数组是基于对象的
一组数据的集合,存储在单个变量下的优雅方式
数组
定义数组的方式
// 数组字面量
var arr = [];
// 系统提供的构造方法来源于 Array.prototype
var arr = new Array();
数组的读和写
arr[index] // 不可以溢出读,结果是undefined
arr[index] = xxx; // 可以溢出写
数组常用的方法
es3.0
改变原数组
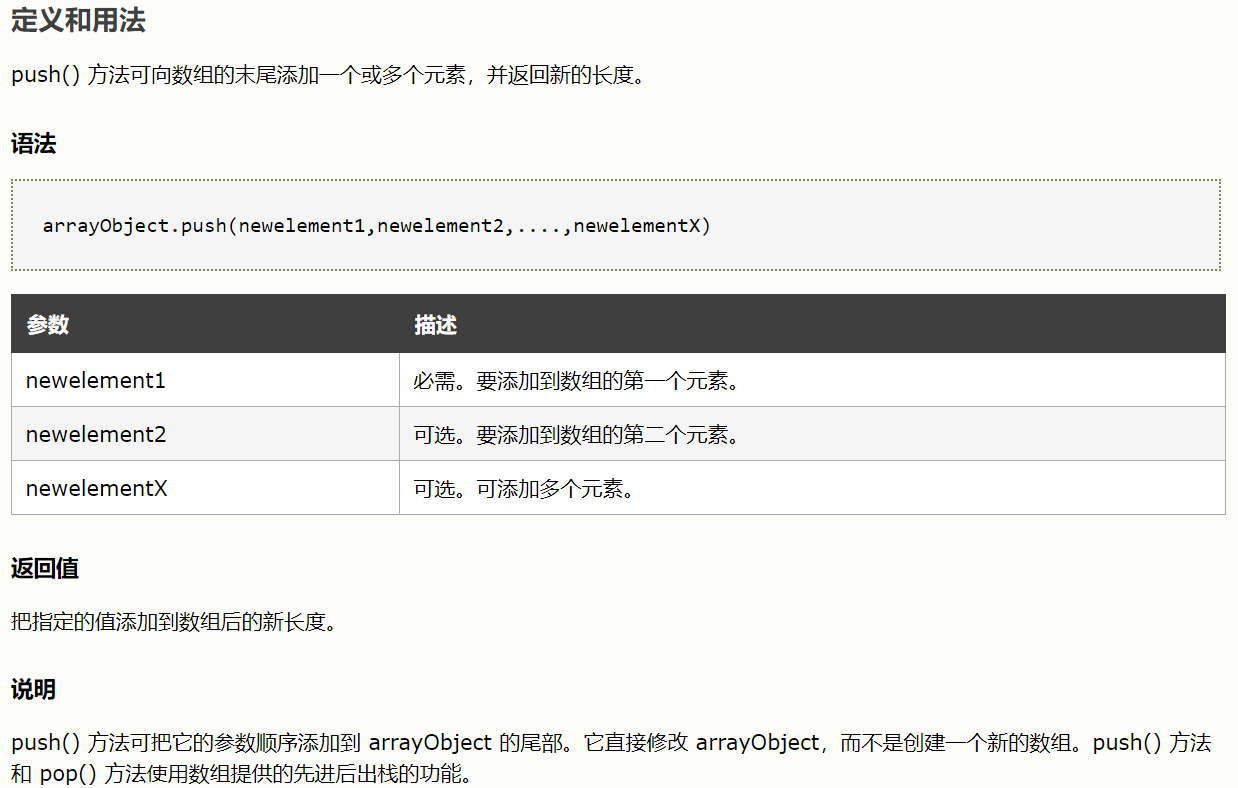
push 可向数组的末尾添加一个或多个元素,并返回新的长度。
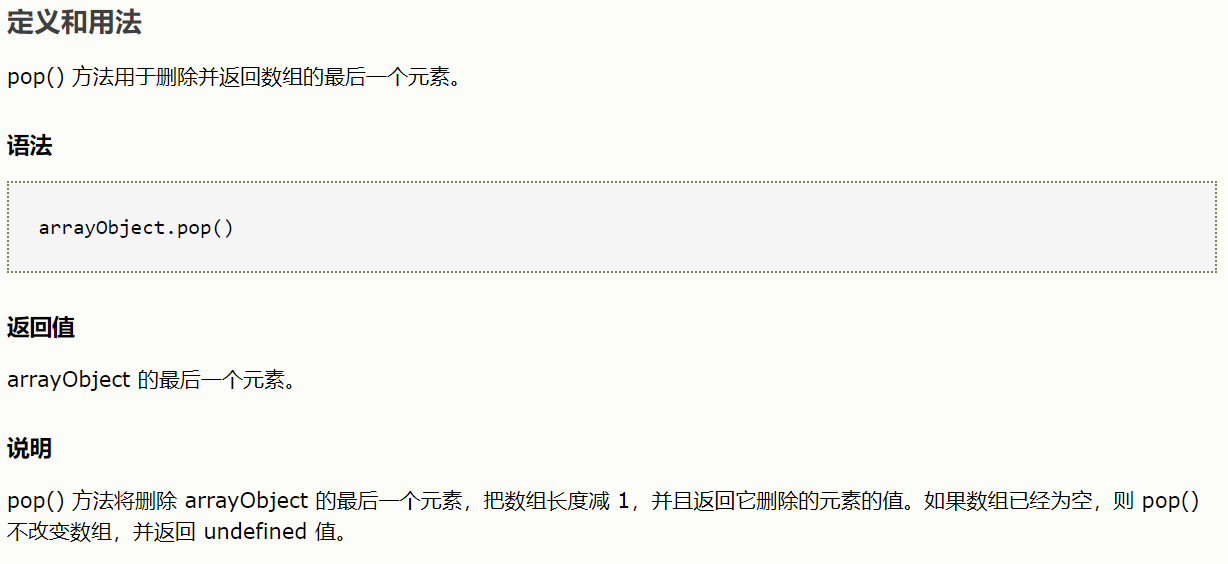
pop 删除并返回数组的最后一个元素。
shift 删除并返回数组的第一个元素。
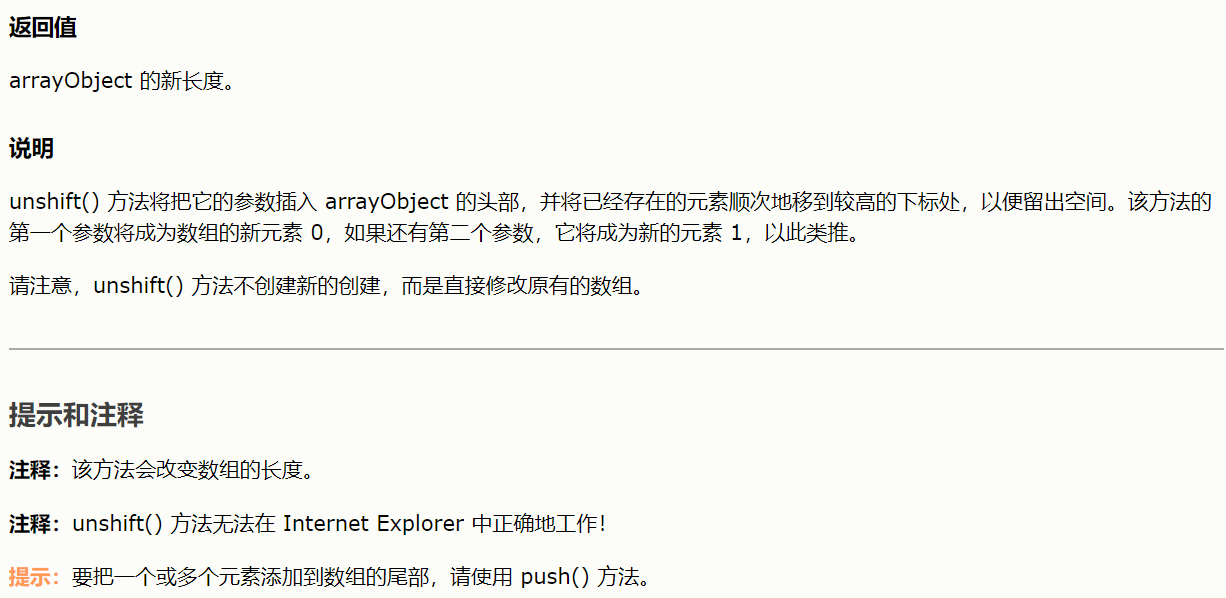
unshift 向数组的开头添加一个或更多元素,并返回新的长度。
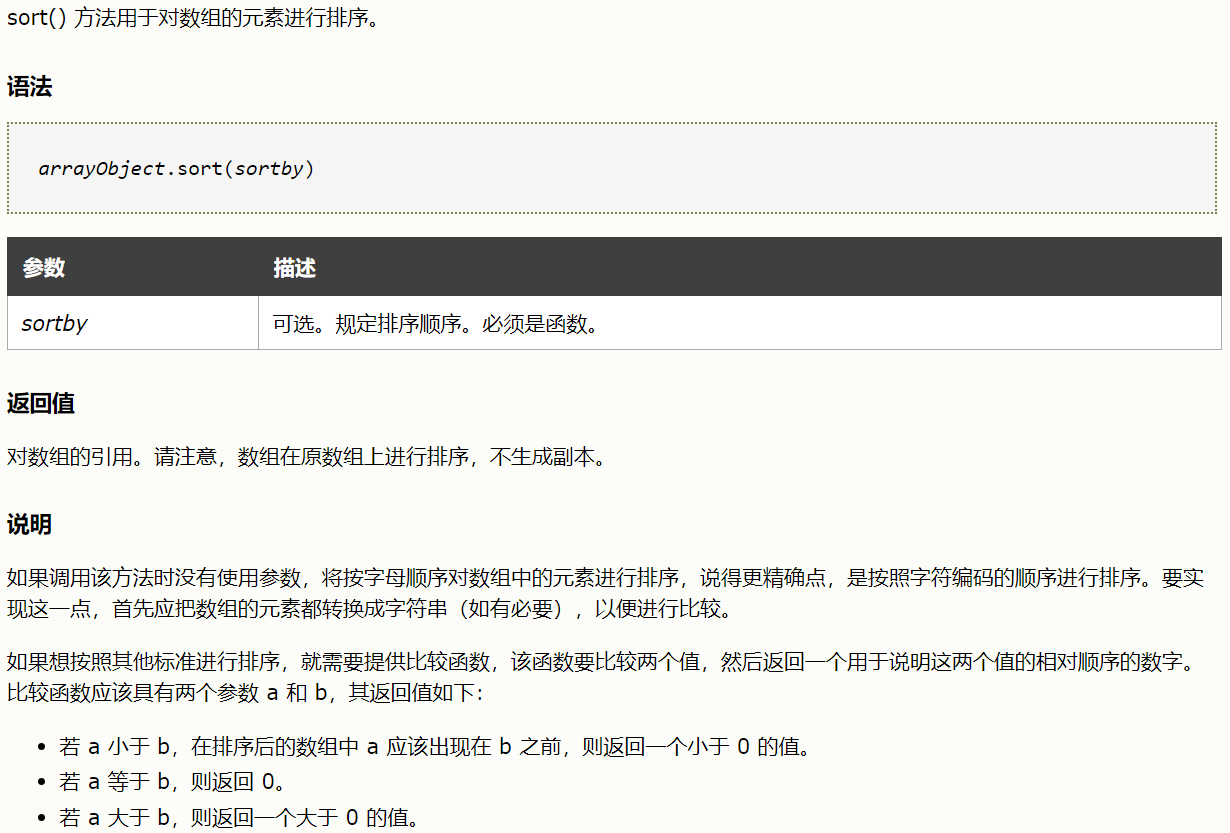
sort 对数组的元素进行排序。
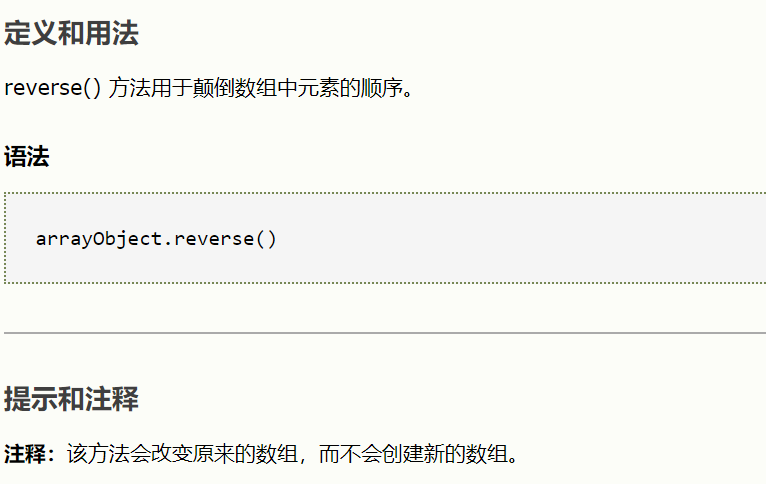
reverse 颠倒数组中元素的顺序。
splice 删除元素,并向数组添加新元素。
push

pop

shift

unshift

splice
arr.splice(从第几位开始,截取多少的长度,在切口处添加新的数据)
reverse

sort
// 看返回值
// 1.返回值是负数时,前面的数在前面
// 2.返回值是正数时,后面的数在前面
// 3.为0,不动
var arr = [1,3,5,4,10]
arr.sort(function(a,b){
if(a > b){ // 升序
return 1;
} else{
return -1;
}
})
arr.sort(function(a,b){
return a - b;// 升序
return b - a; // 降序
})
将有序的数组乱序
var arr = [1,2,3,4,5,6,7];
arr.sort(function(a,b){
return Math.random() - 0.5;
})

不改变原数组
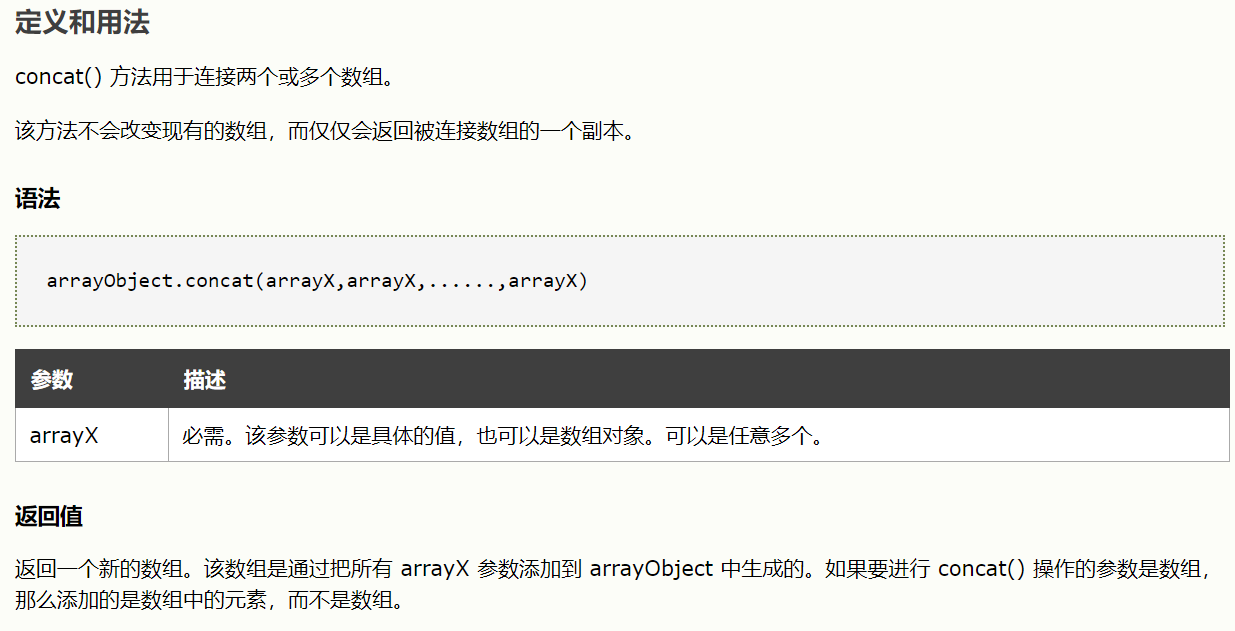
concat 连接两个或更多的数组,并返回结果。
join 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
split
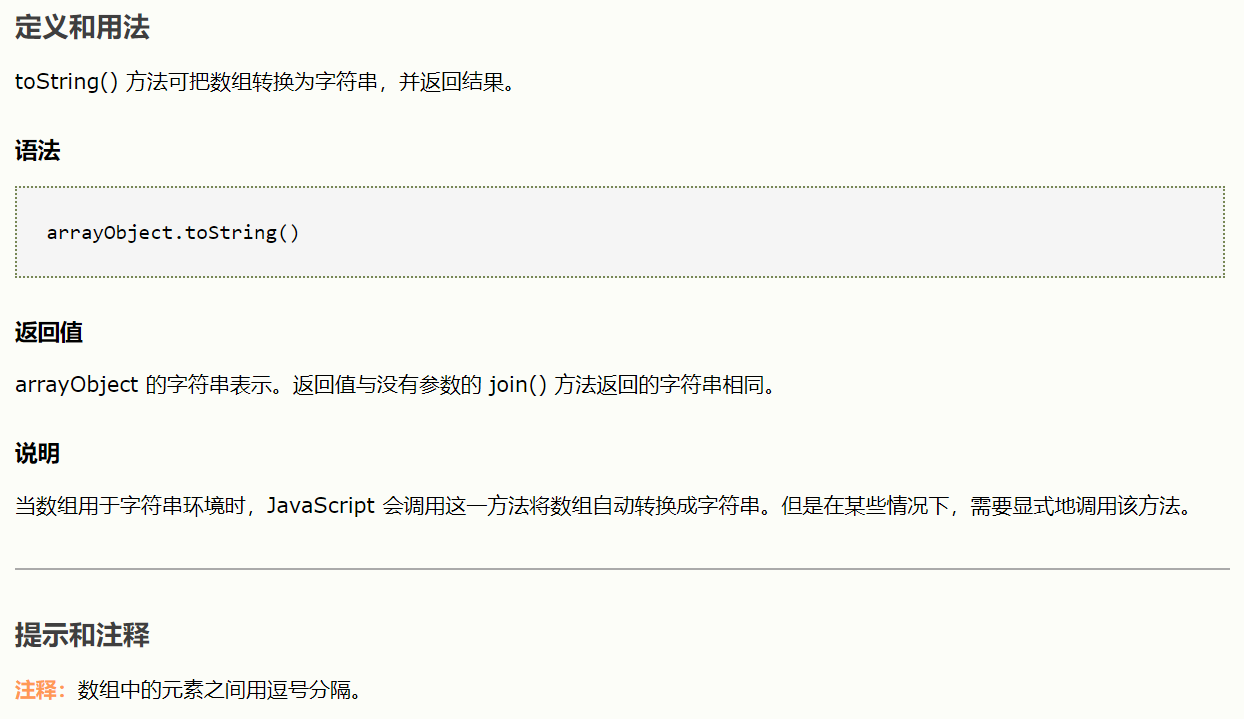
toString 把数组转换为字符串,并返回结果。
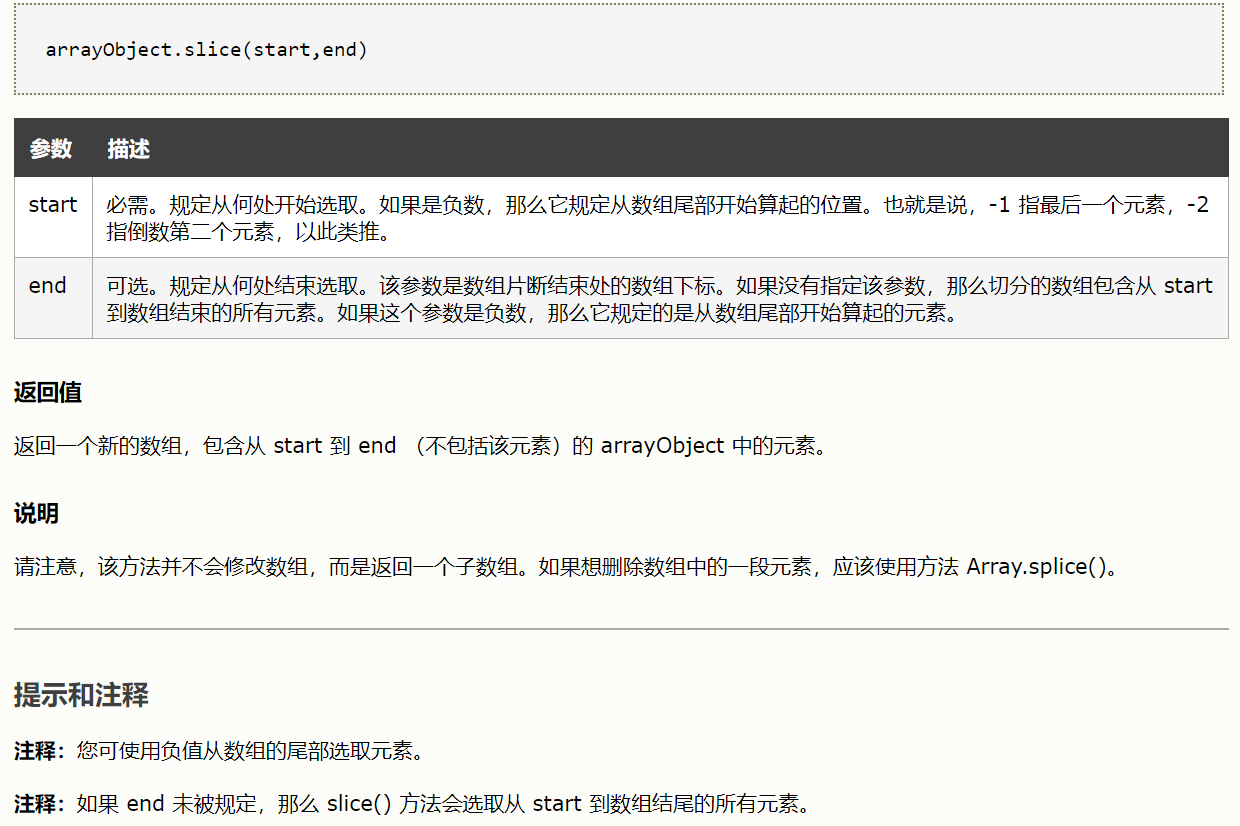
slice 从某个已有的数组返回选定的元素。
concat

toString

slice
var arr = [1,2,3,4,5,6];
arr.slice(2,4); // 3,4
arr.slice(1); // 2,3,4,5,6
arr.slice(); // 1 2 3 4 5 6

join

es5.0
indexOf()和 lastIndexOf()
indexOf()
接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。
lastIndexOf()
接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1。在比较第一个参数与数组中的每一项时,会使用全等操作符。
forEach()
array.forEach(function(currentValue, index, arr))
对数组进行遍历循环,对数组中的每一项运行给定函数。这个方法没有返回值。
参数都是function类型,默认有传参,参数分别为:遍历的数组内容;对应的数组索引,数组本身。
forEach() 本身是不支持的 continue 与 break 语句的,用return 实现continue。
filter()
不会改变原数组,返回过滤后的新数组。
some()
用于检测数组中的元素是否满足指定条件(函数提供)。
map()
array.map(function(currentValue,index,arr))
返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值;
map() 不会对空数组进行检测,map() 不会改变原始数组。
reduce()
array.reduce(function(total, currentValue, currentIndex, arr))
接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
es6.0
Array.of
Array() // []
Array(3) // [, , ,]
Array(3, 11, 8) // [3, 11, 8]
Array方法没有参数、一个参数、多个参数时,返回结果都不一样。只有当参数个数不少于 2 个时,Array()才会返回由参数组成的新数组。参数个数只有一个时,实际上是指定数组的长度。
Array.of(3, 11, 8) // [3,11,8]
Array.of(3) // [3]
Array.of(3).length // 1
Array.of方法用于将一组值,转换为数组。总是返回参数值组成的数组。如果没有参数,就返回一个空数组。
Array.of方法可以用下面的代码模拟实现。
function ArrayOf(){
return [].slice.call(arguments);
}
Array.from
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
// ES5的写法
var arr1 = [].slice.call(arrayLike); // ['a', 'b', 'c']
// ES6的写法
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
如果参数是一个真正的数组,Array.from会返回一个一模一样的新数组。
Array.from()的另一个应用是,将字符串转为数组,然后返回字符串的长度。
Array.from还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
Array.from([1, 2, 3], x => x * x)
fill
fill方法用于空数组的初始化非常方便。数组中已有的元素,会被全部抹去。
['a', 'b', 'c'].fill(7) // [7, 7, 7]
new Array(3).fill(7) // [7, 7, 7]
fill方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置,替换不包括结束位置。
['a', 'b', 'c'].fill(7, 1, 2) // ['a', 7, 'c']
for of,entries(),keys(),values()遍历数组
for of遍历的只是数组内的元素值,而不包括数组的原型属性method和索引name。
keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历。
for (let index of ['a', 'b'].keys()) {
console.log(index);// 0 1
}
// 0
// 1
for (let elem of ['a', 'b'].values()) {
console.log(elem); // 'a' 'b'
}
for (let [index, elem] of ['a', 'b'].entries()) {
console.log(index, elem);// 0,"a",1,"b"
}
let letter = ['a', 'b'];
let entries = letter.entries();
console.log(entries.next().value); // [0, 'a']
console.log(entries.next().value); // [1, 'b']
数组实例的 find() 和 findIndex()
数组实例的find方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
[1, 5, 10, 15].find(function(value, index, arr) {
return value > 9;
}) // 10
数组实例的findIndex方法,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。
[1, 5, 10, 15].findIndex(function(value, index, arr) {
return value > 9;
}) // 2
[NaN].indexOf(NaN) // -1
[NaN].findIndex(y => Object.is(NaN, y)) // 0
Array.prototype.includes
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // false
没有该方法之前,我们通常使用数组的indexOf方法,检查是否包含某个值。
if (arr.indexOf(el) !== -1) {
// ...
}
indexOf方法有两个缺点,一是不够语义化,它的含义是找到参数值的第一个出现位置,所以要去比较是否不等于-1,表达起来不够直观。二是,它内部使用严格相等运算符(===)进行判断,这会导致对NaN的误判。
[NaN].indexOf(NaN) // -1
[NaN].includes(NaN) // true
区分数组还是对象的工具方法
function type(target){
var template = {
"[object Array]":"array",
"[object Object]":"object",
"[object Number]":"number - object",
"[object Boolean]":"boolean - object",
"[object String]":"string - object"
}
if(target == null){
return "null";
}
if(typeof(target) == "object"){
var str = Object.prototype.toString.call(target);
return template[str];
} else {
return typeof(target);
}
}
数组去重
hash方式
对象的同一个属性名不可能出现两次
把数组中的元素当成对象的属性名,属性值任意,把属性名再取出来
Array.prototype.unique = function () {
var temp = {};
var len = this.length; // 待去重数组的长度
var arr = []; // 用来存放已经去重的数组
for(var i = 0;i < len;i ++){
if(!temp[this[i]]){ // 如果没属性
temp[this[i]] = 'abc';
arr.push(this[i]);
}
}
return arr;
}
类数组
// 属性要是索引(数字)属性
// 必须有length属性
// 最好加上push
var obj = {
"0":'a',
"1":'b',
"2":'c',
"length":'3',
"push":Array.prototype.push,
"splice":Array.prototype.splice
}
Array.prototype.push = function(target){
obj[obj.length] = target;
length++;
}
var obj = {
"2":'a',
"3":'b',
"length":2, // 决定在哪一位上添加
"push":Array.prototype.push
}
obj.push('c');
obj.push('d');
// obj={"2":'c',"3":'d',length:4}
案例
得到一个和原数组一样的数组
var newArr = arr.slice();
var newArr = arr.concat();
var newArr = [];
for(var i=0;i<arr.length;i++){
newArr.push(arr[i]);
}
删除
shift() 删除数组的第一个元素
pop() 删除数组的最后一个元素
slice(start,end) 删除数组中的一段元素,返回子数组包含start–end
splice(index,how many) 删除index处的how many个元素
删除数组第一个元素
//使用shift方法
function cuttail(arr) {
var newArr = arr.slice(0);
newArr.shift();
return newArr;
}
//使用slice方法
function cuttail(arr) {
var newArr = arr.slice(0);
return newArr.slice(1);
}
//使用splice切除第一个元素
function cuttail(arr) {
var newArr = arr.slice(0);
return newArr.splice(0,1);
}
删除数组最后一个元素
function truncate(arr) {
var newArr = arr.slice();
newArr.pop();
return newArr;
}
function truncate(arr) {
return arr.slice(0,arr.length-1);
// return arr.slice(0,-1);
}
function cuttail(arr) {
var newArr = arr.slice(0);
return newArr.splice(-1,1);
}
添加
unshift() 向数组的开头添加一个或更多元素
push() 向数组的末尾添加一个或更多元素
splice(index,how many,item) 删除index处的how many个元素后向数组添加元素
concat 连接两个或更多的数组
在数组开头添加一个元素
function prepend(arr, item) {
var newArr=arr.slice(0);
newArr.unshift(item);
return newArr;
}
function prepend(arr, item) {
var newArr=arr.slice(0);
newArr.splice(0,0,item);
return newArr;
}
function prepend(arr, item) {
return [item].concat(arr);
}
在数组最后添加一个元素
function append(arr, item) {
var newArr = arr.slice();
newArr.push(item);
return newArr;
}
function append(arr, item) {
return arr.concat([item]);
}
function append(arr, item) {
//利用数组的length属性可以很好的为数组的末尾添加元素
var newArr = arr.slice(0);
newArr[newArr.length] = item;
return newArr;
}
// 错误
function append(arr, item) {
var newArr = arr.slice();
newArr.splice(-1,0,item);
return newArr;
}
最后
以上就是忧虑奇异果最近收集整理的关于数组,类数组学习总结13数组数组的读和写数组常用的方法区分数组还是对象的工具方法数组去重类数组案例的全部内容,更多相关数组,类数组学习总结13数组数组内容请搜索靠谱客的其他文章。










发表评论 取消回复