有两个渲染器,分别为program1 和 program2。
program1的渲染到窗口。
glViewport(0, 0, 512, 512);
glClearBufferfv(GL_COLOR, 0, sb7::color::Green); //背景色
glClearBufferfi(GL_DEPTH_STENCIL, 0, 1.0f, 0);
glUseProgram(program1);
glUniformMatrix4fv(proj_location, 1, GL_FALSE, proj_matrix); //投影矩阵
glUniformMatrix4fv(mv_location, 1, GL_FALSE, mv_matrix); //模型视图矩阵
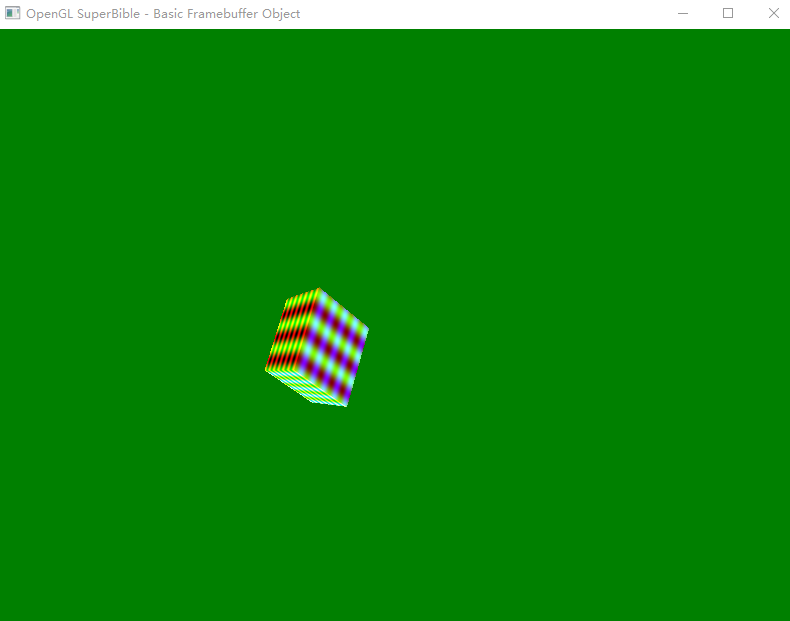
glDrawArrays(GL_TRIANGLES, 0, 36);渲染结果如下:

现在将program1渲染到纹理,program2使用该纹理并渲染到窗口。
首先,创建帧缓冲区对象,并绑定纹理。
glGenFramebuffers(1, &fbo);
glBindFramebuffer(GL_FRAMEBUFFER, fbo);
glGenTextures(1, &color_texture);
glBindTexture(GL_TEXTURE_2D, color_texture);
glTexStorage2D(GL_TEXTURE_2D, 9, GL_RGBA8, 512, 512);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glGenTextures(1, &depth_texture);
glBindTexture(GL_TEXTURE_2D, depth_texture);
glTexStorage2D(GL_TEXTURE_2D, 9, GL_DEPTH_COMPONENT32F, 512, 512);
glFramebufferTexture(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, color_texture, 0);
glFramebufferTexture(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, depth_texture, 0);
其次,设置缓冲区映射,每个缓冲区指定颜色绑定。
static const GLenum draw_buffers[] = { GL_COLOR_ATTACHMENT0 };
glDrawBuffers(1, draw_buffers);然后,program1渲染到纹理。
//program1渲染到纹理
glBindFramebuffer(GL_FRAMEBUFFER, fbo); //启用帧缓冲区,其绑定了纹理
glViewport(0, 0, 512, 512);
glClearBufferfv(GL_COLOR, 0, sb7::color::Green);
glClearBufferfi(GL_DEPTH_STENCIL, 0, 1.0f, 0);
glUseProgram(program1);
glUniformMatrix4fv(proj_location, 1, GL_FALSE, proj_matrix);
glUniformMatrix4fv(mv_location, 1, GL_FALSE, mv_matrix);
glDrawArrays(GL_TRIANGLES, 0, 36);
glBindFramebuffer(GL_FRAMEBUFFER, 0); //关闭帧缓冲区program2使用上述纹理渲染到窗口。
//program2渲染到窗口
glViewport(0, 0, info.windowWidth, info.windowHeight);
glClearBufferfv(GL_COLOR, 0, blue);
glClearBufferfv(GL_DEPTH, 0, &one);
glBindTexture(GL_TEXTURE_2D, color_texture); //绑定program1生成的纹理
glUseProgram(program2);
glUniformMatrix4fv(proj_location2, 1, GL_FALSE, proj_matrix);
glUniformMatrix4fv(mv_location2, 1, GL_FALSE, mv_matrix);
glDrawArrays(GL_TRIANGLES, 0, 36);
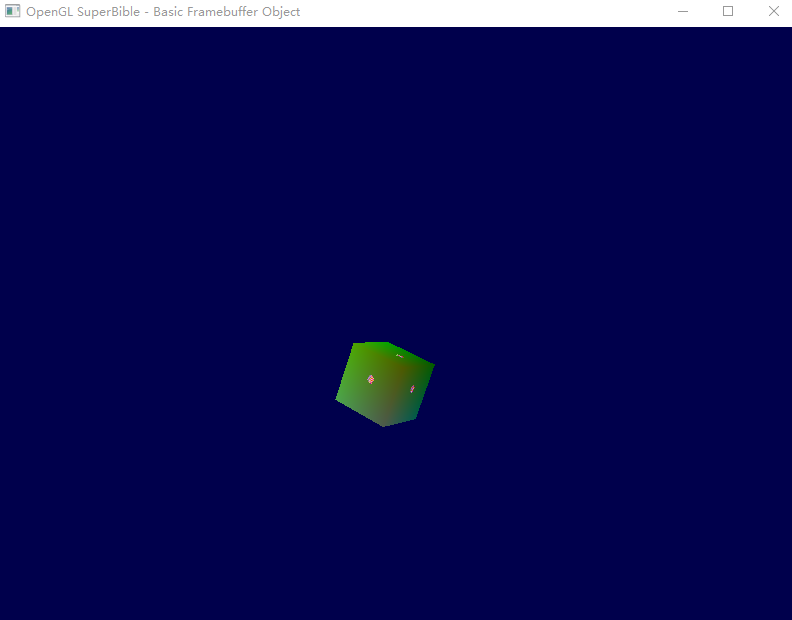
glBindTexture(GL_TEXTURE_2D, 0);渲染结果如下:

最后
以上就是体贴睫毛最近收集整理的关于OpenGL 帧缓冲区的应用的全部内容,更多相关OpenGL内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复