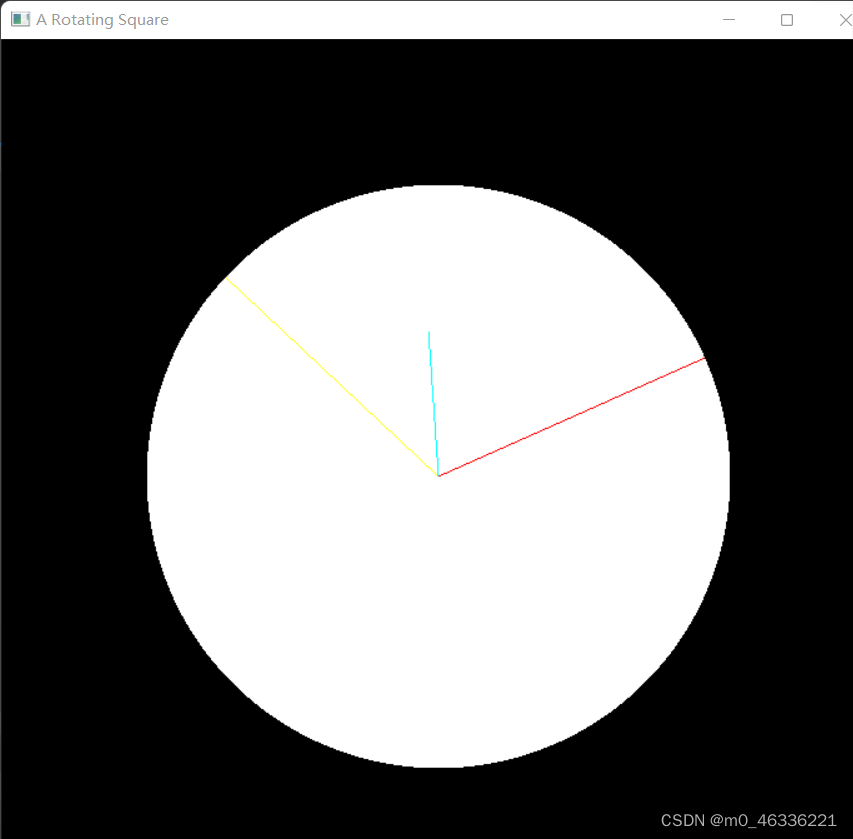
- 简单时钟的设计。
1)在程序头部定义系统时间变量、时分秒变量:
SYSTEMTIME timeNow;
float hh,mm,ss;
2) 在程序头部定义7T常量:
#define PI 3.1415926
3) 在程序头部引入数学头文件、时间头文件:
#include"math.h"
#include"time.h"
4) 在初始化函数中获取系统时间。
在主程序中顶部声明初始化子函数:
void init ();
在main函数中添加子函数调用语句,可放在创建窗口之后:
init ();
在main函数后面添加初始化子函数,并在函数中添加获取系统时间语句:
void init ()
{ GetLocalTime(&timeNow); hh=timeNow.wHour; mm=timeNow.wMinute; ss=timeNow.wSecond;
}
5)在绘制函数中计算时、分、秒,确定绘制时分秒针起始点坐标,例如:
//xc, yc为时针中心点坐标
//xs, ys为秒针终止点坐标
//xm, ym为分针终止点坐标
xs=xc+R*cos(PI/2.0-ss/60*2*PI);
ys=yc+R*sin(PI/2.0-ss/60*2*PI);
xm=xc+R*cos(PI/2.0-(mm+ss/60.0)/60.0*2.0*PI);
ym=yc+R*sin(PI/2.0-(mm+ss/60.0)/60.0*2.0*PI);
xh=xc+(R-5)*cos(PI/2.0-(hh+(mm+ss/60.0)/60.0)/12.0*2.0*PI);
yh=yc+(R-5)*sin(PI/2.0-(hh+(mm+ss/60.0)/60.0)/12.0*2.0*PI);
6)在绘制函数中以直线方式简易绘制时、分、秒针:
glColor3f(1,0,0);
glBegin(GL_LINES);
glVertex2f(xc,yc);
glVertex2f(xs,ys);
glEnd();
glColor3f(1,1,0);
glBegin(GL_LINES);
glVertex2f(xc,yc);
glVertex2f(xm,ym);
glEnd();
glColor3f(0,l,1);
glBegin(GL_LINES);
glVertex2f(xc,yc);
glVertex2f(xh,yh);
glEnd ();
7)闲置函数中或时间函数中重复获取系统时间:
GetLocalTime(&timeNow); //获取系统时间
hh=timeNow.wHour; //获取小时时间
mm=timeNow.wMinute; //获取分钟时间
ss=timeNow.wSecond; //获取秒时间

三、参考函数和相关知识
1 )void glutIdleFunc((*f) (void)) //注册闲置相应函数
2 )
void myidle() //闲置响应回调函数
{
//当时间限制时系统要做的事情
}
3 )void glPolygonMode(GLenum face,GLenum mode)//多边形线框模式
4 )void glutTimerFunc(unsigned int msecs, void (*Func)(int value),int value)
• msecs是等待的时间单位。
• Func是注册的函数,它的参数value是指定的一个数值,用来传递到回调函数Func中。
5) glutPostRedisplay(); //重画函数,相当于重新调用display(),改变后的变量得以传给绘制函数
6)时钟相关知识。
系统时间转换成角度技术
①把系统时间取出后,分钟应考虑秒钟的影响,时钟应考虑分钟的影响。例如,
mm=mm+ss/60
hh=hh+mm/60
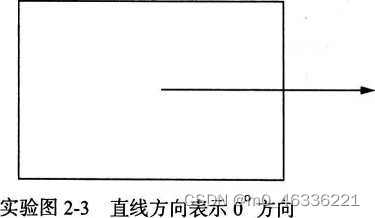
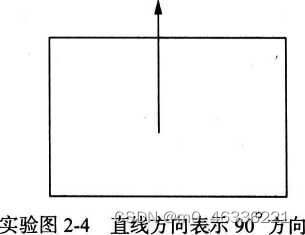
②角度坐标提示。窗体角度坐标如图所示。


③时、分、秒针角度计算。
秒针:当ss=O时,秒针角度=90°=l/2Pi弧度;60秒转一圈,即1秒钟转360/60=6°=Pi/30孤度。
分针:当mm=0时,分针角度=90°=l/2Pi弧度;60分转一圈,即1分钟转360/60= 6°=Pi/30 弧度。
时针:当hh=O时,时针角度=90°=l/2*Pi弧度;12小时转一圈,即1小时转360/12= 30°=Pi/6 弧度。
时、分、秒针绘制技术
关键是获取时、分、秒针终止点的坐标。假设时针中心点(Xc,Yc),秒针、分针和时针长度分别为 slength、mlength、hlength:
秒针终止点:Xc+slength*Cos(l/2*3.14+ss*3.14/30),Yc+slength*sin(l/2*3.14+ss*3.14/30)
分针终止点:xc+mlength*Cos(l/2*3.14+mm*3.14/30),Xc+mlength*sin(l/2*3.14+mm*3.14/30)
时针终止点:xc+hlength*cos(3/2*3.14+hh*3.14/6),Yc+hlength*sin(3/2*3.14+hh*3.14/6)
实验二:OpenGL的简单动画
最后
以上就是可耐煎饼最近收集整理的关于实验二:OpenGL的简单动画的全部内容,更多相关实验二:OpenGL内容请搜索靠谱客的其他文章。








发表评论 取消回复