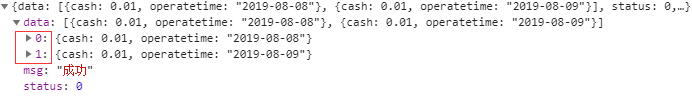
一、添加数据前

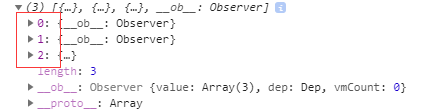
二、添加数据后

三、实现方法
setPayWaySummaryList() {
// summaryArr格式和接口的要一样,summaryArr为添加到data的第三条数据 const summaryArr = { cash: 0, pos: 0, wechat: 0, cb: 0, bc: 0, name: '合计', }; const arrLength = this.statisticalQuery.length;// 查询接口数据数组长度 for (let i = 0; i < arrLength; i++) { summaryArr.cash += this.statisticalQuery[i].cash || 0; summaryArr.pos += this.statisticalQuery[i].pos || 0; summaryArr.wechat += this.statisticalQuery[i].wechat || 0; summaryArr.cb += this.statisticalQuery[i].cb || 0; summaryArr.bc += this.statisticalQuery[i].bc || 0; } this.statisticalQuery.push(summaryArr); },
转载于:https://www.cnblogs.com/wangyuxue/p/11326279.html
最后
以上就是天真小霸王最近收集整理的关于vue给请求接口数据增加一行新数据的全部内容,更多相关vue给请求接口数据增加一行新数据内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复