1、资料设置申请绑定
进入微信小程序 设置 -> 第三方设置 -> 半屏小程序管理
添加需要绑定的小程序的appid 等待审核,审核通过后开始写代码
2、代码编写
(1)、以前的跳转方式是uni.navigateToMiniProgram 换成wx.openEmbeddedMiniProgram即可
wx.openEmbeddedMiniProgram({
appId: "跳转小程序appid",
path: '正常跳转路径',
envVersion: 'release',
success(res) {
// 打开成功
console.log(res);
}
})
(2)、manifest.json文件中,一定记住上面资料审核过了才可以测试通过
在mp-weixin下加入,有几个加入几个用,隔开
"embeddedAppIdList": ["跳转小程序appid"]

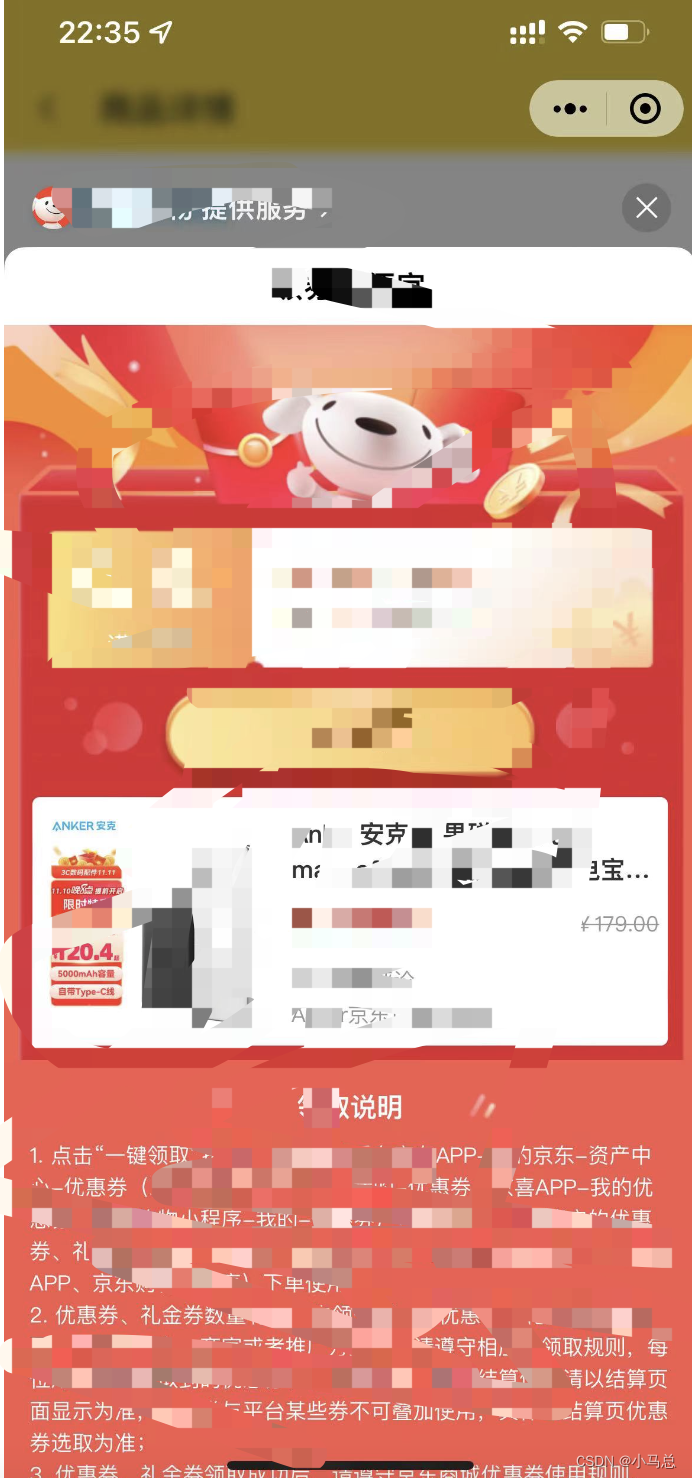
3、效果图

最后
以上就是美丽薯片最近收集整理的关于uniapp微信小程序半屏跳转小程序的全部内容,更多相关uniapp微信小程序半屏跳转小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复