Vue3.0 + ant 增删改查
- html
- js
- 数据源
html
EmergencyManage.vue:
<template>
<div class="EmergencyManage">
<div class="EmergencyManage_seach">
<a-form layout="inline" :model="searchForm">
<a-row>
<a-col :span="18">
<a-row>
<a-col :span="6">
<a-form-item label="预案名称:">
<a-input
v-model:value="searchForm.name"
placeholder="请输入预案名称"
></a-input>
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="预案状态:" style="width: 100%">
<a-select
v-model:value="searchForm.statusType"
placeholder="请选择"
:allowClear="true"
style="width: 100%"
>
<a-select-option
style="width: 100%"
:value="item.value"
v-for="(item, index) in statusType"
:key="index"
>{{ item.text }}</a-select-option
>
</a-select>
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="开始时间">
<a-date-picker
v-model:value="searchForm.startTime"
placeholder="请选择"
valueFormat="yyyy-MM-DD"
:disabled-date="
(current) => {
return searchForm.endTime
? current >= $moment(searchForm.endTime).endOf('day')
: false;
}
"
/>
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="结束时间">
<a-date-picker
v-model:value="searchForm.endTime"
placeholder="请选择"
valueFormat="yyyy-MM-DD"
:disabled-date="
(current) => {
return searchForm.startTime
? current <=
$moment(searchForm.startTime).endOf('day')
: false;
}
"
/>
</a-form-item>
</a-col>
</a-row>
</a-col>
<a-col
:span="6"
style="display: flex; justify-content: flex-end; flex-wrap: wrap"
>
<a-form-item style="width: auto">
<a-button type="primary" @click="search">查询</a-button>
</a-form-item>
<a-form-item style="width: auto">
<a-button @click="resetSearch">重置</a-button>
</a-form-item>
</a-col>
</a-row>
</a-form>
</div>
<table-operation
:btnGather="searchForm.btnGathers"
:isEnabled="'1'"
@addData="addGroup"
>
</table-operation>
<div class="ToTasks_content">
<a-table
:columns="columns"
:data-source="searchForm.tableData"
:pagination="pagination"
@change="handleTableChange"
:loading="tableLoading"
rowKey="id"
>
<template #index="{ index }">
{{ index + 1 }}
</template>
<template #statusType="{ record }">
{{
record.statusType === "UN_PLAYED"
? "未开始"
: record.statusType === "ONGOING"
? "进行中"
: record.statusType === "FINISHED"
? "已结束"
: record.statusType === "TERMINATED"
? "已终止"
: ""
}}
</template>
<template #startTime="{ record }">
{{ $moment(record.startTime).format("YYYY-MM-DD") }}
</template>
<template #endTime="{ record }">
{{ $moment(record.endTime).format("YYYY-MM-DD") }}
</template>
<template #action="{ record }">
<a href="javascript:void(0)" @click="addTasks(record)">新增任务</a>
<a href="javascript:void(0)" @click="detailGroup(record)">详情</a>
<a href="javascript:void(0)" @click="editGroup(record)">修改</a>
<a href="javascript:void(0)" @click="removeGroup(record)">删除</a>
</template>
</a-table>
</div>
<a-modal
v-model:visible="visible"
:destroyOnClose="true"
:maskClosable="false"
width="70%"
:footer="null"
:afterClose="afterClose"
class="EmergencyRuleFormDialogs"
>
<a-spin :spinning="spinning">
<a-tabs>
<a-tab-pane
key="1"
:tab="
submitDialogText === '1'
? '新增信息'
: submitDialogText === '2'
? '信息修改'
: '详情信息'
"
>
<a-form
ref="ruleForms"
:model="submitForm"
:rules="rules"
:label="{ span: 12, offset: 24 }"
layout="horizontal"
style="padding: 0 10px"
>
<a-row>
<a-col :span="12">
<a-form-item ref="name" label="名称" name="name">
<a-input
v-model:value="submitForm.name"
placeholder="请输入名称"
/>
</a-form-item>
</a-col>
<a-col :span="12">
<a-form-item
ref="statusType"
label="预案状态:"
name="statusType"
style="width: 100%"
>
<a-select
v-model:value="submitForm.statusType"
placeholder="请选择"
:allowClear="true"
style="width: 100%"
>
<a-select-option
style="width: 100%"
:value="item.value"
v-for="(item, index) in statusTypes"
:key="index"
>{{ item.text }}</a-select-option
>
</a-select>
</a-form-item>
</a-col>
<a-col :span="24" class="EmergencyFormLabel">
<a-form-item
ref="describeCommon"
label="预案描述"
name="describeCommon"
>
<a-textarea
v-model:value="submitForm.describeCommon"
placeholder="请输入预案描述"
allowClear
/>
</a-form-item>
</a-col>
<a-col :span="12">
<a-form-item
ref="startTime"
label="开始时间"
name="startTime"
>
<a-date-picker
v-model:value="submitForm.startTime"
placeholder="请选择"
valueFormat="YYYY-MM-DD"
:format="dateFormat"
:disabled-date="
(current) => {
return submitForm.endTime
? current >=
$moment(submitForm.endTime).endOf('day')
: false;
}
"
/>
</a-form-item>
</a-col>
<a-col :span="12">
<a-form-item ref="endTime" label="结束时间" name="endTime">
<a-date-picker
v-model:value="submitForm.endTime"
placeholder="请选择"
valueFormat="YYYY-MM-DD"
:format="dateFormat"
:disabled-date="
(current) => {
return submitForm.startTime
? current <=
$moment(submitForm.startTime).endOf('day')
: false;
}
"
/>
</a-form-item>
</a-col>
<a-col :span="12">
<a-row>
<a-form-item
ref="maintenanceNames"
label="文件上传"
name="maintenanceNames"
>
<a-upload
v-model:file-list="submitForm.nameFileList"
name="file"
:show-upload-list="false"
:customRequest="selfUpload"
:before-upload="beforeUpload"
@change="handleChange"
v-if="submitDialogText !== '3'"
>
<div style="display: flex">
<a-tooltip
placement="topLeft"
title="支持格式:.doc .docx .pdf ,单个文件不能超过10M"
>
<div>
<a-button :loading="loading">
<upload-outlined></upload-outlined>文件上传
</a-button>
</div>
</a-tooltip>
</div>
<div>{{ submitForm.maintenanceNames }}</div>
</a-upload>
<div
v-if="submitDialogText === '3'"
@click="downApp(submitForm.maintenanceUrl, '文件下载')"
style="cursor: pointer; color: #1890ff"
>
{{ submitForm.maintenanceNames }}
</div>
</a-form-item>
</a-row>
</a-col>
<a-col :span="12">
<a-form-item
ref="flowId"
label="配置流程:"
name="flowId"
style="width: 100%"
>
<a-select
v-model:value="submitForm.flowId"
placeholder="请选择"
:allowClear="true"
style="width: 100%"
@change="changes"
>
<a-select-option
style="width: 100%"
:value="item.id"
v-for="(item, id) in submitForm.flowIdTypes"
:key="id"
>{{ item.name }}</a-select-option
>
</a-select>
</a-form-item>
</a-col>
</a-row>
<div
class="footButton"
v-if="submitDialogText === '1' || submitDialogText === '2'"
>
<a-button type="primary" @click="onSubmit"> 提交 </a-button>
<a-button style="margin-left: 10px" @click="afterClose">
取消
</a-button>
</div>
<div class="footButton" v-if="submitDialogText === '3'">
<a-button type="primary" @click="afterClose"> 返回 </a-button>
</div>
</a-form>
</a-tab-pane>
</a-tabs>
</a-spin>
</a-modal>
</div>
</template>
<script>
import EmergencyManage from "./EmergencyManage";
export default EmergencyManage;
</script>
<style scoped lang="less" src='./EmergencyManage.less'>
</style>
<style >
.EmergencyManage .ant-form-item-label {
width: 30%;
}
.EmergencyManage .ant-form-item-control-wrapper {
width: 50%;
}
.EmergencyManage .ant-form-item {
width: 100%;
}
/* 弹窗表单样式 */
.EmergencyRuleFormDialogs .ant-form-item-label {
width: 30%;
}
.EmergencyRuleFormDialogs .ant-form-item-control-wrapper {
width: 50%;
}
.EmergencyRuleFormDialogs .ant-form-item {
width: 100%;
}
/* 弹窗文本域样式 */
.EmergencyFormLabel .ant-form-item-label {
width: 15%;
}
.EmergencyFormLabel .ant-form-item-control-wrapper {
width: 75%;
}
.footButton {
margin-top: 15px;
display: flex;
justify-content: center;
align-items: center;
padding: 10px 0;
}
</style>
js
EmergencyManage.js:
import {
ref,
reactive,
onMounted,
onBeforeUnmount,
getCurrentInstance,
createVNode,
} from 'vue';
import {
modal,
message,
DatePicker,
Tabs,
upload,
tooltip,
} from "ant-design-vue";
import {
column,
searchForms,
paginations,
rule,
} from "./EmergencyManageJson"
import {
ExclamationCircleOutlined,
FileTextOutlined,
UploadOutlined,
} from '@ant-design/icons-vue';
import {
API
} from "../../../../../../../../api/index";
import {
post
} from "../../../../../../../../api/http";
import _ from "../../../../RresourceJson"
import tableOperation from "../../../../../../../../components/tableOperation/tableOperation"
import pdf from "vue-pdf";
import {
useRouter
} from 'vue-router';
import moment from 'moment';
export default {
name: "EmergencyManage",
setup() {
//
let searchForm = reactive(searchForms)
//列表数据
const columns = reactive(column)
//loading
let tableLoading = ref(false)
//分页
let pagination = reactive(paginations)
const handleTableChange = (paginationing) => {
console.log("分页")
pagination.current = paginationing.current;
pagination.pageSize = paginationing.pageSize;
searchForm.current = paginationing.current;
searchForm.size = paginationing.pageSize;
findMyTodoTaskLists()
}
//查询
const search = () => {
searchForm.current = 1
searchForm.size = 10
pagination.current = 1
findMyTodoTaskLists()
}
//搜索查询列表
const findMyTodoTaskLists = () => {
tableLoading.value = true
post(API.resource.getEmergencyManagePage, {
params: {
current: searchForm.current,
size: searchForm.size,
name: searchForm.name,
statusType: searchForm.statusType,
startTime: searchForm.startTime ? moment(String(searchForm.startTime.slice(0, 10))).format("x") : "",
endTime: searchForm.endTime ? moment(String(searchForm.endTime.slice(0, 10))).format("x") : "",
// startTime: searchForm.startTime ? Date.parse(searchForm.startTime) : "",
// endTime: searchForm.endTime ? Date.parse(searchForm.endTime) + 86400000 : "",
// endTime: searchForm.endTime ? Date.parse(searchForm.endTime) : "",
}
})
.then((res) => {
console.log(res.data)
tableLoading.value = false
searchForm.tableData = res.data.records
pagination.total = res.data.total
pagination.pageSize = res.data.size
})
.catch((res) => {
pagination.total = 0
tableLoading.value = false
message.error(res);
});
}
//重置
const resetSearch = () => {
searchForm.current = 1
searchForm.size = 10
pagination.current = 1
searchForm.name = ""
searchForm.statusType = undefined
searchForm.startTime = ""
searchForm.endTime = ""
findMyTodoTaskLists()
}
//弹窗
let submitForm = reactive({
id: "",
describeCommon: "",
startTime: "",
name: "",
endTime: "",
nameFileList: [],
maintenanceNames: "",
maintenanceUrl: "",
urlId: "",
statusType: undefined,
version: "", //版本号
flowId: undefined,
flowIdTypes: [],
flowName: ""
})
// 上传文件
let loading = ref(false)
const handleChange = info => {
console.log(info)
console.log(info.file.originFileObj)
console.log(info.file.name)
submitForm.maintenanceNames = info.file.name
if (info.file.status === 'uploading') {
loading.value = true;
return;
}
if (info.file.status === 'done') {
// Get this url from response in real world.
getBase64(info.file.originFileObj, base64Url => {
submitForm.maintenanceUrl = base64Url;
loading.value = false;
});
}
if (info.file.status === 'error') {
loading.value = false;
message.error('上传失败!');
}
};
const beforeUpload = file => {
console.log(file)
previewType.value = file.type === 'application/msword' || file.type === 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' ? "1" : "2"
console.log(file.name.match(/.([^.]+)$/)[1]) //截取最后一个小数点后面的字符
const isJpgOrPng = file.name.match(/.([^.]+)$/)[1] === 'doc' || file.name.match(/.([^.]+)$/)[1] === 'docx' || file.name.match(/.([^.]+)$/)[1] === 'pdf';
// const isJpgOrPng = file.type === 'application/msword' || file.type === 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' || file.type === 'application/pdf';
if (!isJpgOrPng) {
message.error('只能上传doc,docx格式的文件或PDF文件!');
return false
}
const isLt2M = file.size / 1024 / 1024 < 10;
if (!isLt2M) {
message.error('文件大小不能超过10MB!');
}
return isJpgOrPng && isLt2M;
};
let previewType = ref("")
const selfUpload = ({
action,
file,
onSuccess,
onError,
onProgress
}) => {
// submitForm.maintenanceNames = ''
// submitForm.maintenanceUrl = ''
// submitForm.urlId = ''
const formData = new FormData()
let that = this
formData.append('file', file)
console.log(file, "^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^")
console.log(formData, 'formData')
loading.value = true
post(API.uploader.upLoaderFile, {
data: formData,
params: {
locationType: 'OSS'
}
})
.then((res) => {
console.log(res.data)
submitForm.urlId = res.data
submitForm.maintenanceNames = file.name
submitForm.maintenanceUrl = `${API.reviewFile.pdfUrl}${res.data}`
console.log(submitForm.maintenanceUrl, '2222222222222222')
message.success("上传成功");
loading.value = false
ruleForms.value
.validate('maintenanceNames')
})
.catch((res) => {
message.error(res);
loading.value = false
});
}
//下载文件
const downApp = (id, fileName) => {
console.log(id, fileName)
post(API.uploader.downFile, {
params: {
fileId: id.replace(API.reviewFile.pdfUrl, ''),
},
noCheckCode: true
})
.then((res) => {
console.log(res)
let sub = id.lastIndexOf(".");
download(res.data, fileName, id.slice(sub + 1))
// message.success("下载成功")
})
.catch((res) => {
message.error(res);
});
}
const download = (data, filename, suffix) => {
if (!data) {
return;
}
let url = URL.createObjectURL(data);
let link = document.createElement("a");
link.style.display = "none";
link.href = url;
link.setAttribute("download", filename + "." + suffix);
document.body.appendChild(link);
link.click();
}
// 新增修改详情弹窗相关
// 获取流程列表下拉框
const findLastVersionProcessDefinition = () => {
post(API.resource.findLastVersionProcessDefinition, {
params: {}
})
.then((res) => {
console.log(res.data)
submitForm.flowIdTypes = res.data
})
.catch((res) => {
message.error(res);
});
}
const changes = (e, b) => {
console.log(e)
console.log(b.children[0].children)
submitForm.flowName = b.children[0].children
console.log(submitForm.flowId, submitForm.flowName)
}
let submitDialogText = ref("")
//弹窗
const visible = ref(false)
let spinning = ref(false)
const ruleForms = ref()
const rules = reactive(rule)
const onSubmit = () => {
console.log(submitForm)
ruleForms.value
.validate()
.then(() => {
if (submitDialogText.value === '1') {
addBudgetManagementDto()
} else if (submitDialogText.value === '2') {
editBudgetManagementDto()
}
})
}
//新增核电站数据
const addGroup = () => {
submitDialogText.value = '1'
visible.value = true
findLastVersionProcessDefinition()
}
const addBudgetManagementDto = () => {
spinning.value = true
post(API.resource.addBudgetManagementDto, {
params: {
name: submitForm.name,
statusType: submitForm.statusType,
describeCommon: submitForm.describeCommon, //预案描述
startTime: submitForm.startTime ? moment(String(submitForm.startTime.slice(0, 10))).format("x") : "",
endTime: submitForm.endTime ? moment(String(submitForm.endTime.slice(0, 10))).format("x") : "",
// startTime: submitForm.startTime ? Date.parse(submitForm.startTime) : "",
// endTime: submitForm.endTime ? Date.parse(submitForm.endTime) + 86400000 : "",
// endTime: submitForm.endTime ? Date.parse(submitForm.endTime) : "",
fileId: submitForm.urlId,
fileName: submitForm.maintenanceNames,
flowId: submitForm.flowId,
flowName: submitForm.flowName
}
})
.then(() => {
spinning.value = false
message.success("添加成功")
findMyTodoTaskLists()
afterClose()
})
.catch((res) => {
spinning.value = false
message.error(res);
});
}
//详情
const detailGroup = (record) => {
submitDialogText.value = '3'
visible.value = true
// getGroup(record)
selectBudgetManagementDto(record)
findLastVersionProcessDefinition()
}
//获取详情
const {
appContext
} = getCurrentInstance()
// const getGroup = (record) => {
// submitForm.id = record.id
// submitForm.name = record.name ? record.name + "" : ""
// submitForm.statusType = record.statusType ? record.statusType : undefined
// submitForm.describeCommon = record.describeCommon ? record.describeCommon : ""
// // submitForm.startTime = record.startTime ? appContext.config.globalProperties.$moment(record.startTime).format("YYYY-MM-DD") : ""
// // submitForm.endTime = record.endTime ? appContext.config.globalProperties.$moment(record.endTime).format("YYYY-MM-DD") : ""
// submitForm.startTime = record.startTime ? appContext.config.globalProperties.$moment(new Date(record.startTime)).format("YYYY-MM-DD") : ""
// submitForm.endTime = record.endTime ? appContext.config.globalProperties.$moment(new Date(record.endTime)).format("YYYY-MM-DD") : ""
// submitForm.urlId = record.fileId ? record.fileId + "" : ""
// submitForm.maintenanceNames = record.fileName ? record.fileName + "" : ""
// submitForm.maintenanceUrl = `${API.reviewFile.pdfUrl}${record.fileId}` //
// submitForm.version = record.version ? record.version : ""
// submitForm.flowId = record.flowId ? record.flowId : undefined
// submitForm.flowName = record.flowName ? record.flowName : ""
// }
const selectBudgetManagementDto = (record) => {
post(API.resource.selectBudgetManagementDto, {
params: {
id: record.id,
}
})
.then((res) => {
submitForm.id = res.data.id
submitForm.name = res.data.name ? res.data.name + "" : ""
submitForm.statusType = res.data.statusType ? res.data.statusType : undefined
submitForm.describeCommon = res.data.describeCommon ? res.data.describeCommon : ""
// submitForm.startTime = res.data.startTime ? appContext.config.globalProperties.$moment(res.data.startTime).format("YYYY-MM-DD") : ""
// submitForm.endTime = res.data.endTime ? appContext.config.globalProperties.$moment(res.data.endTime).format("YYYY-MM-DD") : ""
submitForm.startTime = res.data.startTime ? appContext.config.globalProperties.$moment(new Date(res.data.startTime)).format("YYYY-MM-DD") : ""
submitForm.endTime = res.data.endTime ? appContext.config.globalProperties.$moment(new Date(res.data.endTime)).format("YYYY-MM-DD") : ""
submitForm.urlId = res.data.fileId ? res.data.fileId + "" : ""
submitForm.maintenanceNames = res.data.fileName ? res.data.fileName + "" : ""
submitForm.maintenanceUrl = `${API.reviewFile.pdfUrl}${res.data.fileId}` //
submitForm.version = res.data.version ? res.data.version : ""
submitForm.flowId = res.data.flowId ? res.data.flowId : undefined
submitForm.flowName = res.data.flowName ? res.data.flowName : ""
})
.catch((res) => {
message.error(res);
});
}
//编辑
const editGroup = (record) => {
submitDialogText.value = '2'
visible.value = true
// getGroup(record)
selectBudgetManagementDto(record)
findLastVersionProcessDefinition()
}
const editBudgetManagementDto = () => {
spinning.value = true
post(API.resource.editBudgetManagementDto, {
params: {
id: submitForm.id,
name: submitForm.name,
statusType: submitForm.statusType,
describeCommon: submitForm.describeCommon, //预案描述
// startTime: submitForm.startTime ? submitForm.startTime : "",
// endTime: submitForm.endTime ? submitForm.endTime : "",
startTime: submitForm.startTime ? Date.parse(submitForm.startTime) : "",
// endTime: submitForm.endTime ? Date.parse(submitForm.endTime) + 86400000 : "",
endTime: submitForm.endTime ? Date.parse(submitForm.endTime) : "",
fileId: submitForm.urlId,
fileName: submitForm.maintenanceNames,
version: submitForm.version,
flowId: submitForm.flowId,
flowName: submitForm.flowName
}
})
.then(() => {
spinning.value = false
message.success("编辑成功")
findMyTodoTaskLists()
afterClose()
})
.catch((res) => {
spinning.value = false
message.error(res);
});
}
const afterClose = () => {
visible.value = false
submitForm.name = ""
submitForm.statusType = undefined
submitForm.describeCommon = ""
submitForm.startTime = ""
submitForm.endTime = ""
submitForm.urlId = ""
submitForm.maintenanceNames = ""
submitForm.flowId = undefined
submitForm.flowName = ""
}
//删除
const removeGroup = (record) => {
console.log("删除")
modal.confirm({
title: '确认删除?',
icon: createVNode(ExclamationCircleOutlined),
content: createVNode('div', {
style: 'color:red;font-size:12px'
}, '请谨慎操作'),
onOk() {
console.log('ok');
deleteBudgetManagementDto(record.id)
},
onCancel() {
console.log('Cancel');
},
class: 'test',
});
}
const deleteBudgetManagementDto = (id) => {
post(API.resource.deleteBudgetManagementDto, {
params: {
id: id
}
})
.then(() => {
message.success("删除成功")
findMyTodoTaskLists()
})
.catch((res) => {
message.error(res);
});
}
//页面跳转
const router = useRouter();
const addTasks = (record) => {
router.push({
name: 'Subtask',
query: {
id: record.id,
flowId: record.flowId,
}
})
}
const dateFormat = 'YYYY-MM-DD';
onMounted(() => {
pagination.current = 1
findMyTodoTaskLists()
})
onBeforeUnmount(() => {
searchForm.current = 1
searchForm.size = 10
pagination.current = 1
searchForm.name = ""
searchForm.statusType = undefined
searchForm.startTime = ""
searchForm.endTime = ""
submitForm.flowId = undefined
submitForm.flowName = ""
})
return {
columns, //列表数据
searchForm,
tableLoading,
//分页
pagination,
handleTableChange,
statusType: _.statusType,
statusTypes: _.statusType,
search,
resetSearch,
// 新增修改详情弹窗相关
submitDialogText,
addGroup,
visible,
spinning,
afterClose,
submitForm,
rules,
ruleForms,
onSubmit,
//文件上传
loading,
handleChange,
beforeUpload,
previewType,
selfUpload,
//文件下载
downApp,
//编辑
editGroup,
detailGroup,
removeGroup,
addTasks,
dateFormat,
changes
}
},
components: {
tableOperation,
ADatePicker: DatePicker,
aModal: modal,
ATabs: Tabs,
ATabPane: Tabs.TabPane,
AUpload: upload,
ATooltip: tooltip,
FileTextOutlined,
pdf,
UploadOutlined,
}
};
数据源
EmergencyManageJson.js:
export const column = [{
title: '序号',
dataIndex: 'index',
key: 'id',
slots: {
customRender: 'index'
},
ellipsis: true,
align: 'center',
width: "120px"
}, {
title: '预案名称',
dataIndex: 'name',
key: 'id',
ellipsis: true,
align: 'center'
},{
title: '预案开始时间',
dataIndex: 'startTime',
key: 'id',
slots: {
customRender: 'startTime'
},
ellipsis: true,
align: 'center'
},{
title: '预案结束时间',
dataIndex: 'endTime',
key: 'id',
slots: {
customRender: 'endTime'
},
ellipsis: true,
align: 'center'
},{
title: '预案状态',
dataIndex: 'statusType',
slots: {
customRender: 'statusType'
},
key: 'id',
ellipsis: true,
align: 'center'
}, {
title: '预案描述',
dataIndex: 'describeCommon',
key: 'id',
ellipsis: true,
align: 'center'
},{
title: '流程名称',
dataIndex: 'flowName',
key: 'id',
ellipsis: true,
align: 'center'
},{
title: '操作',
dataIndex: 'x',
key: 'id',
slots: {
customRender: 'action'
},
fixed: "right",
align: 'center',
width: "220px"
},
]
export let paginations = {
total: 0,
current: 1,
pageSize: 10, //每页中显示10条数据
showSizeChanger: true,
pageSizeOptions: ["10", "20", "50", "100"], //每页中显示的数据
showTotal: total => `共有 ${total} 条数据`, //分页中显示总的数据
}
export let searchForms = {
current: 1,
size: 10,
tableData: [], //列表table
name: "", //预案名称
statusType: undefined, //预案状态
startTime: "",//预案开始时间
endTime: "",//预案结束时间
btnGathers: {
downTemplate: false,
export: false,
import: false,
add: true
},
}
export const rule = {
describeCommon: [{
required: true,
message: '请输入预案描述',
trigger: 'blur'
}],
startTime: [{
required: true,
message: '请选择时间',
trigger: 'change'
}],
endTime: [{
required: true,
message: '请选择时间',
trigger: 'change'
}],
name: [{
required: true,
message: '请输入名称',
trigger: 'blur'
}],
statusType: [{
required: true,
message: '请选择状态',
trigger: 'blur'
}],
maintenanceNames: [{
required: true,
message: '请上传文件',
trigger: 'blur'
}],
}
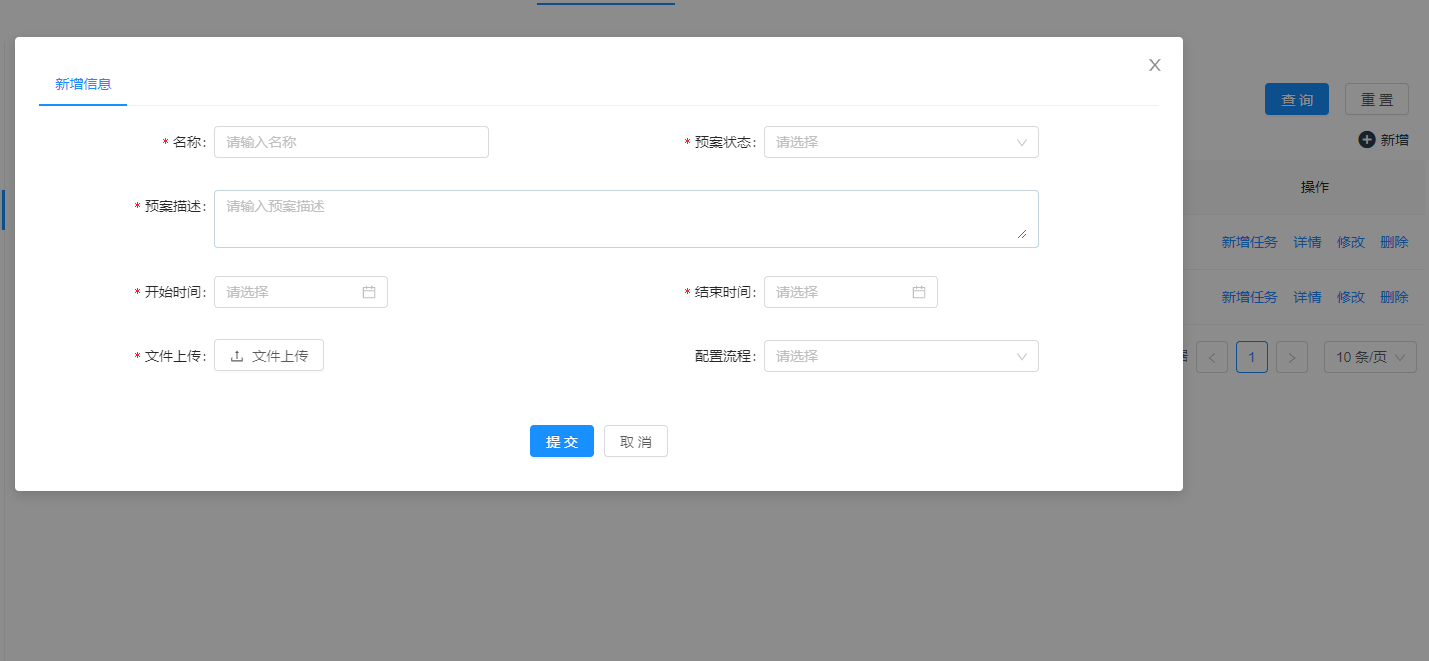
效果图:

新增

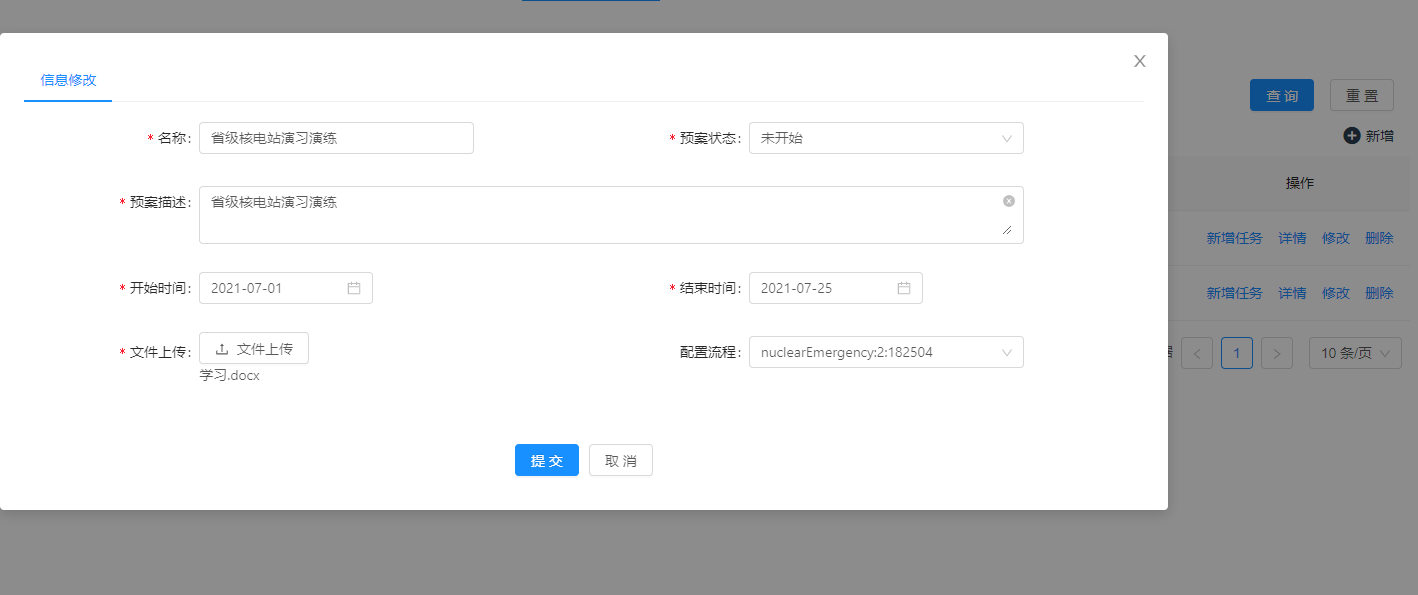
修改

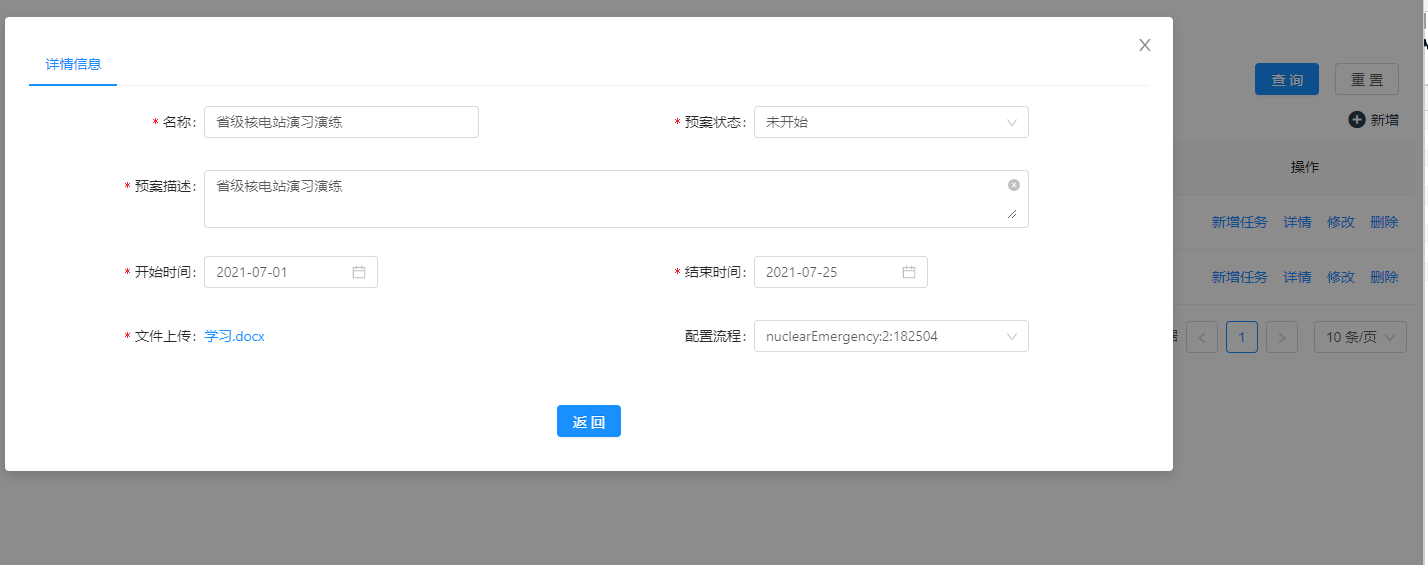
详情查看

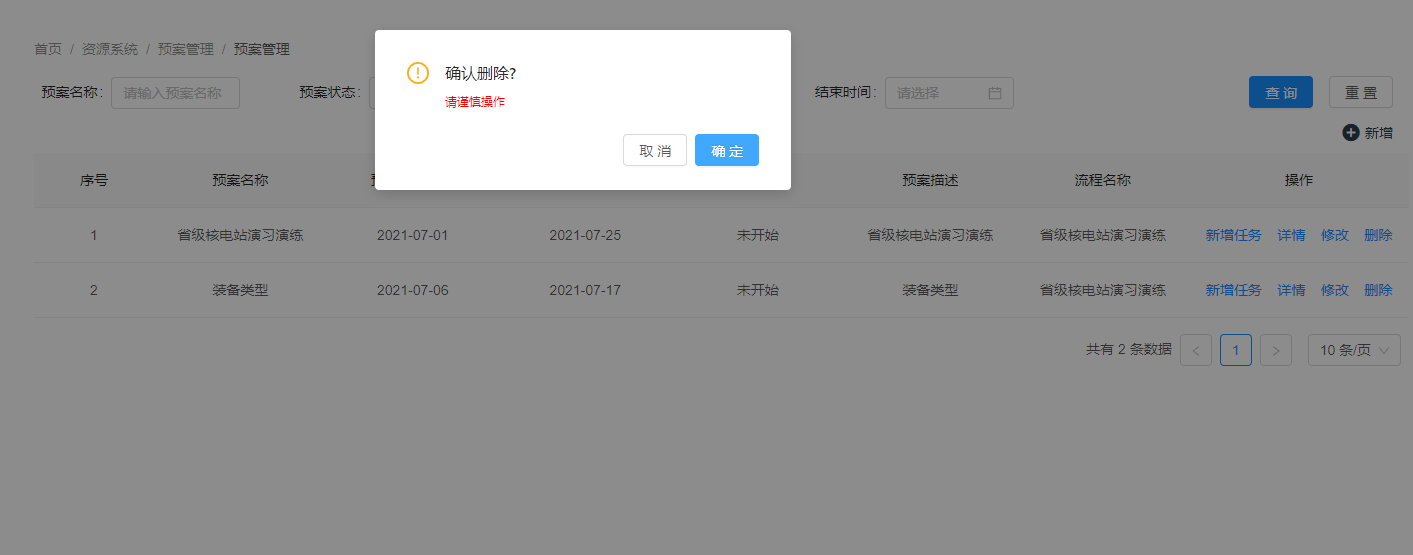
删除

最后
以上就是直率小松鼠最近收集整理的关于Vue3.0 + ant 增删改查的全部内容,更多相关Vue3.0内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复