目录
前言
硬件搭建
onenet平台准备
数据流导入
仪表盘程序段(获取上传最后一组数据)
曲线代码段
注意
前言
上一篇我们采用传感器接入了onenet平台,实时上传采集的数据。当我们打开设备,打开数据流看着一排排在刷新的数据,有没有什么方法更直观一些呢?比如截取数据流进行可视化处理,用数据点绘制曲线,或者用仪表的方式感受采集数据的变化?
硬件搭建
https://blog.csdn.net/qq_45998204/article/details/124686714
详见上一章
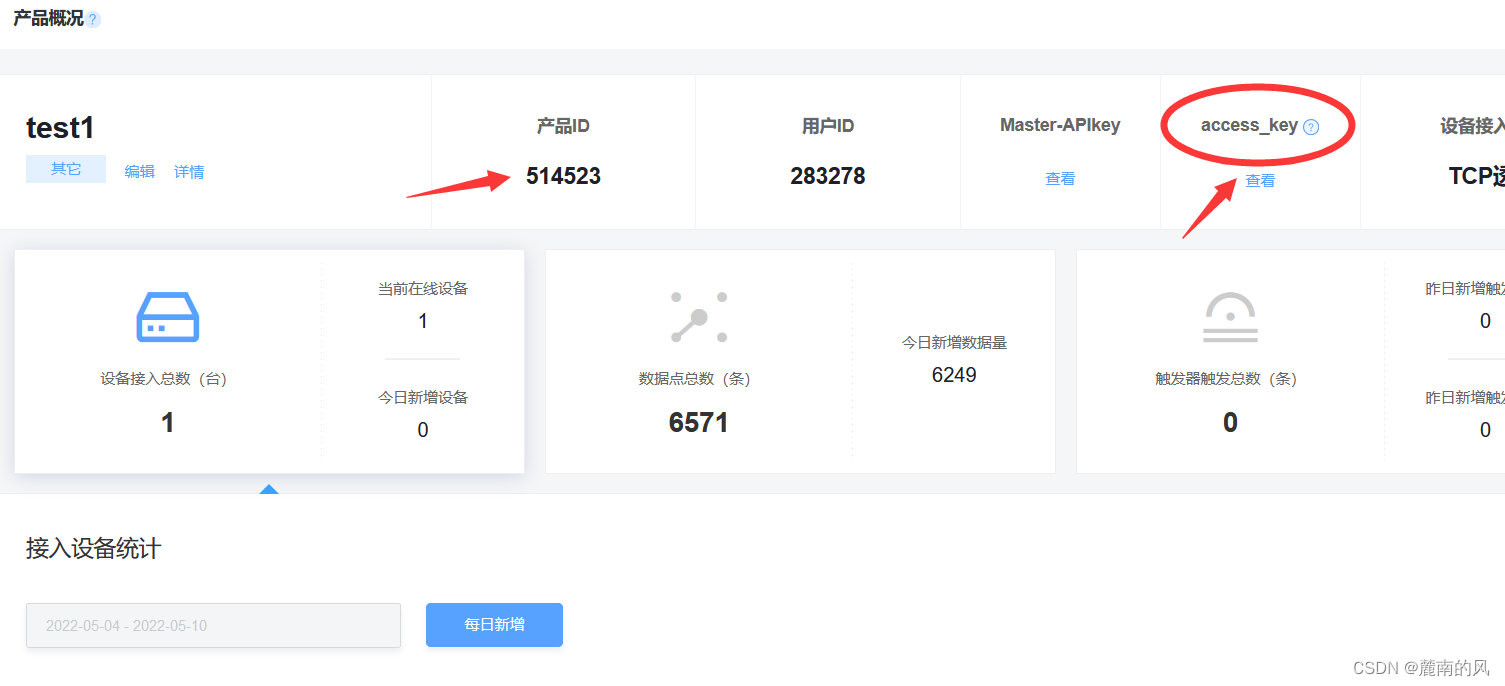
onenet平台准备

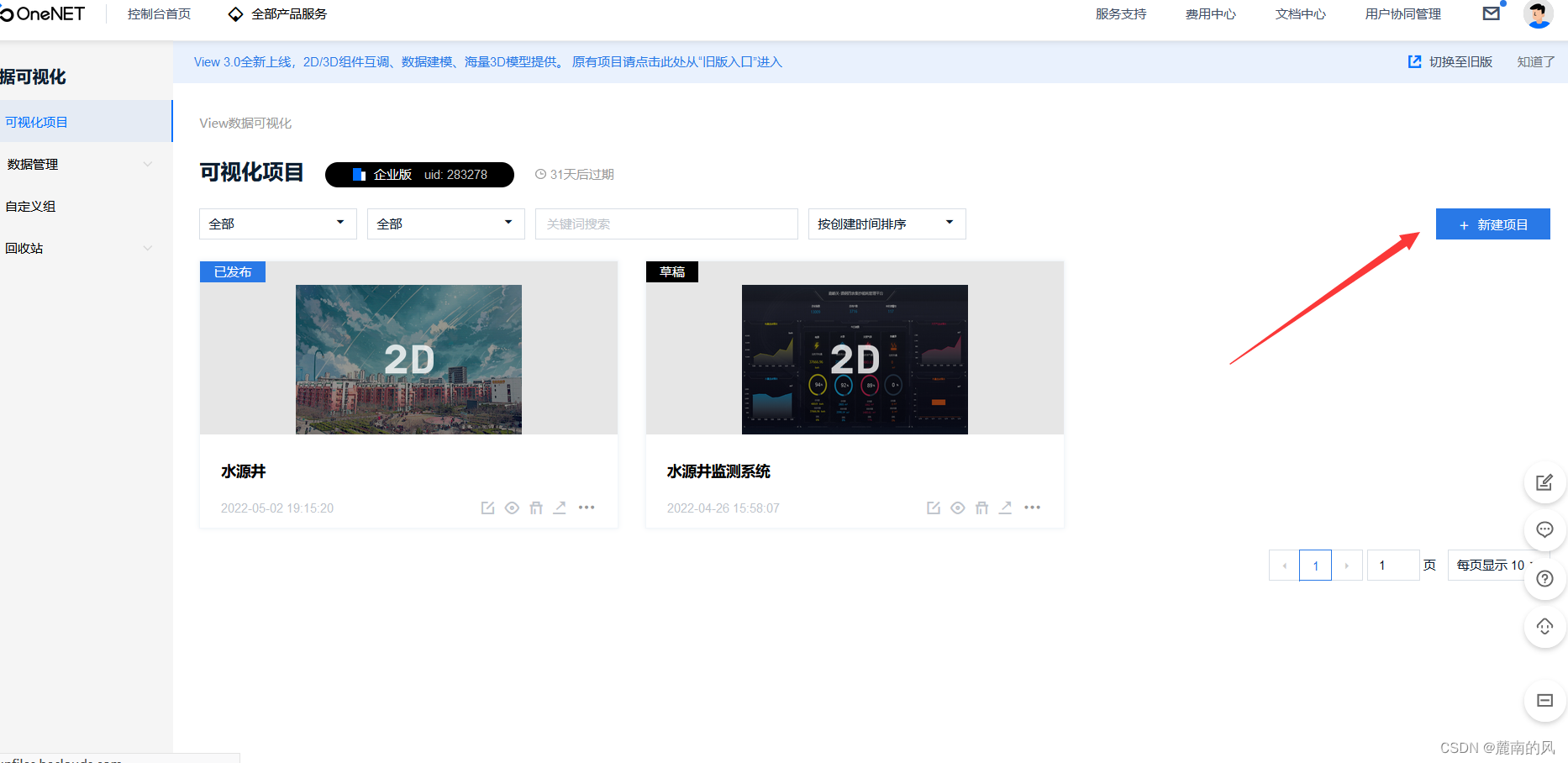
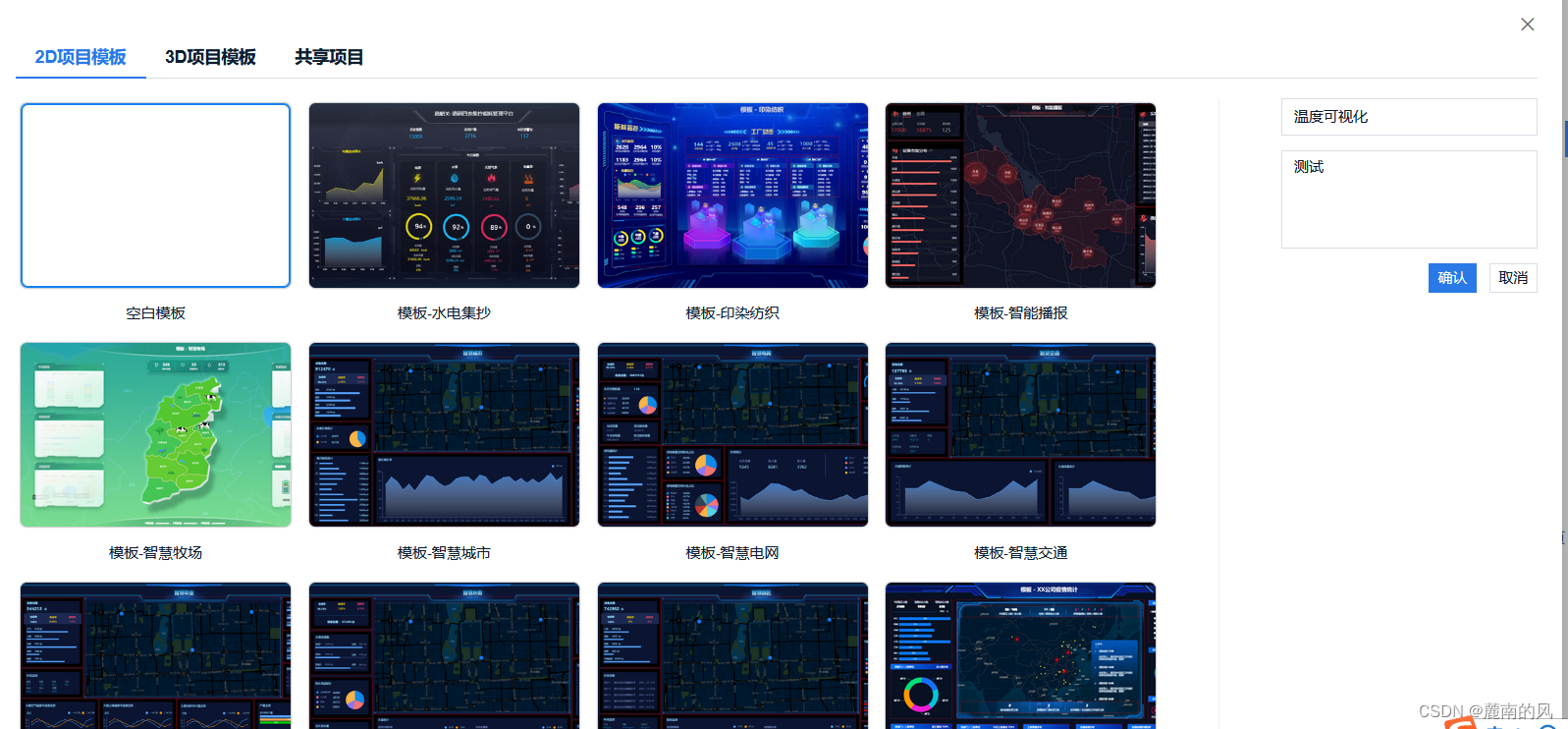
新建一个面板

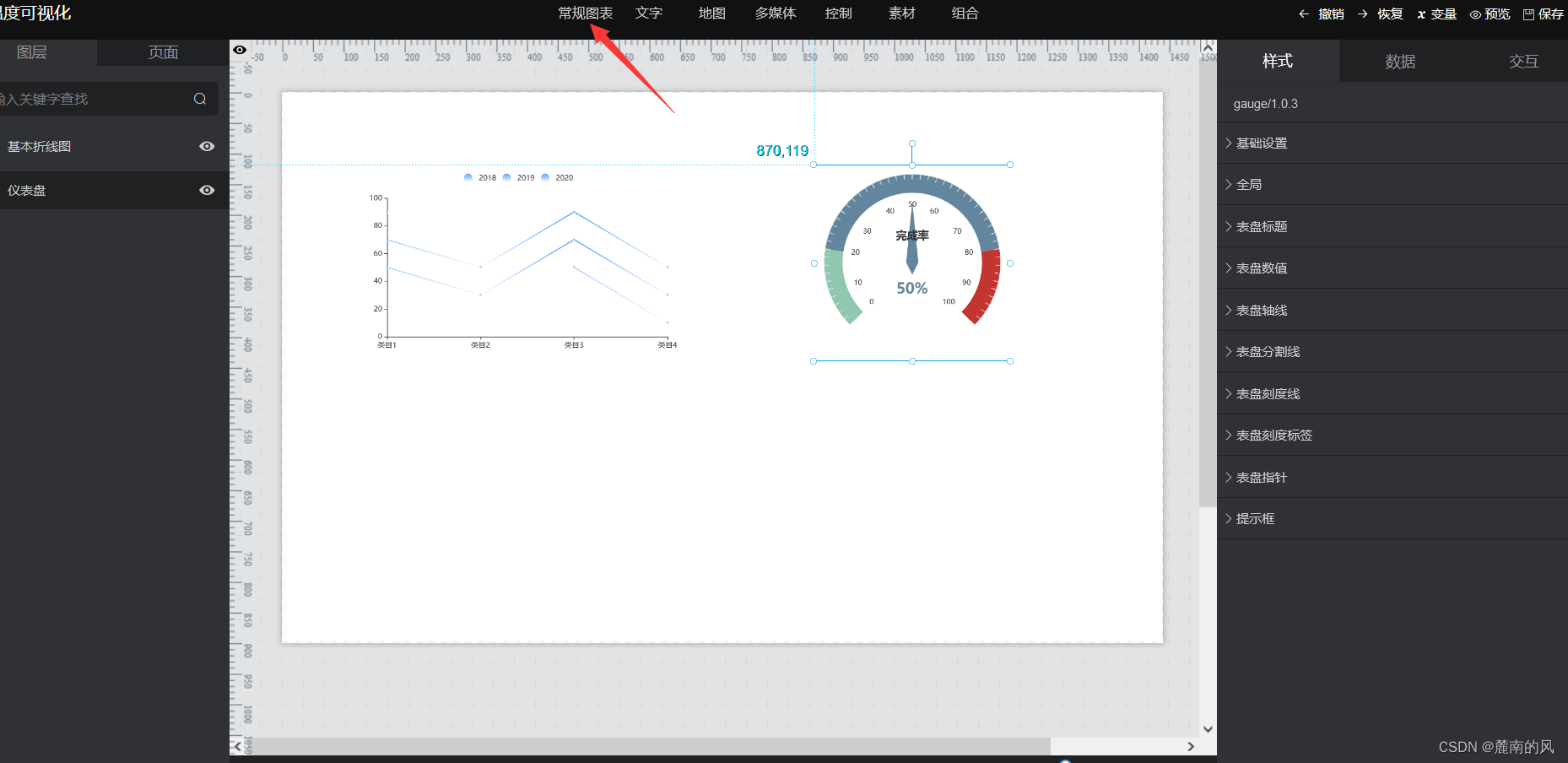
自行添加所需格式的常规图表

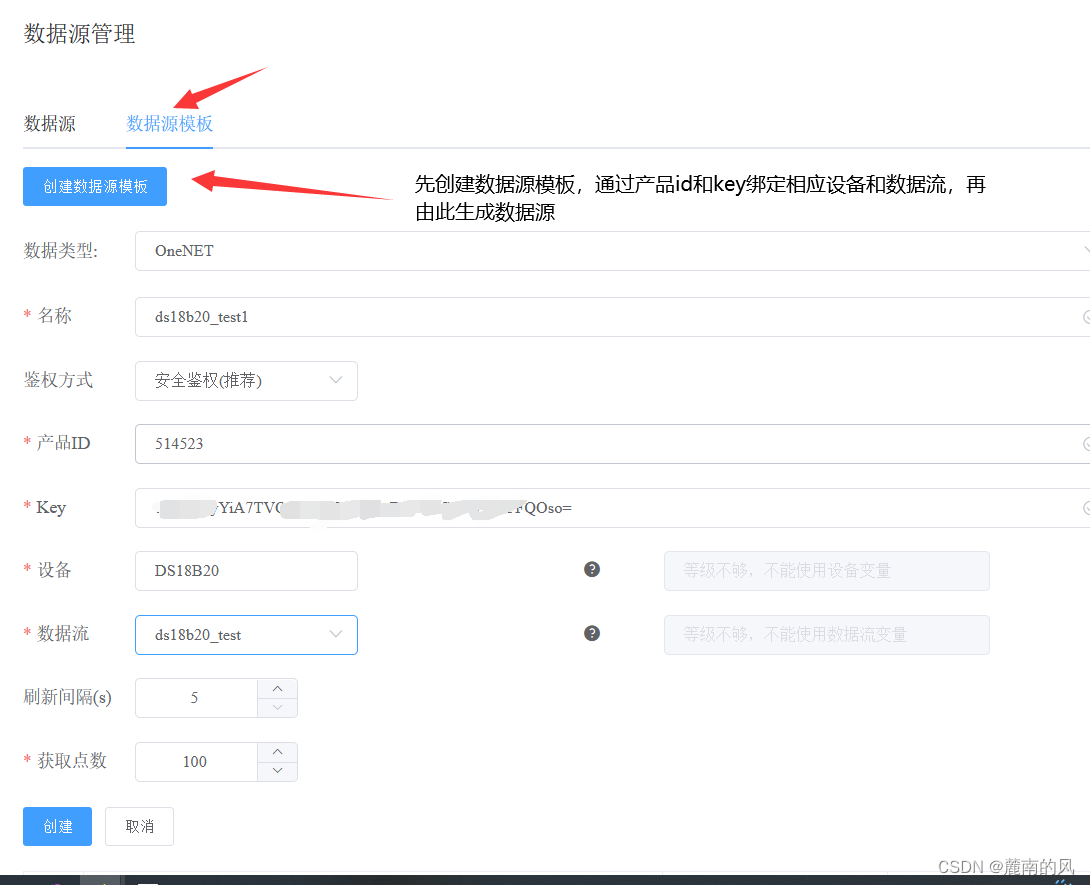
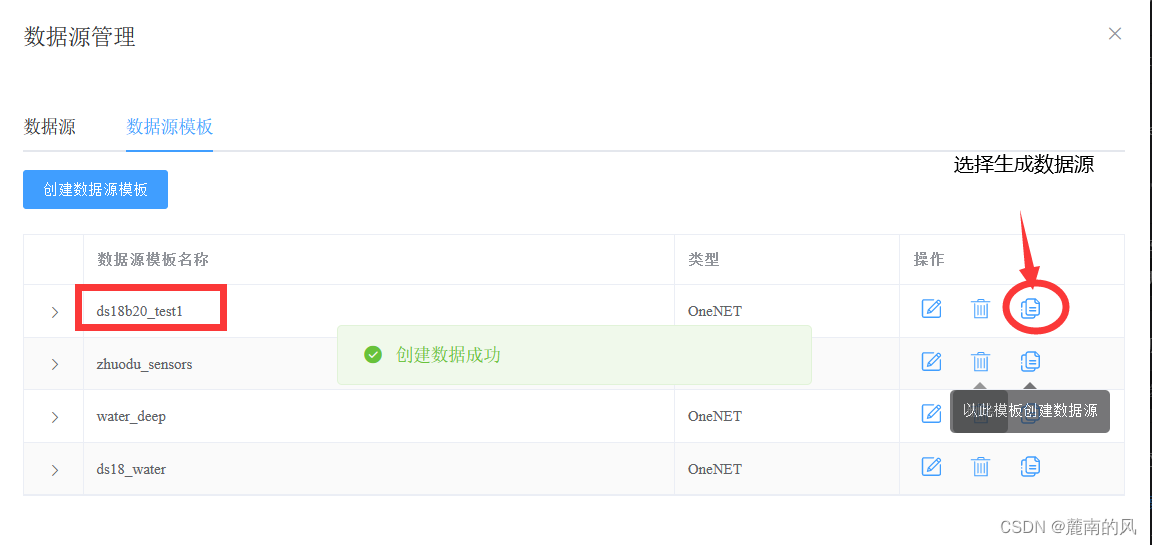
数据流导入
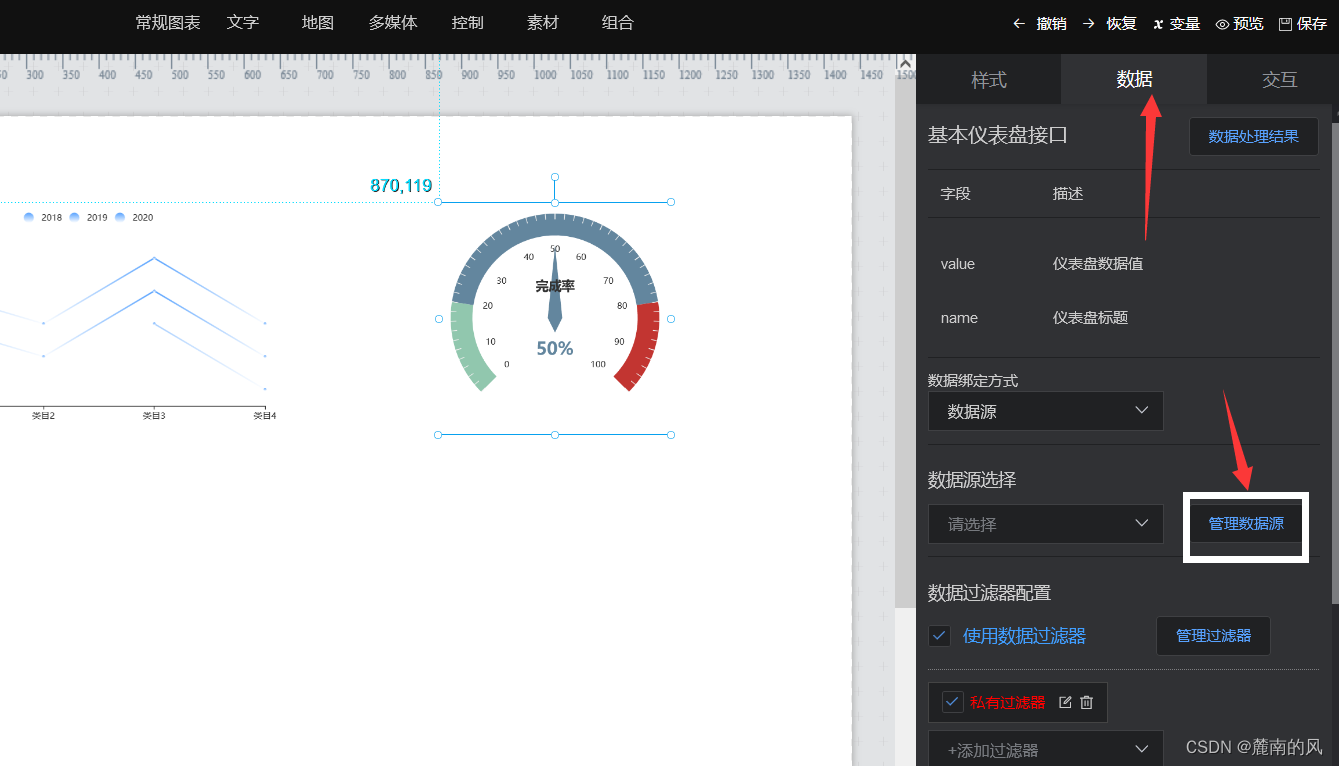
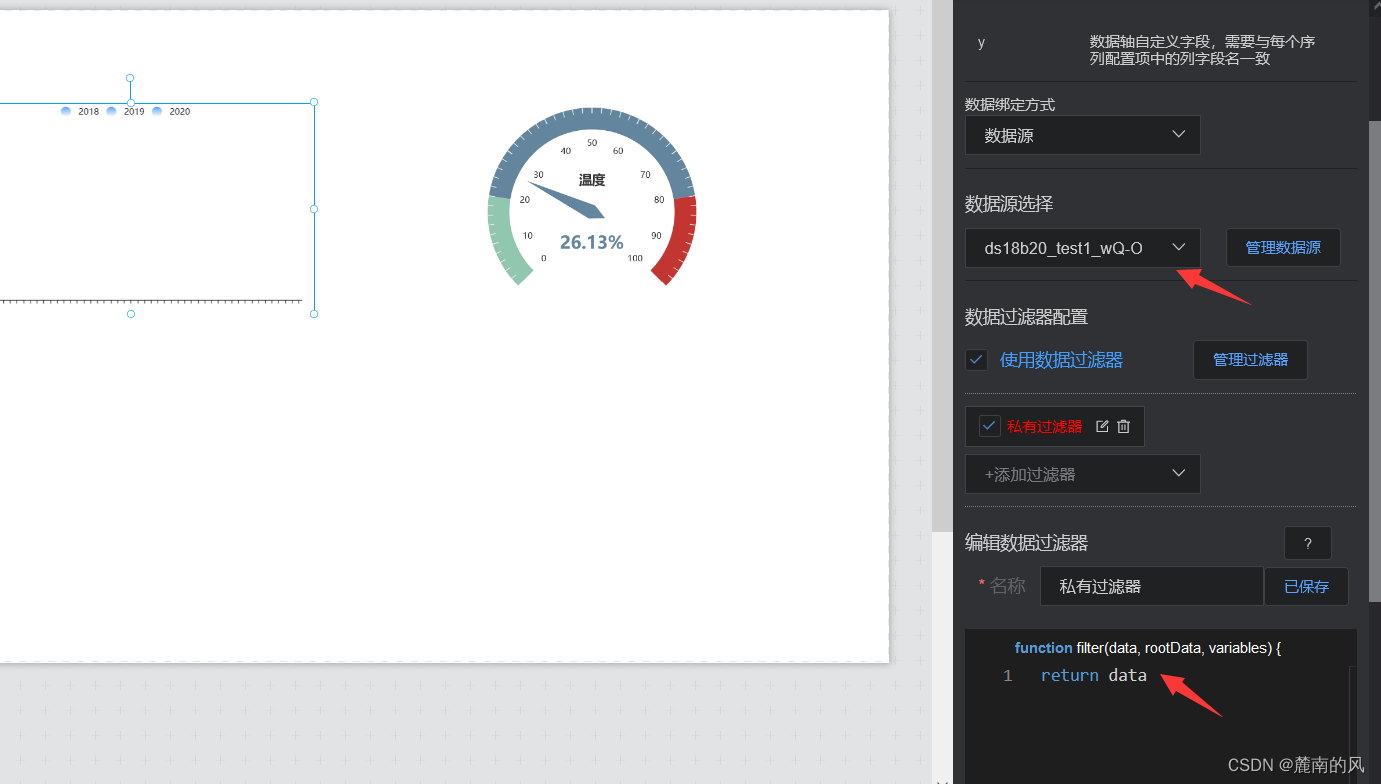
打开数据,管理数据源




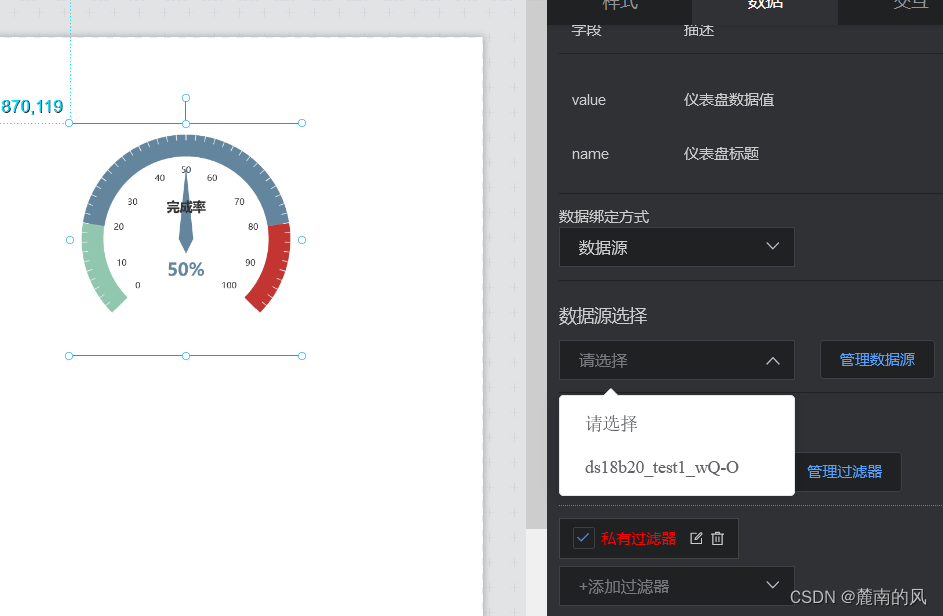
这样我们再打开数据源选择时,就能找到我们上传的数据流了

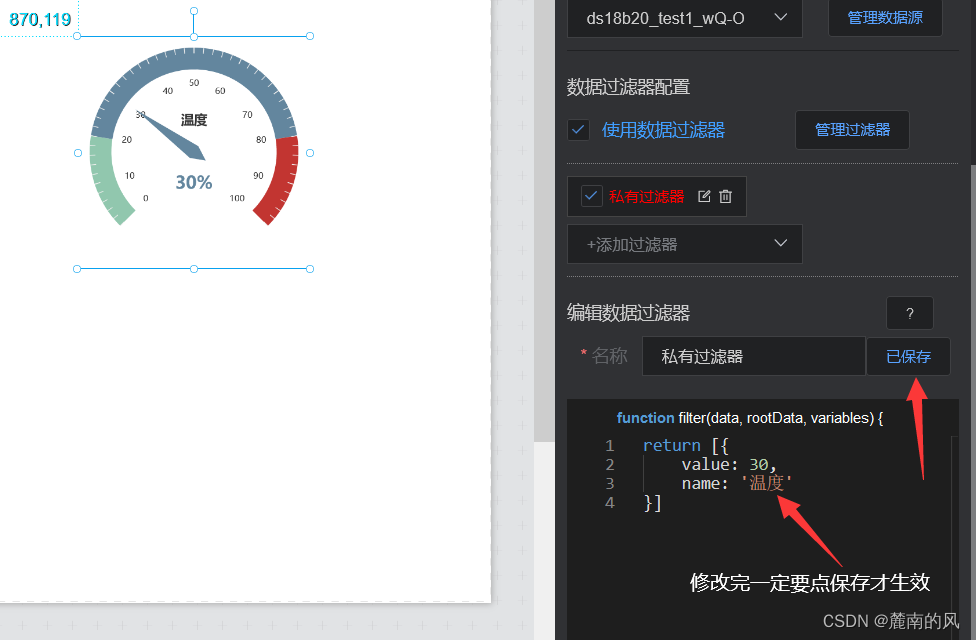
如何对仪表盘进行控制,打开私有过滤器,进行修改,看看值的变化

data-----选择的数据流值
rootdata----该设备下的所有数据流值
OneNET View提供了过滤器来对数据源进行个性化处理,用户可以自行写入JavaScript代码,实现数据结构转换、筛选和一些简单的计算

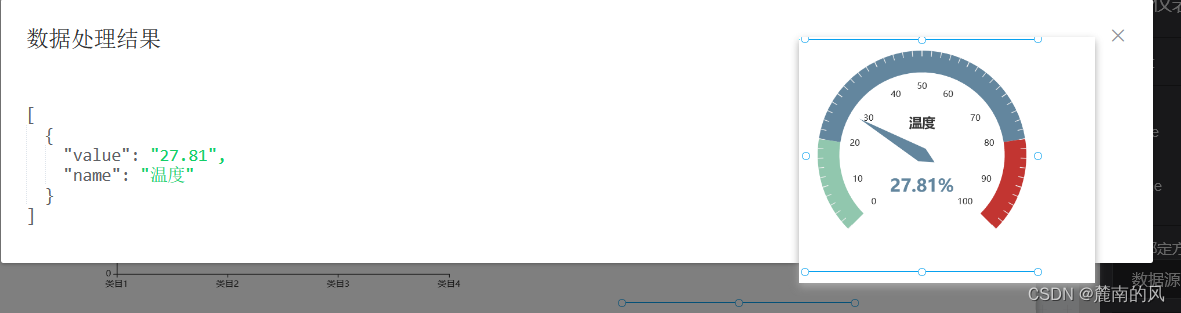
输入data,我们可以观察到,仪表板随着返回的数据流值发生了改变
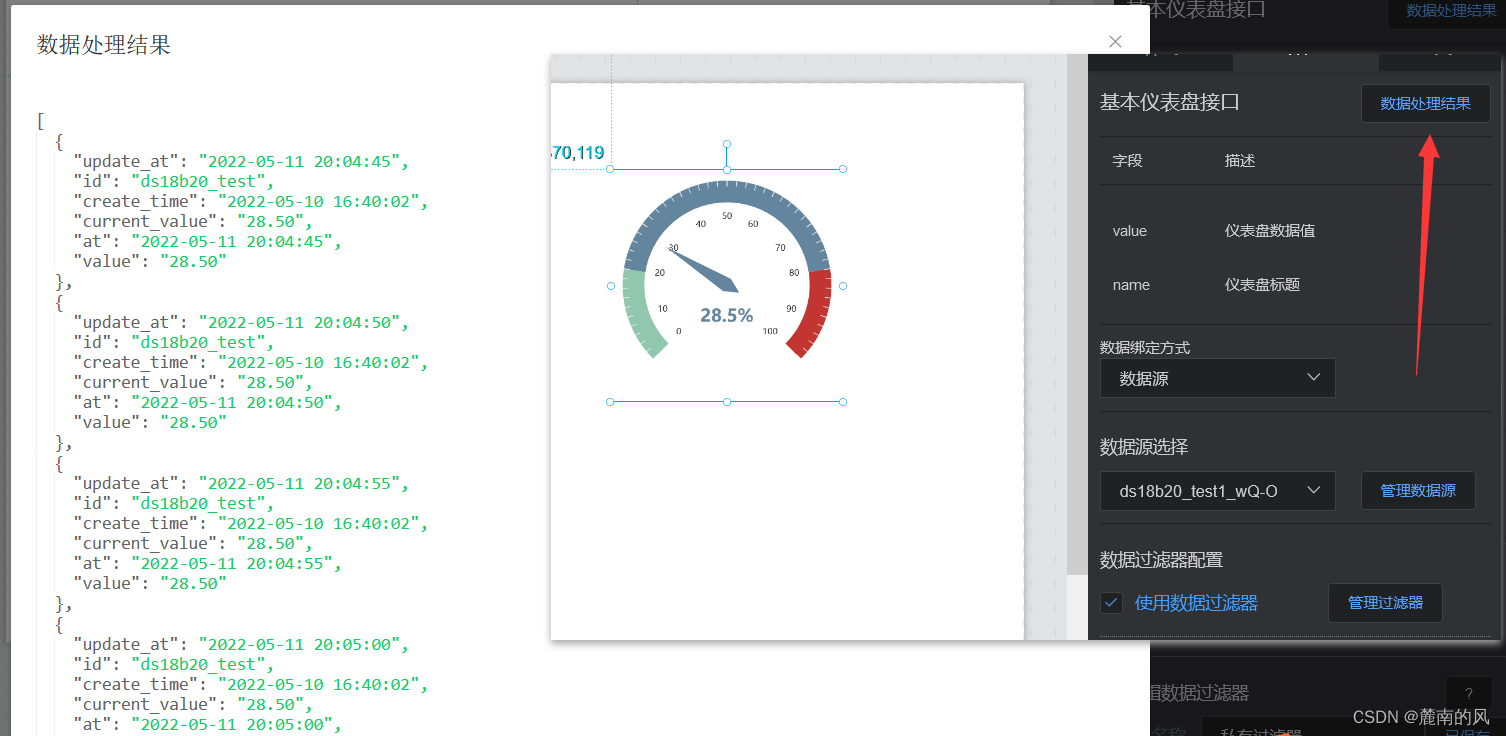
打开数据处理结果,可以直观的观察到数据流返回信息,前边我们设置了刷新间隔5秒,数据点数100,在这么多数据处理结果里面,我们需要截取最新一组数据应用仪表盘显示
接下来就是如何截取我们所需的数据值来绘图

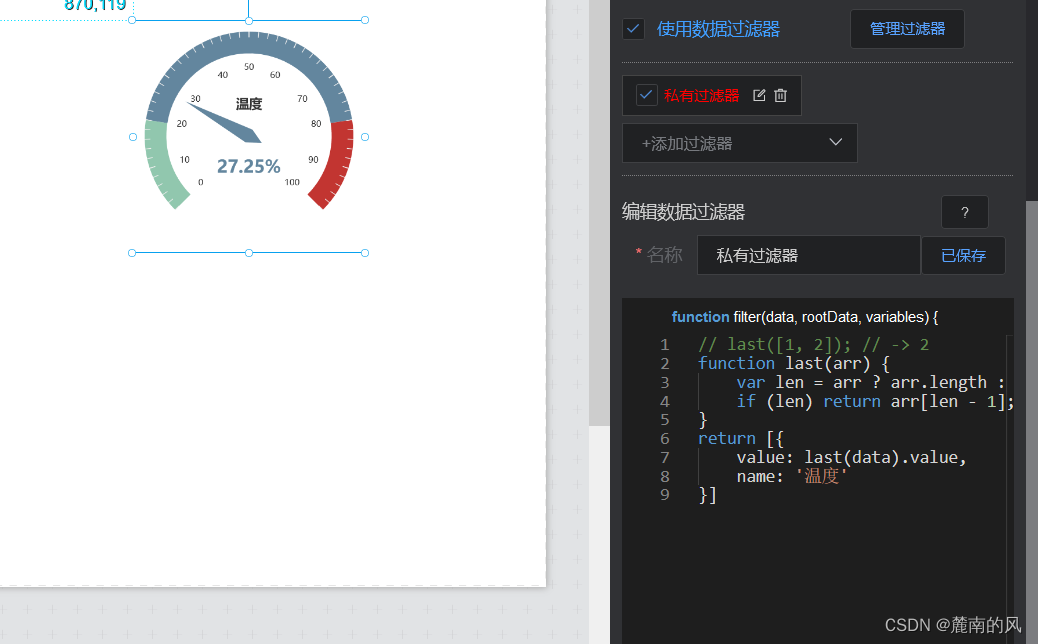
打开私有过滤器,进行修改,让它返回最后一组数据
调用函数 last(arr)
将last(data)赋给value

打开数据处理结果,最新一组数据显示一致

仪表盘程序段(获取上传最后一组数据)
// last([1, 2]); // -> 2
function last(arr) {
var len = arr ? arr.length : 0;
if (len) return arr[len - 1];
}
return [{
value: last(data).value,
name: '温度'
}]修改程序后一定要保存
观察单个数据无法很好表达整体情况
于是引入曲线图
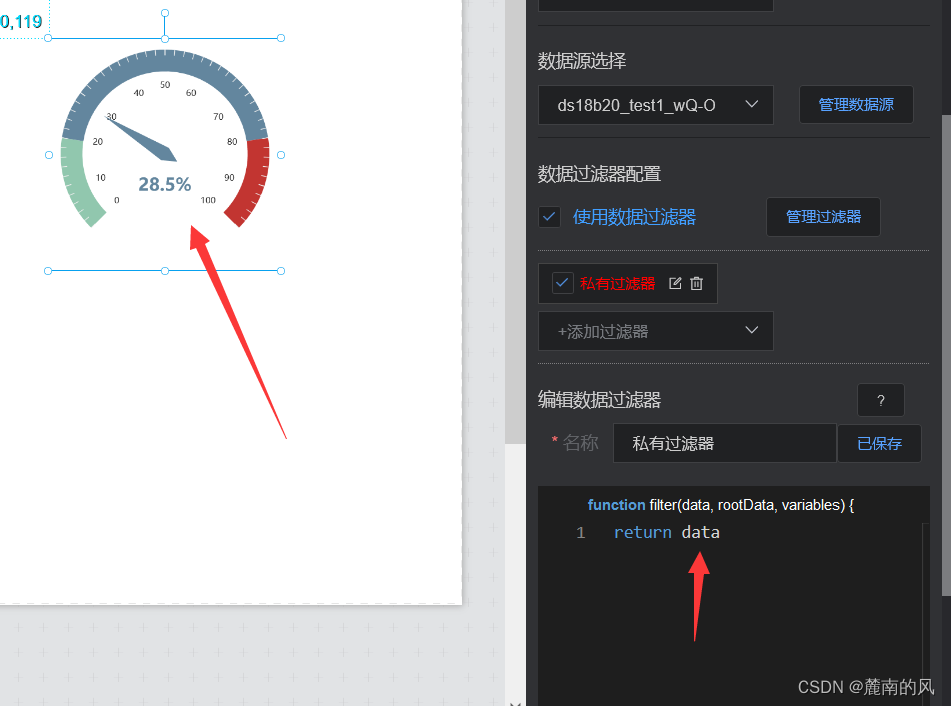
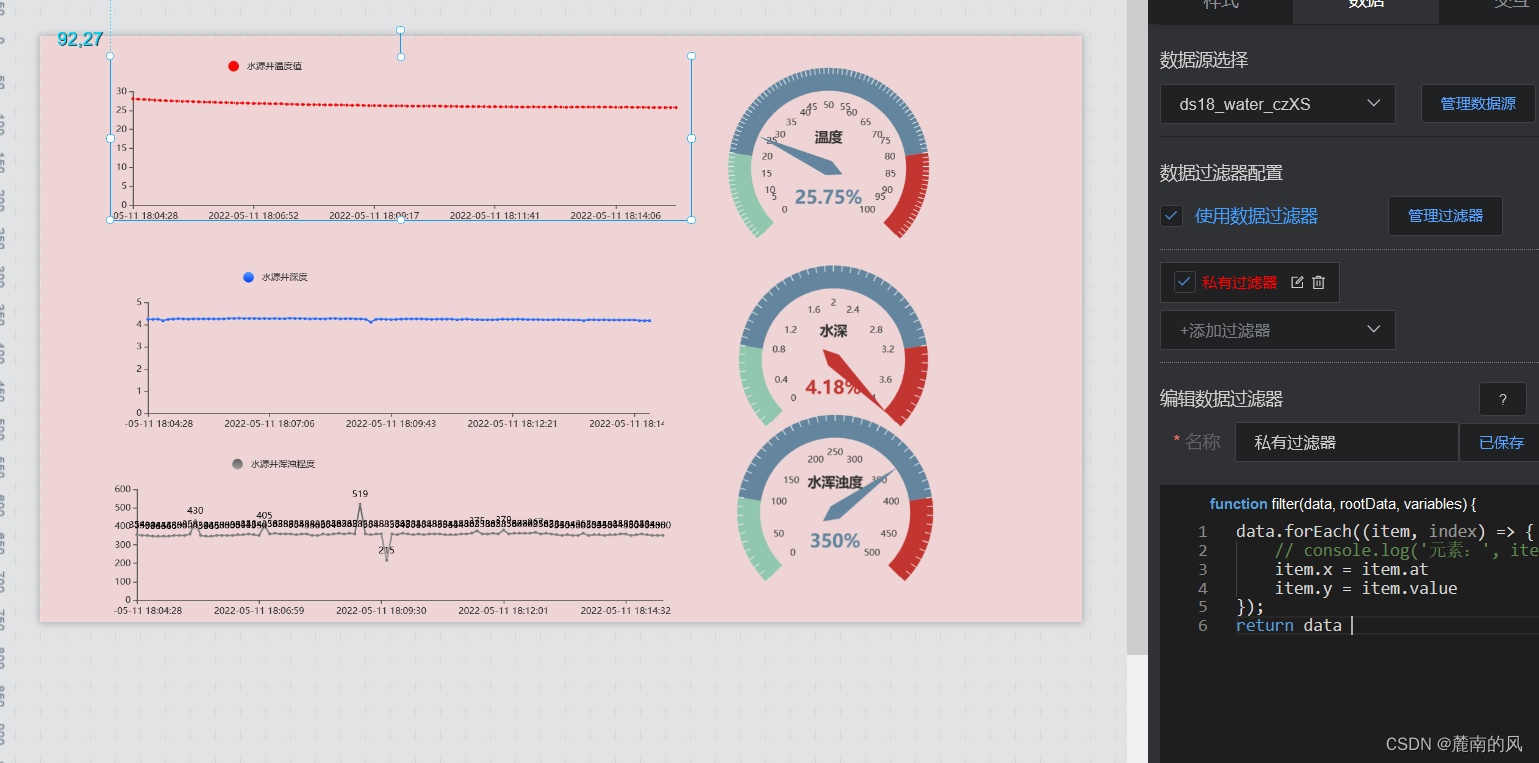
选中定义的曲线图,添加数据源后,修改私有过滤器,返回数据流data(保存!)

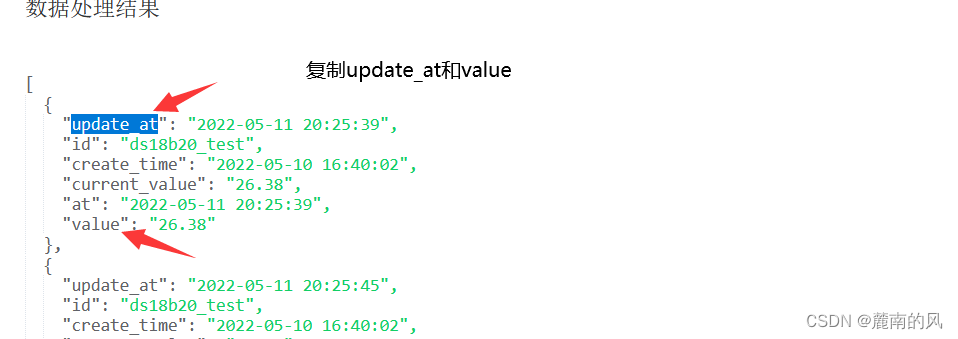
再打开数据处理结果,这里很多组数据,我们需要选取有用数据来帮助绘图,比如上传时间,上传的采样值(温度)

通常数据源返回的结果大多是数组类型,通过迭代可以对每个元素进行处理。

打开私有过滤器

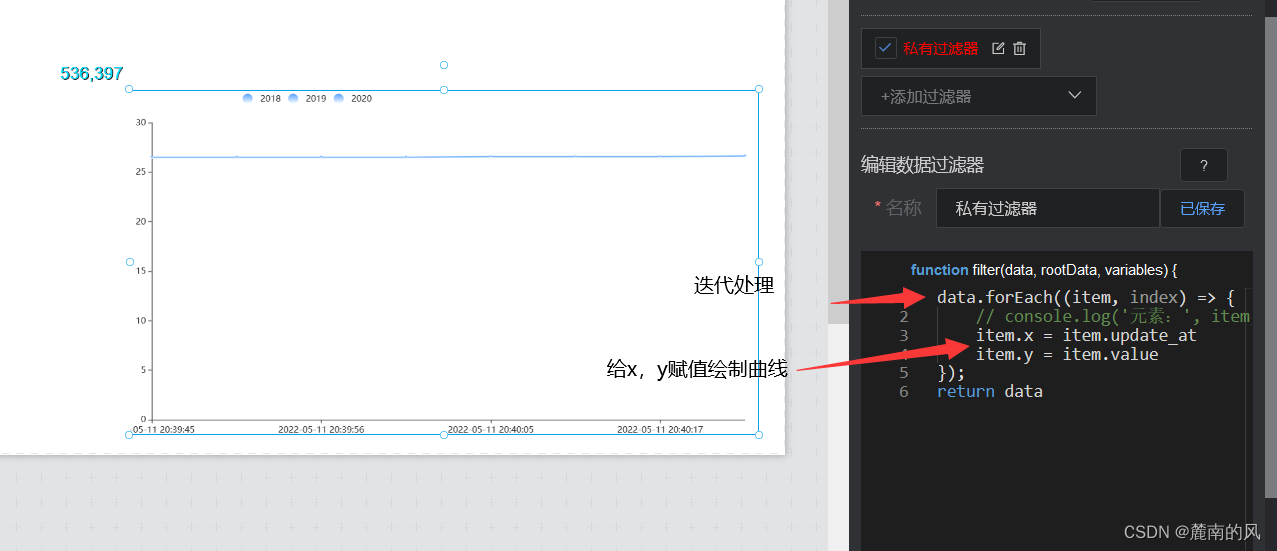
曲线代码段
data.forEach((item, index) => {
// console.log('元素:', item, ';下标:', index);
item.x = item.update_at
item.y = item.value
});
return data 
多设备多数据流上传情况同理

链接
(个人可视化图后来重做了一遍用于项目了,暂时关闭访问)
注意
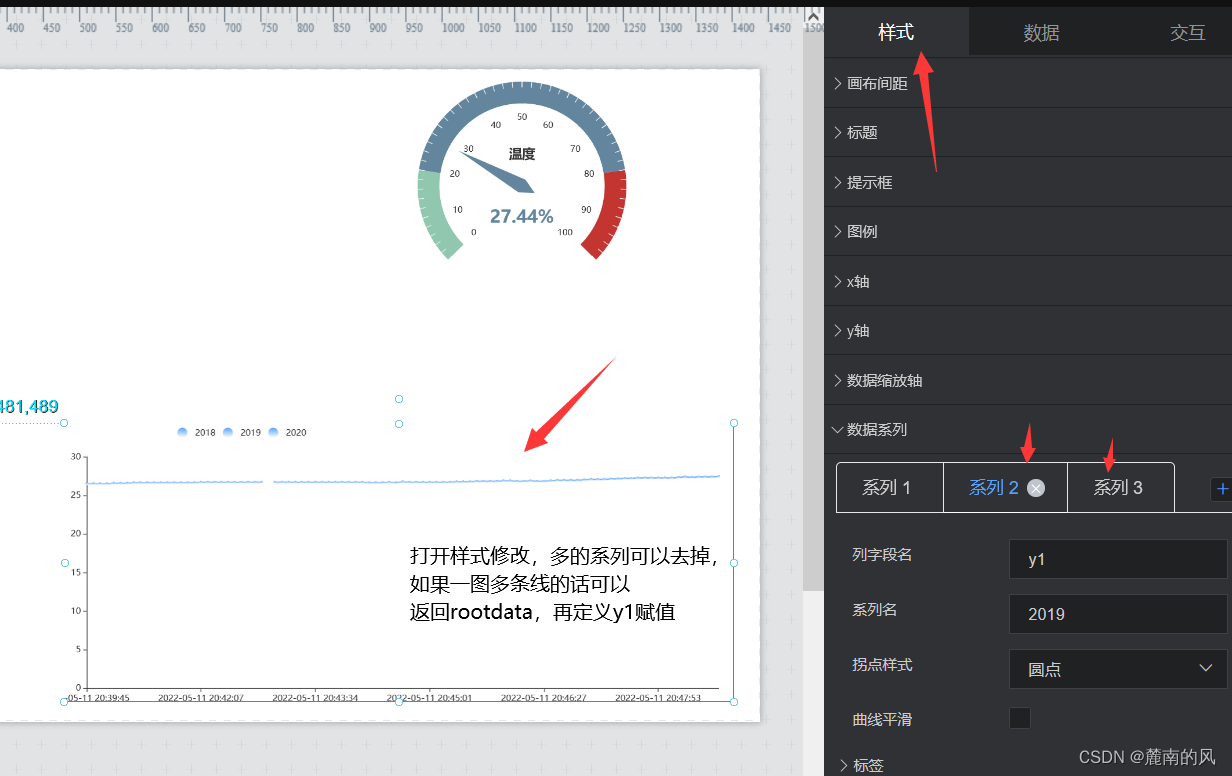
看了评论发现有的人没有出图,流程没有问题,有个小细节注意一下
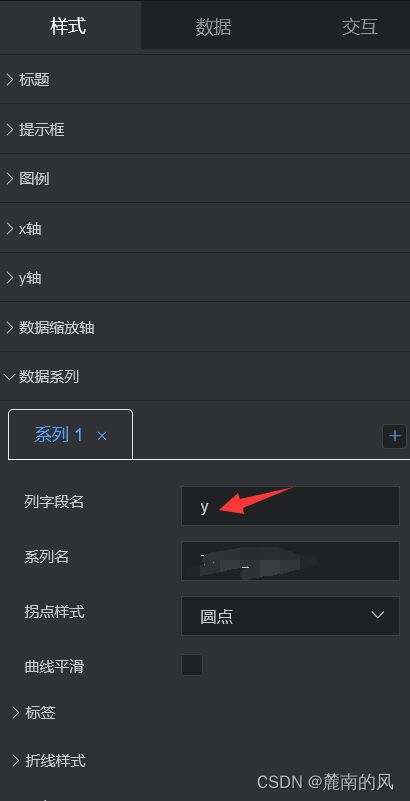
导入常规图表时这里是有三个系列,复制程序后发现只有x轴更新,是因为这里的y轴字段名是y1,而程序赋值的是y,修改此处就好了

有空再更一下rootdata的使用
欢迎交流
最后
以上就是陶醉犀牛最近收集整理的关于(超详细二)onenet数据可视化详解,如何用截取数据流绘图的全部内容,更多相关(超详细二)onenet数据可视化详解内容请搜索靠谱客的其他文章。








发表评论 取消回复