wpf做动画可以使用LottieSharp
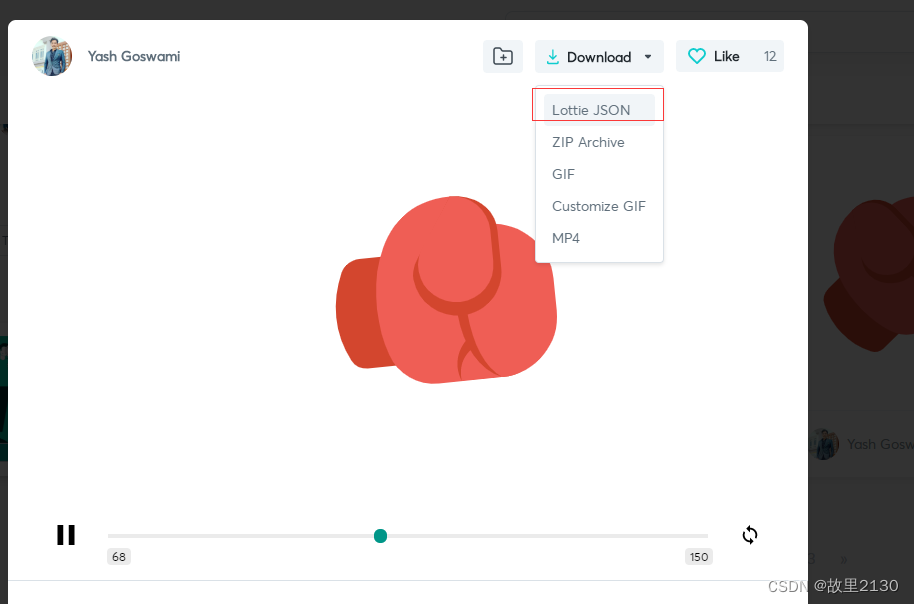
这是官网Free Lottie Animation Files, Tools & Plugins - LottieFiles
在官网上面可以下载json文件。

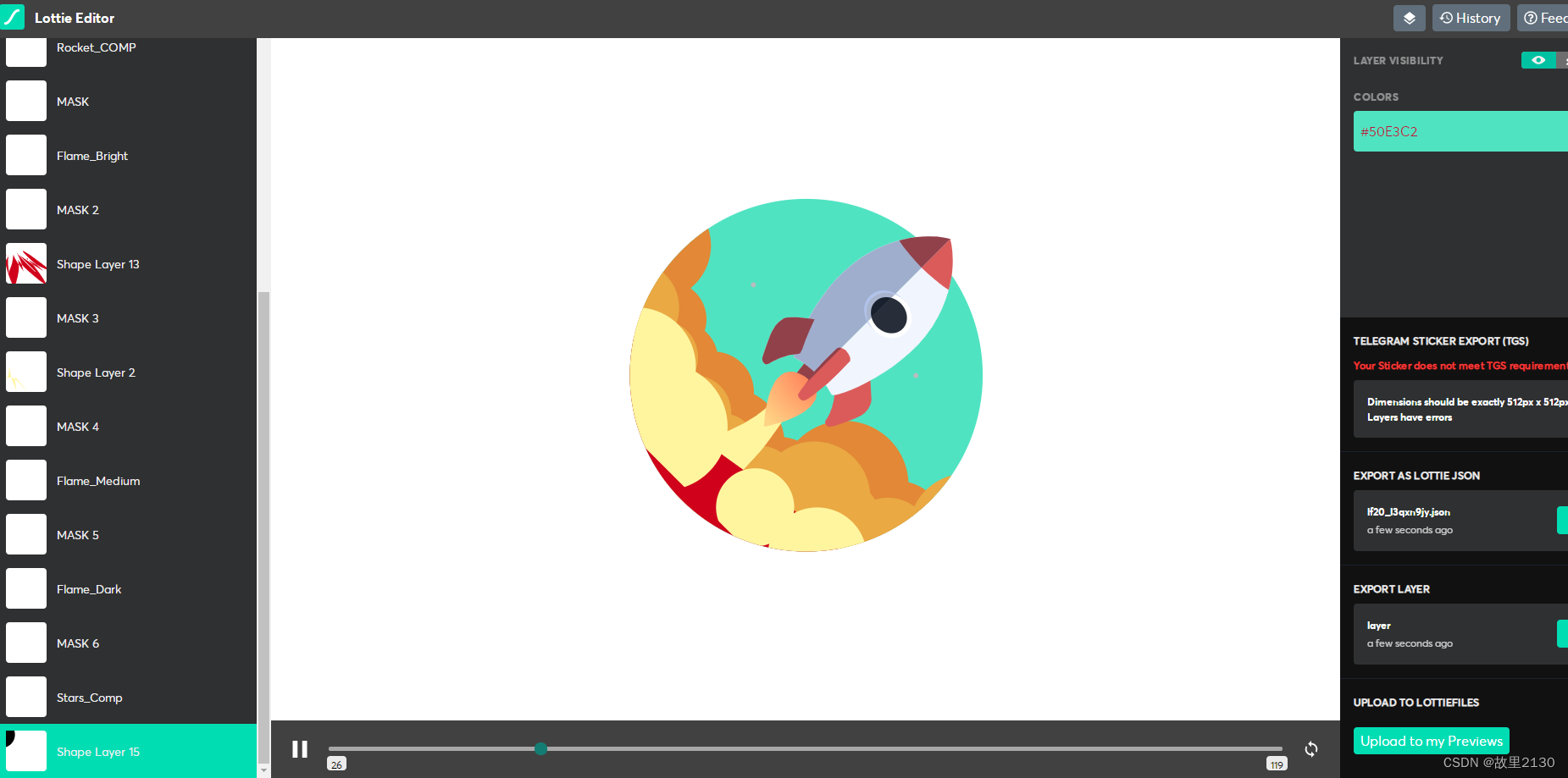
也可以在官网上面对json文件进行编辑

本人下载了一些,然后在wpf中直接使用

1.建立一个wpf程序

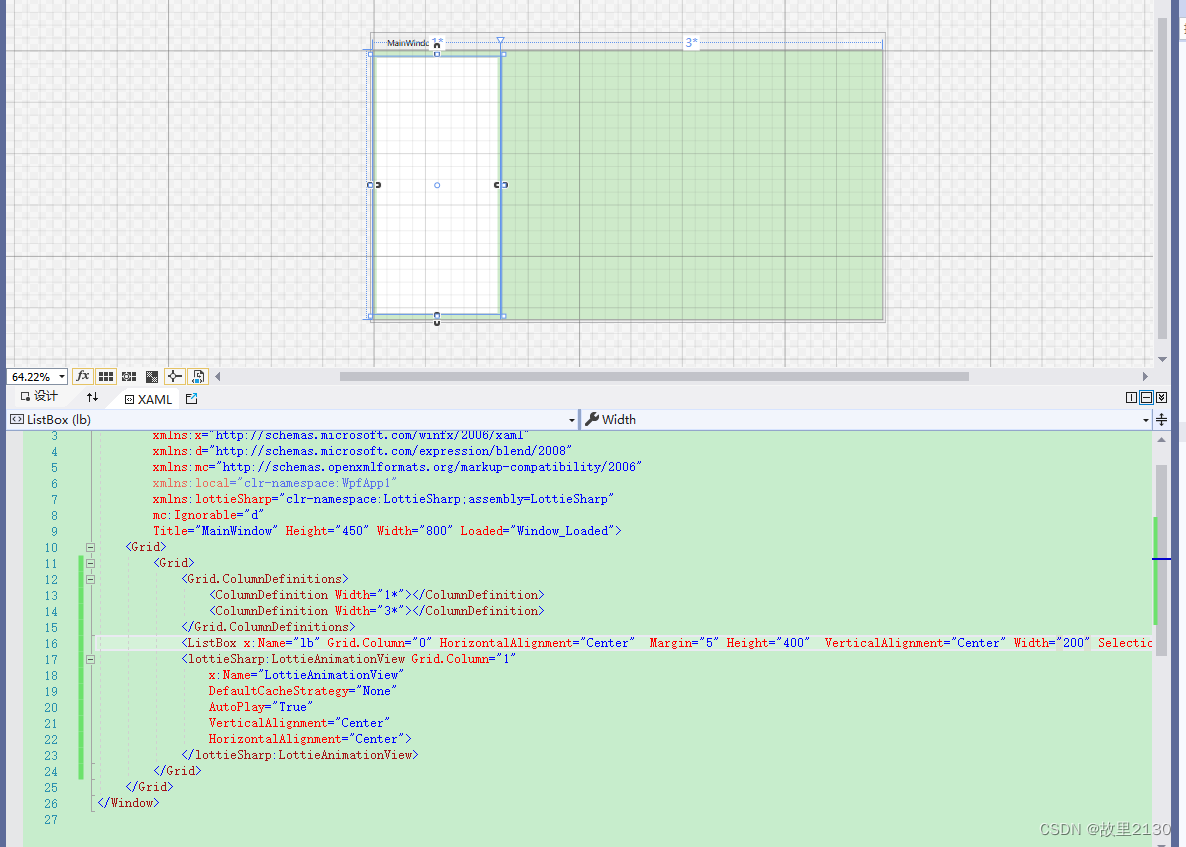
2.前台界面
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
xmlns:lottieSharp="clr-namespace:LottieSharp;assembly=LottieSharp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded">
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"></ColumnDefinition>
<ColumnDefinition Width="3*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<ListBox x:Name="lb" Grid.Column="0" HorizontalAlignment="Center" Margin="5" Height="400" VerticalAlignment="Center" Width="200" SelectionChanged="lb_SelectionChanged" />
<lottieSharp:LottieAnimationView Grid.Column="1"
x:Name="LottieAnimationView"
DefaultCacheStrategy="None"
AutoPlay="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
</lottieSharp:LottieAnimationView>
</Grid>
</Grid>
</Window>
3.后台界面
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
var path = System.IO.Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "json");
var root = new DirectoryInfo(path);
var array = new List<string>();
foreach (var item in root.GetFiles())
{
array.Add(item.Name);
}
lb.ItemsSource = array;
LottieAnimationView.UseHardwareAcceleration(true); //使用硬件加速,开启
}
private void lb_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var path = System.IO.Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "json", lb.SelectedItem.ToString());
LottieAnimationView.PauseAnimation();
LottieAnimationView.FileName = path;
LottieAnimationView.PlayAnimation();
}
}
}

4.效果

注意:有些json文件下载下来使用的时候,特别的卡,未知原因。
最后
以上就是神勇曲奇最近收集整理的关于WPF做动画的全部内容,更多相关WPF做动画内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![WPF 提供了以下关键帧动画类[msdn]](https://file2.kaopuke.com:8081/files_image/reation/bcimg7.png)





发表评论 取消回复