通过mask-image属性我们得到了一个径向聚焦的效果,通过css变量让这个聚焦效果可以随着鼠标的移动而移动,接下来就一起来看看这个效果是如何实现的吧。
先来体验效果:
思路
这里有很多细节处理,我们先来看看整体的流程:
1.整体模糊,需要用到backdrop-filter属性
2.模糊中要有一个聚焦的区域,通过mask-image属性实现
3.聚焦的区域需要跟随鼠标移动,通过css变量实现
思路有了,接下来就是实现了。
整体模糊
整体模糊先从布局入手,要有一个大的蒙版层,给所有元素都盖住,然后蒙版层要有模糊效果:
<!DOCTYPE html>
<html lang="en">
<head><title>Document</title><style> .mask {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);backdrop-filter: blur(10px);} </style>
</head>
<body>
这里随便来点内容<div class="mask"></div>
</body>
</html>
现在我们就得到了一个整体模糊的效果,接下来就是要实现聚焦的区域。
页面的样式和内容可以根据自己的喜好来定制,这里只是为了演示代码,所以没有贴相关的样式。
backdrop-filter
既然用到了这个属性,那我们就来认识一下这个属性吧。
backdrop-filter属性可以让元素添加图形效果,它适用于元素背后的所有元素,但是为了看到效果,元素必须带有透明度。
它的值可以是filter函数,也可以是none,none表示没有滤镜效果,如下:
blur():模糊brightness():亮度contrast():对比度drop-shadow():阴影grayscale():灰度hue-rotate():色相旋转invert():反转opacity():透明度saturate():饱和度sepia():褐色url():引入外部滤镜
它的属性值可以是多个,用空格分隔,如下:
* {backdrop-filter: blur(10px) brightness(0.5);
}
它的各种属性值我就不一一介绍了,感兴趣的可以自行查阅,这里我们只用到了blur模糊效果。
聚焦的区域
聚焦的区域是一个圆形,我们可以通过mask-image属性来实现:
.mask {mask-image: radial-gradient(circle at 50% 50%, transparent 120px, black 150px);
}
这里的radial-gradient是径向渐变,circle是一个圆形,at 50% 50%是圆心的位置,transparent 120px是透明的半径为120px的圆,black 150px是黑色的半径为150px的圆,这样就得到了一个圆形的聚焦区域。
接下来就是要让这个聚焦区域跟随鼠标移动了。
msak属性我在之前的文章中有介绍过,感兴趣的可以去看看:CSS 的各种遮罩,让图片和背景更加多元化
聚焦区域跟随鼠标移动
聚焦区域跟随鼠标移动,我们可以通过css变量来实现:
.mask {--mouse-x: center;--mouse-y: center;mask-image: radial-gradient(circle at var(--mouse-x) var(--mouse-y),transparent 120px,black 150px);
}
这里定义了两个css变量--mouse-x和--mouse-y,分别表示鼠标的横坐标和纵坐标,然后替换mask-image中的at位置。
接下来就是要让这两个变量跟随鼠标移动了。
鼠标移动事件
鼠标移动事件,我们可以通过mousemove事件来实现:
const mask = document.querySelector('.mask');
document.addEventListener('mousemove', (e) => {mask.style.setProperty('--mouse-x', `${e.clientX}px`);mask.style.setProperty('--mouse-y', `${e.clientY}px`);
});
以上就是整个效果的实现,这里有一个细节,就是mask-image的at位置,如果是center,那么聚焦区域就是在鼠标的中心,如果是left top,那么聚焦区域就是在鼠标的左上角;
思路很简单,但是细节处理很多,这里就不一一展开了。
最后
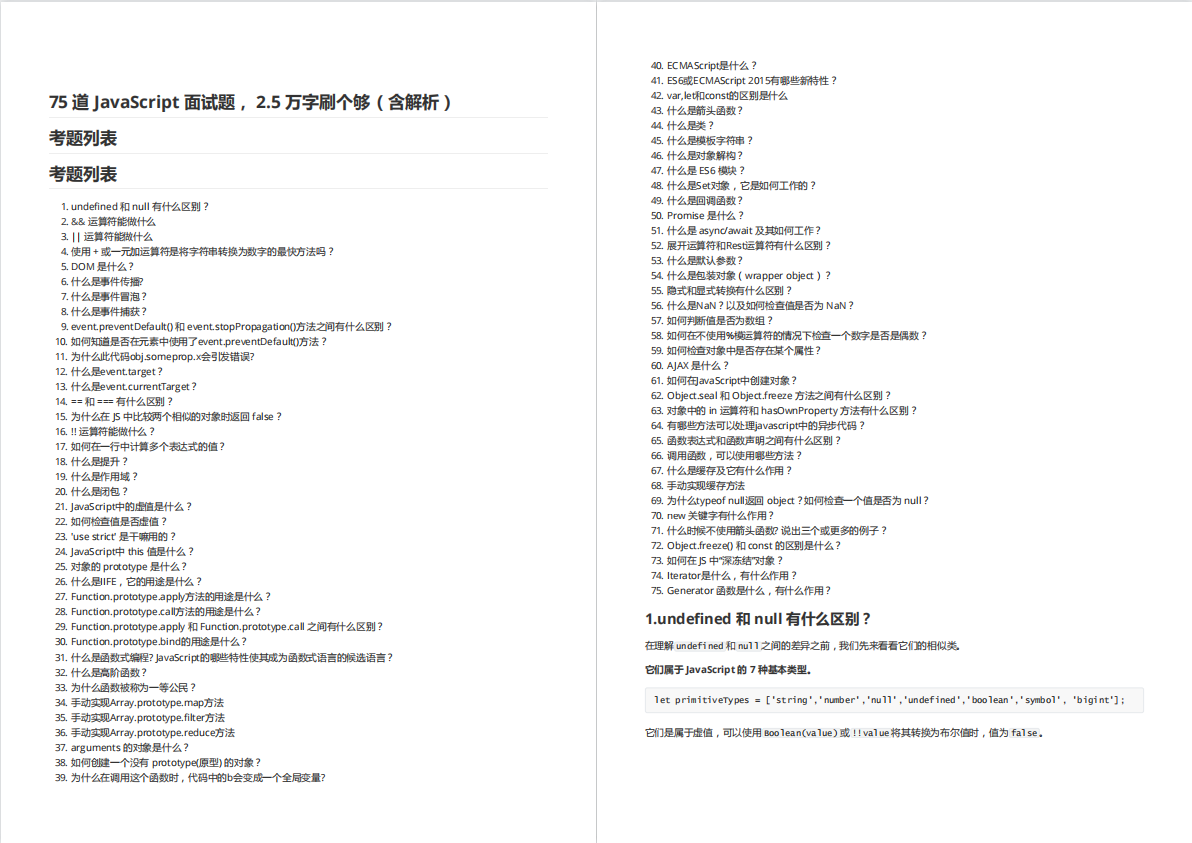
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
最后
以上就是靓丽刺猬最近收集整理的关于径向聚焦,你就是全场最靓的仔的全部内容,更多相关径向聚焦,你就是全场最靓内容请搜索靠谱客的其他文章。








发表评论 取消回复