
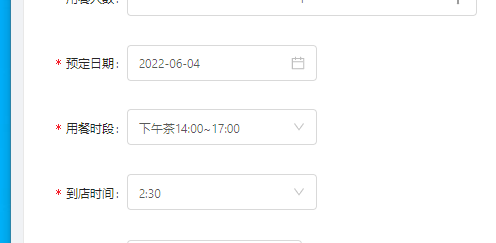
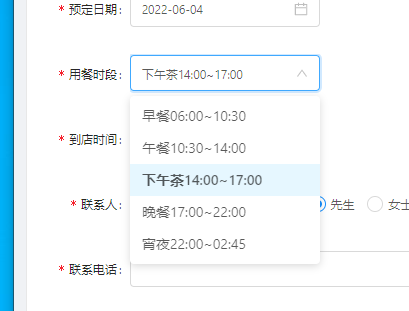
根据预订日期判断是不是今天,如果是今天则判断下列用餐时段

根据当前时间过滤可以用餐的时间

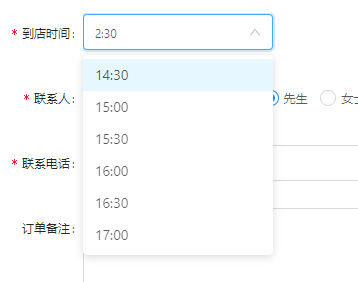
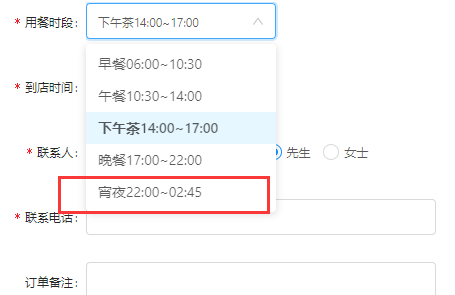
在根据用餐的时段分割30分钟供选择,切要考虑有可能是第二天跨天的选择

onChange() {
this.form.reserveTimeId = ''
this.selectdate = []
let reserveTimeId = this.reserveTimeList
let flterdate = []
if (
dayjs().format('YYYY-MM-DD') ==
dayjs(this.form.Scheduleddate).format('YYYY-MM-DD')
) {
reserveTimeId.filter((i) => {
// 判断当前时间<用餐结束时段 ====符合
// 当前时间 《活动开始时间》用餐时间======符合(避免跨天)
if (
parseInt(currenthour()) < parseInt(division(i.endTime)) ||
(parseInt(currenthour()) < parseInt(division(i.startTime)) &&
parseInt(currenthour()) > parseInt(division(i.endTime)))
) {
flterdate.push(i)
}
})
this.reserveTimeList = flterdate
} else {
this.reserveTimeList = this.reserveTimeList1
}
},
this.selectdate = []
// 上方每次选择初始化到店时间和时段
this.reserveTimeList.filter((i) => {
if (i.mealId == val) {
this.selectdate = format(i)
}
})
//接受11:20形式的参数返回1120
export const division = function (val) {
const s = val.replace(/:/, '')
return s
}
//返回年月日期的时分22:00 hh:mm 形式
export const currenthour = function () {
let Datepick = new Date()
return `${Datepick.getHours()}${
Datepick.getMinutes() < 10
? '0' + Datepick.getMinutes()
: Datepick.getMinutes()
}`
}
//递归的时候判断是否超出时间
function settime(ss, end) {
let s = new Date()
s.setHours(parseInt(ss.split(':')[0]))
s.setMinutes(parseInt(ss.split(':')[1]))
let w = new Date()
w.setHours(parseInt(end.split(':')[0]))
w.setMinutes(parseInt(end.split(':')[1]))
if (s.valueOf() < w.valueOf() || s.valueOf() == w.valueOf()) {
return true
} else {
return false
}
}
// 跨天计算
function settime1(ss, end) {
let s = new Date()
s.setHours(parseInt(ss.split(':')[0]))
s.setMinutes(parseInt(ss.split(':')[1]))
let w = new Date()
w.setDate(s.getDate() + 1)
w.setHours(parseInt(end.split(':')[0]))
w.setMinutes(parseInt(end.split(':')[1]))
if (s.valueOf() < w.valueOf() || s.valueOf() == w.valueOf()) {
return true
} else {
return false
}
}
// 时间加30分钟
function getform(star) {
let s = new Date()
s.setHours(parseInt(star.split(':')[0]))
s.setMinutes(parseInt(star.split(':')[1]))
s.setMinutes(s.getMinutes() + 30)
return `${s.getHours()}:${
s.getMinutes() < 10 ? '0' + s.getMinutes() : s.getMinutes()
}`
}
let date = []
// 递归
function formatdate(star, end) {
let ss = getform(star, end)
//检测是否超出结束时间
if (settime(ss, end)) {
//过滤过期的到店时间
// if (parseInt(currenthour()) < parseInt(division(end))) {
// console.log("跨天还计算这个吗")
date.push(getform(star, end))
// }
formatdate(ss, end)
}
// 跨天处理
if (parseInt(division(star)) > parseInt(division(end))) {
if (settime1(ss, end)) {
//过滤过期的到店时间
date.push(getform(star, end))
formatdate(ss, end)
}
}
}
export const format = function (i) {
date = []
formatdate(i.startTime, i.endTime)
return date
}
最后
以上就是聪明皮带最近收集整理的关于前端过滤时间,选择有效的时间的全部内容,更多相关前端过滤时间,选择有效内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复