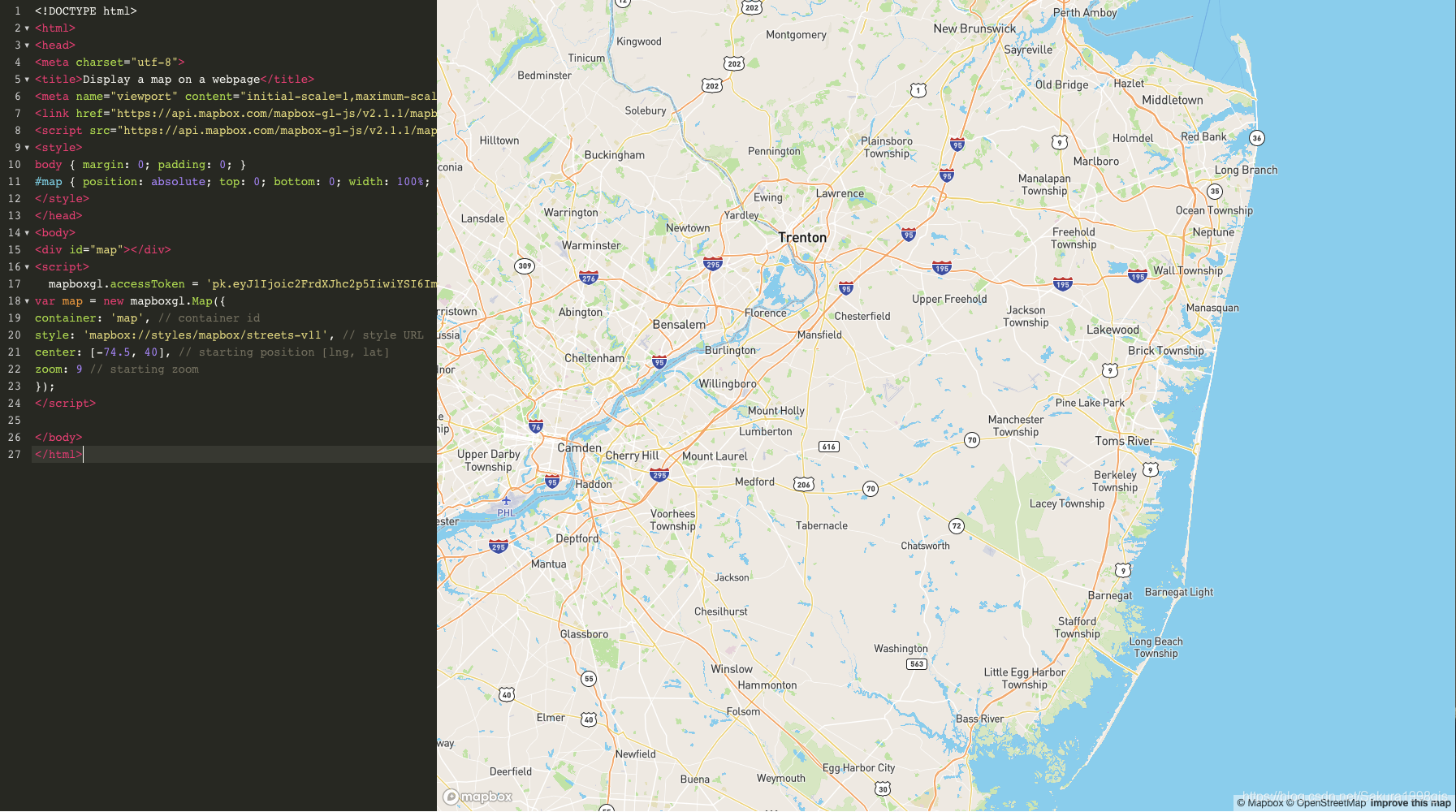
vue-codemirror是一个代码编辑器的插件,如图所示,关于他在vue中的使用请移步此文
https://blog.csdn.net/Sakura1998gis/article/details/114067643
当我们实现出来这个功能的时候,会发现我们需要考虑一个问题,那就是如何预定义一串html代码。
他的预定义的内容是写在这里的

而这个code又是接收字符串的。
那么我们这一串html代码是如何存在字符串里面呢,用的时候可以拿出来,不用的时候存好。
而且这里面还有一个问题,就是存在字符串的话,如何保证他拿出来放到代码编辑器的时候,能不能保证他的格式清楚,不乱。

dedent.js
在这里我们为了解决这两个问题,引入了dedent.js这个js库,他能模板化我们的代码,保证格式清楚。而且可以存储这一长串的html代码
使用的时候安装他的库
npm install --save dedent
引入代码
import dedent from 'dedent'
使用
const code = dedent`
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Display a map on a webpage</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<link href="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css" rel="stylesheet">
<script src="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js">${'</script>'}
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken = 'pk.eyJ1Ijoic2FrdXJhc2p5IiwiYSI6ImNrN2U0ZmZ4ZDA0a28zZ3BlMnl0MmFxMmEifQ.zNu1PKAtnjfPqEzDaXKOyw';
var map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/streets-v11', // style URL
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
${'</script>'}
</body>
</html>
`
在这里要注意的是,</script>需要特殊写成这样${’</script>’} 有个转义符没显示出来,请参考上面代码
友情连接
这里面有很多官方的例子,好吧也不知道是不是官方了,反正挺多例子,可以参考
https://github.com/surmon-china/surmon-china.github.io/blob/source/projects/vue-codemirror/examples/01-text-x-vue.vue
其他
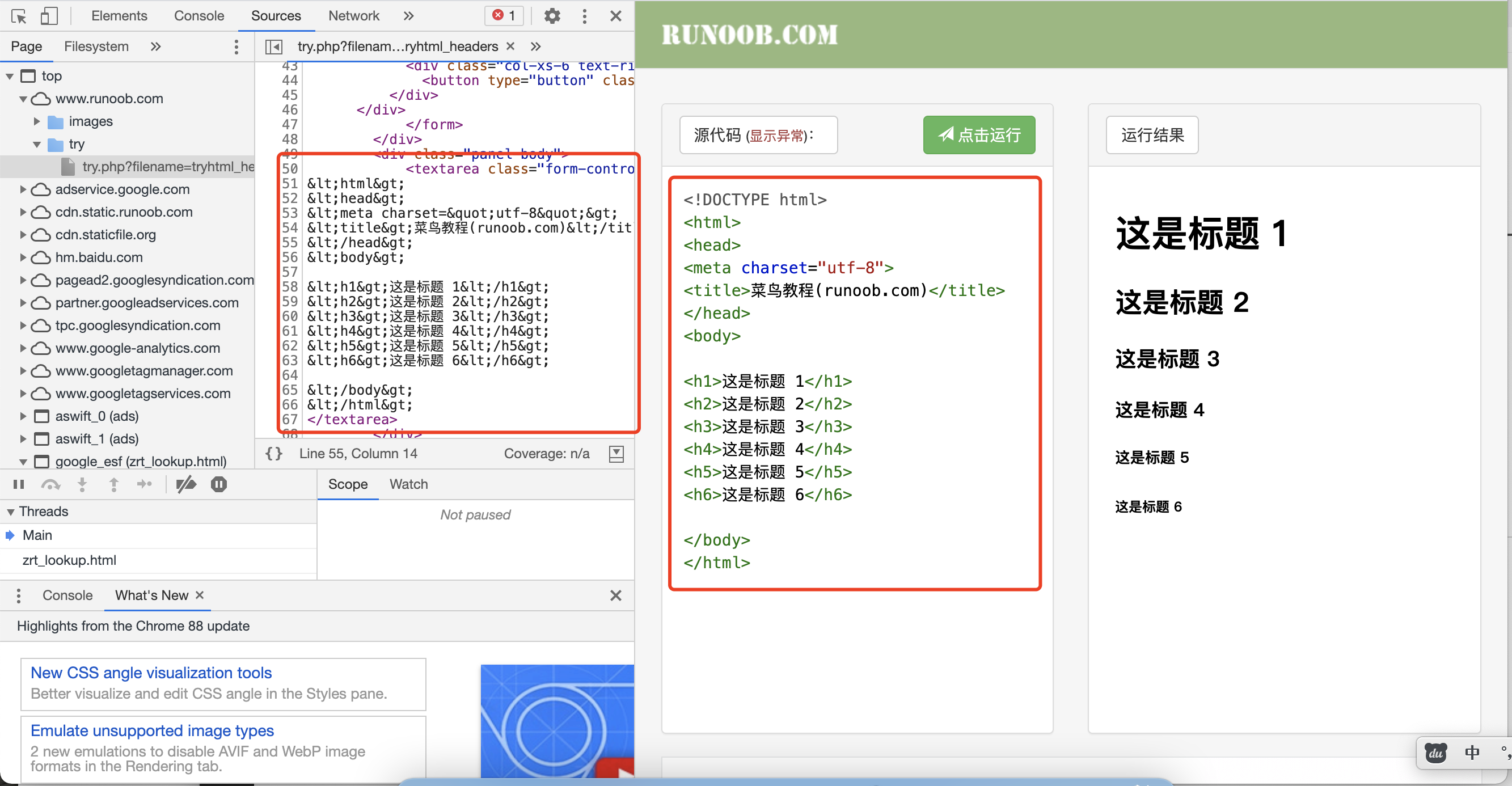
菜鸟教程的代码编辑器居然是写在textarea里面的,然后把每个括号都转义。暂时不知道他是如何处理这串代码的

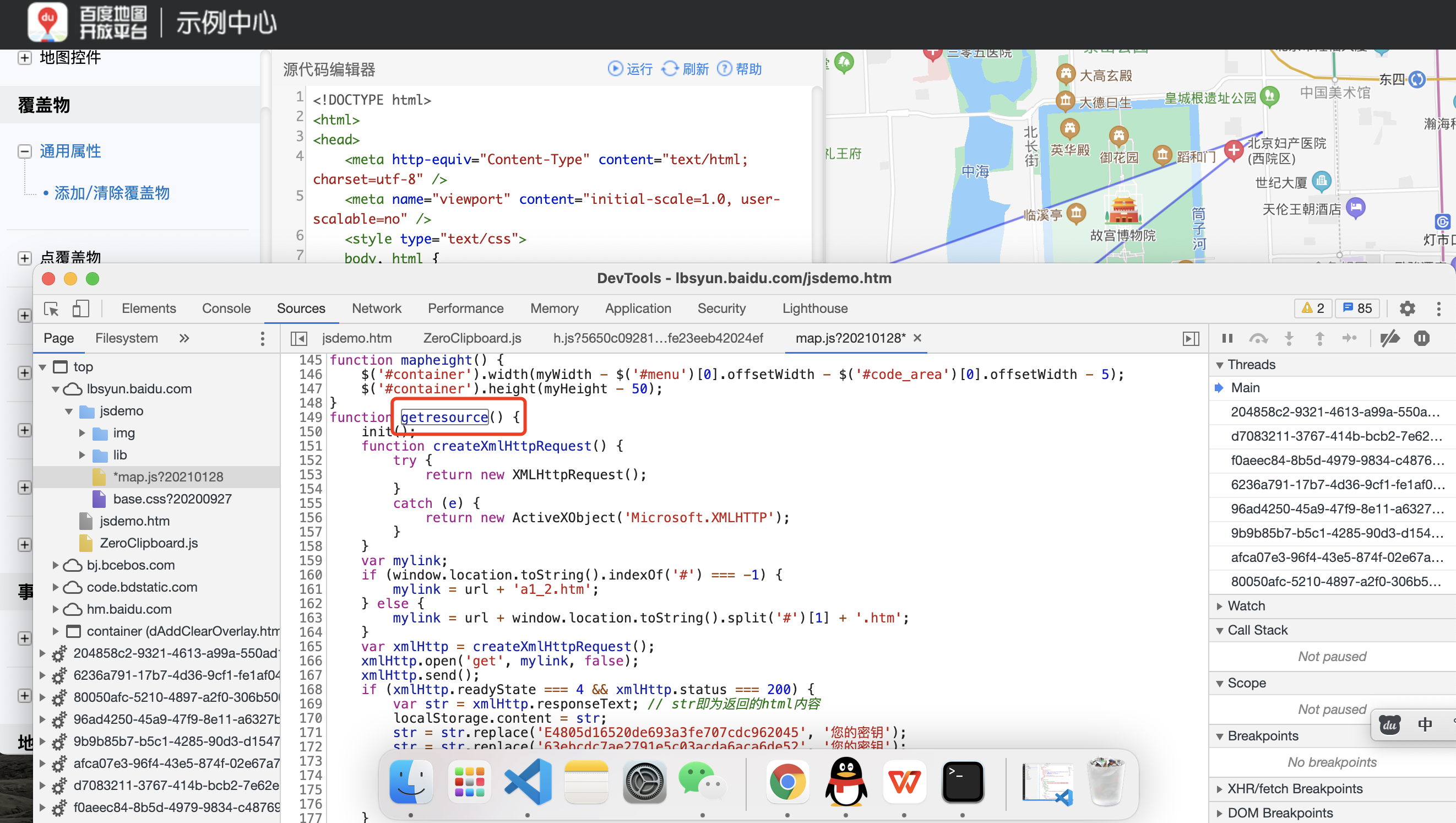
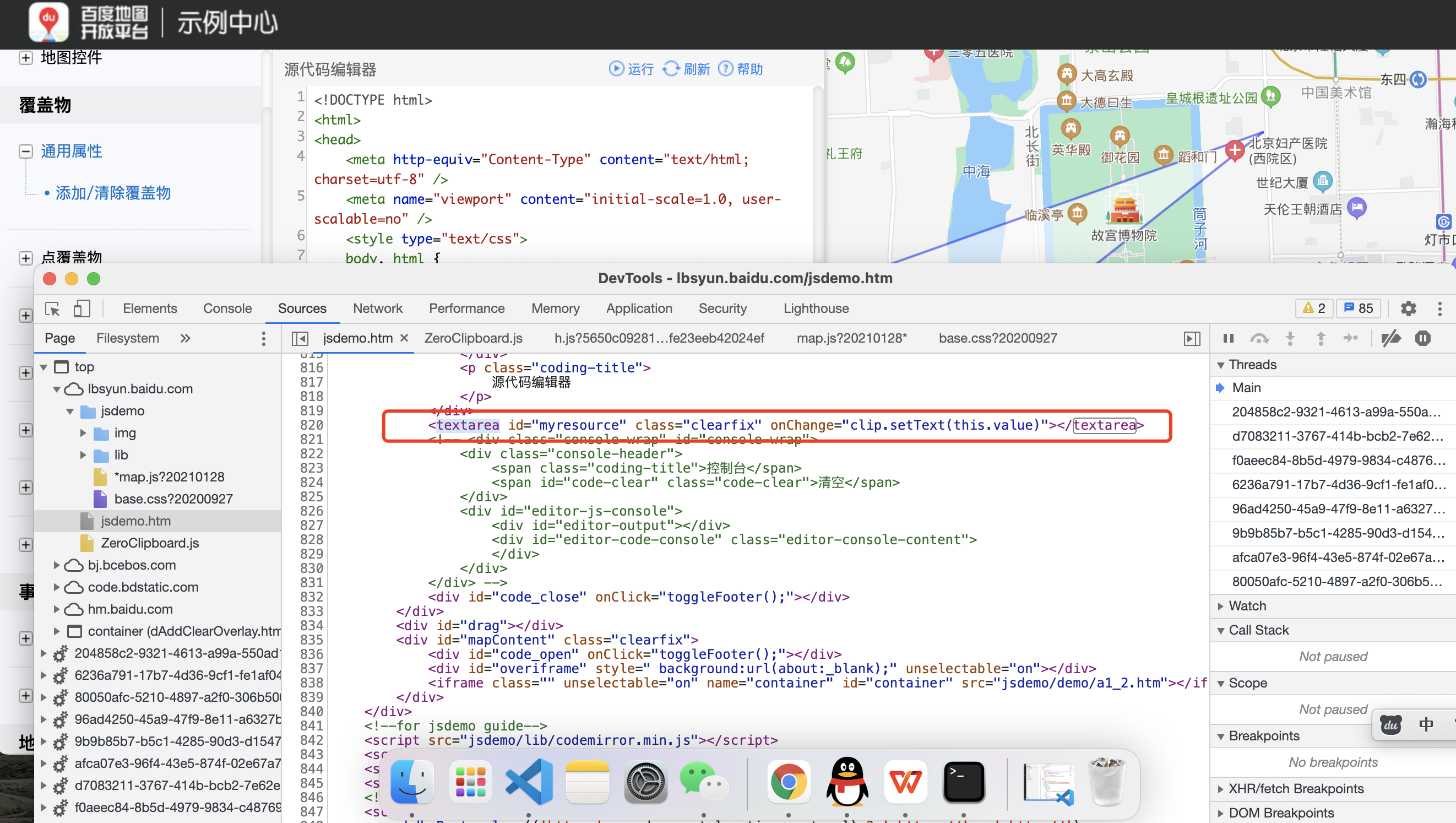
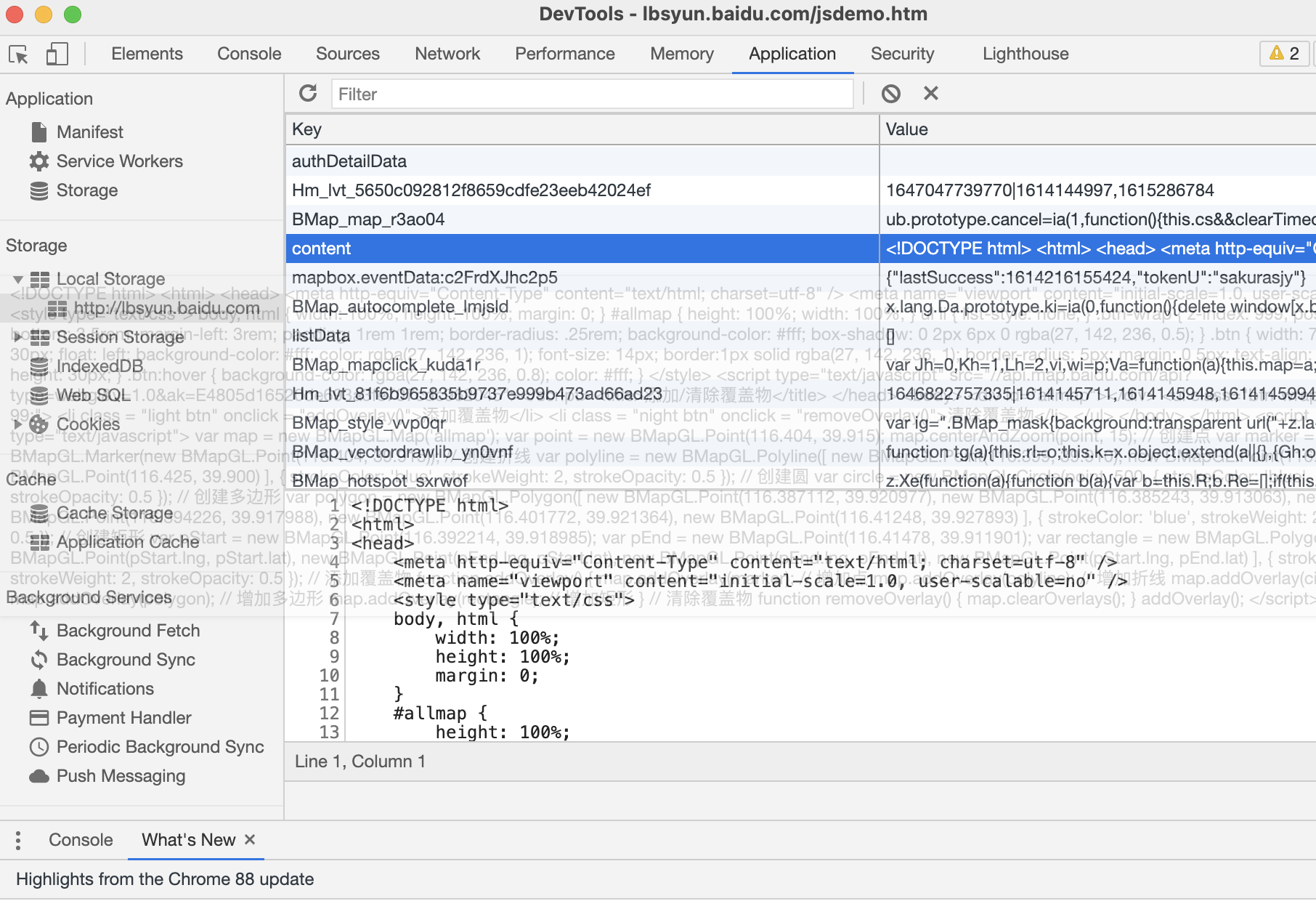
百度示例中心的代码编辑器,是调用的后端接口

也是写在textarea里面

调用的接口

他还把这串代码存成了字符串
百度的这个流程有待研究
最后
以上就是称心咖啡最近收集整理的关于vue-codemirror显示默认代码的全部内容,更多相关vue-codemirror显示默认代码内容请搜索靠谱客的其他文章。








发表评论 取消回复