在制作WPF界面的时候,添加一些动画,可以让界面看起来更舒服。
以下是常用的几种简单动画效果,首先需要添加引用:using System.Windows.Media.Animation;
1、WPF位置动画(.cs代码):
ThicknessAnimation marginAnimation = new ThicknessAnimation();
marginAnimation.From = new Thickness(10, 0, 0, 0);//动画起始位置
marginAnimation.To = new Thickness(0, this.Height, 0, 0);//动画结束位置
marginAnimation.Duration = TimeSpan.FromSeconds(1);//动画执行时间
yourControlName.BeginAnimation(Grid.MarginProperty, marginAnimation);
2、WPF透明度动画(.cs代码):
DoubleAnimation opacityAnimation = new DoubleAnimation();
opacityAnimation.From = 0;//透明度初始值
opacityAnimation.To = 1;//透明度值
opacityAnimation.Duration = new Duration(TimeSpan.FromSeconds(0.5));
yourControlName.BeginAnimation(Grid.OpacityProperty, opacityAnimation);
或者这样写也可以:
DoubleAnimation opacityAnimation = new DoubleAnimation(0, 1, new Duration(TimeSpan.FromSeconds(0.5)));
yourControlName.BeginAnimation(UIElement.OpacityProperty, opacityAnimation);
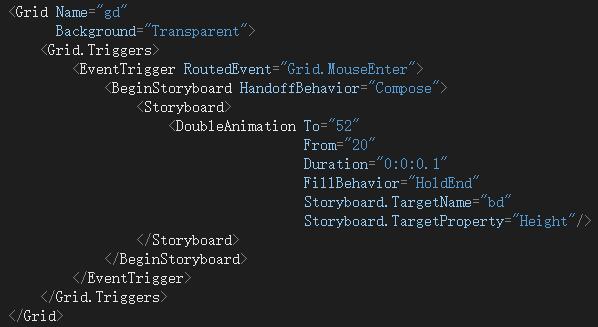
3、WPF高度动画(XAML代码):

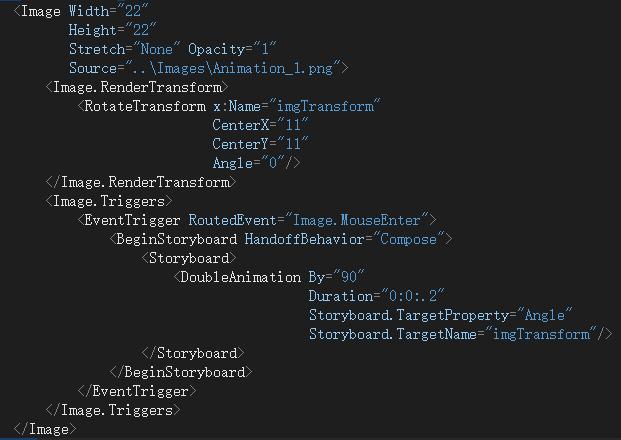
4、WPF旋转动画(XAML代码):

上面介绍了几种简单动画特效,如果想在动画完成后做某件事,可以这样写:
DoubleAnimation animation = new DoubleAnimation(1, 0, new Duration(TimeSpan.FromSeconds(0.5)));
animation.Completed += animation_Completed;//动画完成事件
yourControlName.BeginAnimation(UIElement.OpacityProperty, animation);
只需在 animation_Completed 事件执行相应代码就可以了。
******WPF XAML技术交流群:36720523******
最后
以上就是故意小兔子最近收集整理的关于WPF动画效果的全部内容,更多相关WPF动画效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复