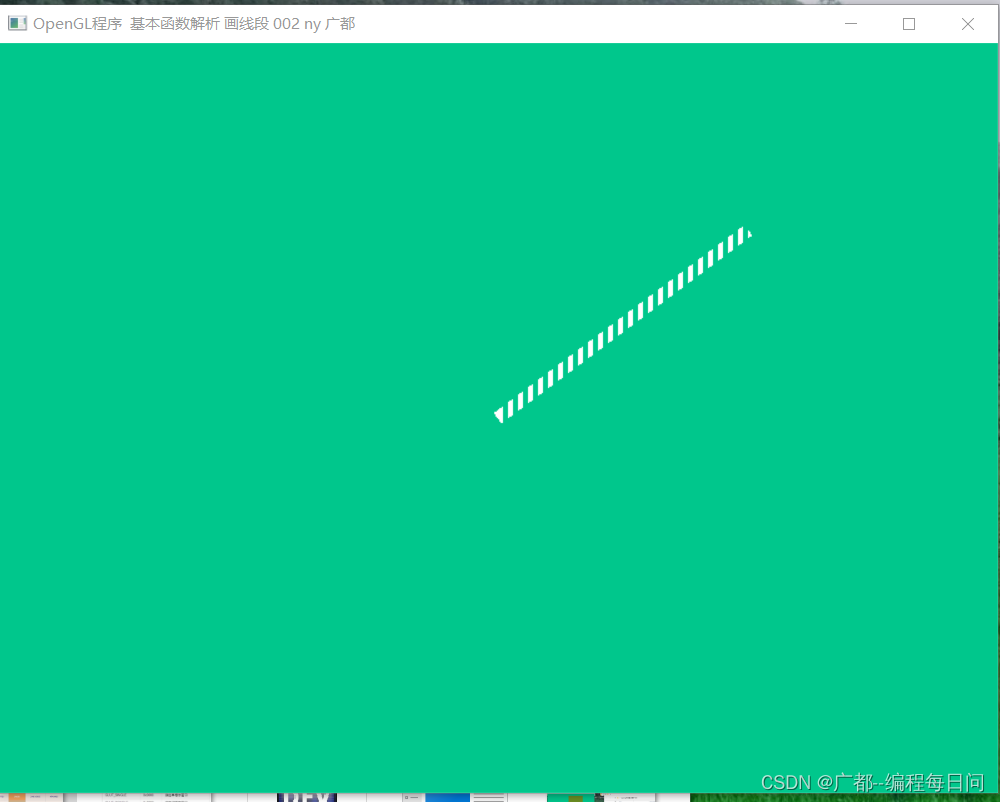
一:运行结果

二: 简化版本的代码
//# 常用opengl函数
// opengl 绘制基本的图形结构--线段
/*
注释者 广都 2022-7-20
有兴趣可以一起讨论
w:wo15985300747
*/
#include <windows.h>
#include <GL/glut.h>
void myglClearColor(double r, double g, double b) { // 自定义函数,可以使用rgb 模式
glClearColor(r / 255, g / 255, b / 255, 1.0); //蓝色
}
void myglColor3f(double r, double g, double b) {
glColor3f(r / 255, g / 255, b / 255);
}
#include <math.h>
const GLfloat factor = 0.1f;
void myDisplay_draw_all_type_line(void) {
myglClearColor(0, 199, 140); // 土耳其蓝
glClear(GL_COLOR_BUFFER_BIT); //
myglColor3f(116, 0, 0);// 黑红 设置颜色
glPointSize(10); // 设置 点的大小 是 矩形小方块
glBegin(GL_POINTS);//指定这些顶点的行为为GL_POINTS
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.0f);
glEnd();
glFlush();
}
void draw_sin_line(void) {
GLfloat x;
myglClearColor(0, 199, 140); // 土耳其蓝
glClear(GL_COLOR_BUFFER_BIT);
myglColor3f(0, 255, 255); // 青色 设置颜色
glLineWidth(2);
glBegin(GL_LINES); // 设定为画直线,每两个点为一个坐标系
glVertex2f(-1.0f, 0.0f);
glVertex2f(1.0f, 0.0f); // 以上两个点可以画x轴
glVertex2f(0.0f, -1.0f);
glVertex2f(0.0f, 1.0f); // 以上两个点可以画y轴
glEnd();
glBegin(GL_LINE_STRIP);// GL_LINE_STRIP 不闭合折线
// 循环划出一系列的点,获得对应的内容
for (x = -1.0f / factor; x < 1.0f / factor; x = x + 0.01f) {
glVertex2f(x * factor, sin(x)*factor);
}
glEnd();
glFlush();
}
void Display_line(void) {
myglClearColor(0, 199, 140); // 土耳其蓝 以 255,255,255 为极限的rgb模式
glClear(GL_COLOR_BUFFER_BIT); // //清除深度缓冲区
glEnable(GL_LINE_STIPPLE); // /*执行后,画虚线*/
//启用反走样
glEnable(GL_BLEND);
glEnable(GL_LINE_SMOOTH);
glLineStipple(0.2, 0x0F0F);
glLineWidth(10.0f);
glBegin(GL_LINES); // 使用线条,每两个点为一根线段的端点。
glVertex2f(0.0f, 0.0f); // 这里需要把相对坐标更改为绝对坐标,给opengl加层,让他们在一个统一平台烟花。
glVertex2f(0.5f, 0.5f);
glEnd(); // 线段绘制结束
glFlush();
}
void myDisplay(void) {
// draw_sin_line(); // 画出sin曲线
// myDisplay_draw_all_type_line();
Display_line();
}
int main(int argc, char *argv[]) {
HWND winhwnd;
winhwnd = FindWindow("ConsoleWindowClass", NULL); //获取窗口句柄
if (winhwnd) { //如果找到了
ShowWindow(winhwnd, SW_HIDE); //隐藏之
}
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(800, 600);
int ax = glutCreateWindow( "OpenGL程序 基本函数解析 画线段 002 ny 广都");
HWND hWnd =::FindWindow(0, "OpenGL程序 基本函数解析 画线段 002 ny 广都");
glutDisplayFunc(&myDisplay); // 刷新
glutMainLoop();
return 0;
}
三:注释版本代码
//# 常用opengl函数
// opengl 绘制基本的图形结构--线段
/*
注释者 广都 2022-7-20
有兴趣可以一起讨论
w:wo15985300747
*/
#include <windows.h>
#include <GL/glut.h>
// 本身使用的是rgb模式
void myglClearColor(double r, double g, double b) { // 自定义函数,可以使用rgb 模式
glClearColor(r / 255, g / 255, b / 255, 1.0); //蓝色
}
void myglColor3f(double r, double g, double b) {
glColor3f(r / 255, g / 255, b / 255);
}
#include <math.h>
const GLfloat factor = 0.1f;
void myDisplay_draw_all_type_line(void) {
myglClearColor(0, 199, 140); // 土耳其蓝
glClear(GL_COLOR_BUFFER_BIT); //
// myglColor3f(107, 142, 35);
// glRectf(-0.1, -0.2, 0.5f, 0.9f);// 绘制矩形
myglColor3f(116, 0, 0);// 黑红 设置颜色
// 必须再glbengin和 glend 之外使用。
glPointSize(10); // 设置 点的大小 是 矩形小方块
// glLineWidth() // 设置 线条的宽度
/*类型 说明
GL_POINTS 单个顶点集 点集合
GL_LINES 多组双顶点线段 线段集合
GL_POLYGON 单个简单填充凸多边形 面集合
GL_TRAINGLES 多组独立填充三角形
GL_QUADS 多组独立填充四边形
GL_LINE_STRIP 不闭合折线
GL_LINE_LOOP 闭合折线
GL_TRAINGLE_STRIP 线型连续填充三角形串
GL_TRAINGLE_FAN 扇形连续填充三角形串
GL_QUAD_STRIP 连续填充四边形串
*/
/*在glBegin()和glEnd()之间可调用的函数
结构: 函数 函数意义
glVertex*() 设置顶点坐标
glColor*() 设置当前颜色
glIndex*() 设置当前颜色表
glNormal*() 设置法向坐标
glCoord*() 产生坐标
glCallList(),glCallLists() 执行显示列表
glTexCoord*() 设置纹理坐标
glEdgeFlag*() 控制边界绘制
glMaterial*() 设置材质
*/
glBegin(GL_POINTS);//指定这些顶点的行为为GL_POINTS
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.0f);
glEnd();
glFlush();
}
void draw_sin_line(void) {
GLfloat x;
myglClearColor(0, 199, 140); // 土耳其蓝
glClear(GL_COLOR_BUFFER_BIT);
myglColor3f(0, 255, 255); // 青色 设置颜色
glLineWidth(2);
glBegin(GL_LINES); // 设定为画直线,每两个点为一个坐标系
glVertex2f(-1.0f, 0.0f);
glVertex2f(1.0f, 0.0f); // 以上两个点可以画x轴
glVertex2f(0.0f, -1.0f);
glVertex2f(0.0f, 1.0f); // 以上两个点可以画y轴
glEnd();
glBegin(GL_LINE_STRIP);// GL_LINE_STRIP 不闭合折线
// 循环划出一系列的点,获得对应的内容
for (x = -1.0f / factor; x < 1.0f / factor; x = x + 0.01f) {
glVertex2f(x * factor, sin(x)*factor);
}
glEnd();
glFlush();
}
void Display_line(void) {
/*
*/
myglClearColor(0, 199, 140); // 土耳其蓝 以 255,255,255 为极限的rgb模式
glClear(GL_COLOR_BUFFER_BIT); // //清除深度缓冲区
// glEnable 用于启用各种功能。功能由参数决定。与glDisable相对应。
// glDisable是用来关闭的。两个函数参数取值是一至的。
/*
参数cap的取值
类型 值 说明
GL_ALPHA_TEST 4864 跟据函数glAlphaFunc的条件要求来决定图形透明的层度是否显示。
GL_AUTO_NORMAL 3456 执行后,图形能把光反射到各个方向
GL_BLEND 3042 启用颜色混合。例如实现半透明效果
GL_CLIP_PLANE0 ~ GL_CLIP_PLANE5 12288 ~ 12283 根据函数glClipPlane的条件要求
启用图形切割管道。这里指六种缓存管道
GL_COLOR_LOGIC_OP 3058 启用每一像素的色彩为位逻辑运算
GL_COLOR_MATERIAL 2930 执行后,图形(材料)将根据光线的照耀进行反射。
反射要求由函数glColorMaterial进行设定。
GL_CULL_FACE 2884 根据函数glCullFace要求启用隐藏图形材料的面。
GL_DEPTH_TEST 2929 启用深度测试。
根据坐标的远近自动隐藏被遮住的图形(材料)
GL_DITHER 3024 启用抖动
GL_FOG 2912 雾化效果
例如距离越远越模糊
GL_INDEX_LOGIC_OP 3057 逻辑操作
GL_LIGHT0 ~ GL_LIGHT7 16384 ~ 16391 启用0号灯到7号灯(光源)
光源要求由函数glLight函数来完成
GL_LIGHTING 2896 启用灯源
GL_LINE_SMOOTH 2848 执行后,过虑线段的锯齿
GL_LINE_STIPPLE 2852 执行后,画虚线
GL_LOGIC_OP 3057 逻辑操作
GL_MAP1_COLOR_4 3472 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
生成RGBA曲线
GL_MAP1_INDEX 3473 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
生成颜色索引曲线
GL_MAP1_NORMAL 3474 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
生成法线
GL_MAP1_TEXTURE_COORD_1 3475 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
生成文理坐标
GL_MAP1_TEXTURE_COORD_2 3476 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
生成文理坐标
GL_MAP1_TEXTURE_COORD_3 3477 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
生成文理坐标
GL_MAP1_TEXTURE_COORD_4 3478 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
生成文理坐标
GL_MAP1_VERTEX_3 3479 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
在三维空间里生成曲线
GL_MAP1_VERTEX_4 3480 根据函数Map1对贝赛尔曲线的设置,
启用glEvalCoord1,glEvalMesh1,glEvalPoint1
在四维空间里生成法线
GL_MAP2_COLOR_4 3504 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
生成RGBA曲线
GL_MAP2_INDEX 3505 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
生成颜色索引
GL_MAP2_NORMAL 3506 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
生成法线
GL_MAP2_TEXTURE_COORD_1 3507 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
生成纹理坐标
GL_MAP2_TEXTURE_COORD_2 3508 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
生成纹理坐标
GL_MAP2_TEXTURE_COORD_3 3509 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
生成纹理坐标
GL_MAP2_TEXTURE_COORD_4 3510 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
生成纹理坐标
GL_MAP2_VERTEX_3 3511 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
在三维空间里生成曲线
GL_MAP2_VERTEX_4 3512 根据函数Map2对贝赛尔曲线的设置,
启用glEvalCoord2,glEvalMesh2,glEvalPoint2
在三维空间里生成曲线
GL_NORMALIZE 2977 根据函数glNormal的设置条件,启用法向量
GL_POINT_SMOOTH 2832 执行后,过虑线点的锯齿
GL_POLYGON_OFFSET_FILL 32823 根据函数glPolygonOffset的设置,启用面的深度偏移
GL_POLYGON_OFFSET_LINE 10754 根据函数glPolygonOffset的设置,启用线的深度偏移
GL_POLYGON_OFFSET_POINT 10753 根据函数glPolygonOffset的设置,启用点的深度偏移
GL_POLYGON_SMOOTH 2881 过虑图形(多边形)的锯齿
GL_POLYGON_STIPPLE 2882 执行后,多边形为矢量画图
GL_SCISSOR_TEST 3089 根据函数glScissor设置,启用图形剪切
GL_STENCIL_TEST 2960
GL_TEXTURE_1D 3552 启用一维文理
GL_TEXTURE_2D 3553 启用二维文理
GL_TEXTURE_GEN_Q 3171 根据函数glTexGen,启用纹理处理
GL_TEXTURE_GEN_R 3170 根据函数glTexGen,启用纹理处理
GL_TEXTURE_GEN_S 3168 根据函数glTexGen,启用纹理处理
GL_TEXTURE_GEN_T 3169 根据函数glTexGen,启用纹理处理
*/
glEnable(GL_LINE_STIPPLE); // /*执行后,画虚线*/
// glEnable(GL_FOG); // 启动雾化效果
//启用反走样
glEnable(GL_BLEND);
glEnable(GL_LINE_SMOOTH);
// 反走样定义
/*
定义: 在光栅图形显示器上绘制非水平且非垂直的直线或多边形边界时,或多或少会呈现锯齿状或台阶状外观。
这是因为直线、多边形、色彩边界等是连续的,而光栅则是由离散的点组成,在光栅显示设备上表现直线、多边形等,必须在离散位置采样。
由于采样不充分重建后造成的信息失真,就叫走样(aliasing)。
而用于减少或消除这种效果的技术,就称为反走样(antialiasing)。
OpengL中的反走样采用的是融合的技术,来实现点、线和图形的边沿以及雾和颜色和纹理的插值运算。
OpenGL实现反走样需要满足两个条件,一是启用混合,二是启用针对几何图元的反走样处理。
// 这里需要 仔细思考,如何控制反走样, 操作线段的 形状。
*/
/*
pattern:是由1或0组成的16位序列(0x3F07 转二进制0011111100000111),从这个模式的低位开始,一个一个像素地进行处理,如果模型中对应的位是1,就绘制这个像素,否则不绘制。
factor:为重复因子,它与1和0的连续子序列相乘,如果模式中出现3个1,并且factor是2,那么他们就扩展为6个连续的1.
如果Pattern为0x3F07 则直线为--- ------ --- ------ --- ------
必须glEnable( GL_LINE_STIPPLE )开启状态,用glDisable( GL_LINE_STIPPLE )禁用状态;
如果没有开启状态,OpenGL会把pattern当成0xFFFF.
pattern 这里需要学会,以便我能够控制 线的链接模式
*/
glLineStipple(0.2, 0x0F0F);
/*
width参数表示光栅化的线段的宽度,缺省值为1.0。glLineWidth函数指定的光栅化的线的宽度对走样线和反走样线均适用。
和点的效果类似,使用启用反走样处理也影响直线的实际宽度。
*/
glLineWidth(10.0f);
glBegin(GL_LINES); // 使用线条,每两个点为一根线段的端点。
glVertex2f(0.0f, 0.0f); // 这里需要把相对坐标更改为绝对坐标,给opengl加层,让他们在一个统一平台烟花。
glVertex2f(0.5f, 0.5f);
glEnd(); // 线段绘制结束
glFlush();
}
// opengl可以简单的封装函数,进行各种绘图
void myDisplay(void) {
// draw_sin_line(); // 画出sin曲线
// myDisplay_draw_all_type_line();
Display_line();
}
int main(int argc, char *argv[]) {
HWND winhwnd;
winhwnd = FindWindow("ConsoleWindowClass", NULL); //获取窗口句柄
if (winhwnd) { //如果找到了
ShowWindow(winhwnd, SW_HIDE); //隐藏之
}
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(800, 600);
int ax = glutCreateWindow( "OpenGL程序 基本函数解析 画线段 002 ny 广都");
HWND hWnd =::FindWindow(0, "OpenGL程序 基本函数解析 画线段 002 ny 广都");
glutDisplayFunc(&myDisplay); // 刷新
glutMainLoop();
return 0;
}
最后
以上就是害怕小海豚最近收集整理的关于opengl绘制 线段并详解函数的用法 002的全部内容,更多相关opengl绘制内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复