前言
在 Vue2 中,两个同级(兄弟关系)的组件传递数据,都是利用一个叫 EventBus 事件总线,利用这根总线,可以让两个毫无关系的组件进行通信。
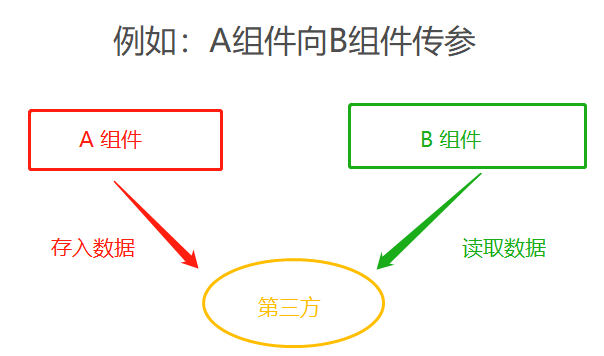
其实这个问题的本质核心解决方案,就一句话。通过第三个 “东西”,一个往里写,一个读取。

而有的同学呢,选择了另外一种方式,那就是借助 Vuex 状态管理,同样的道理,借助第三方。
Mitt.js 安装及使用方法
那么在 Vue3 中,如何实现兄弟组件传参呢?
来看下官方文档,对于这件事的描述:
https://v3.cn.vuejs.org/guide/migration/events-api.html#%E6%A6%82%E8%A7%88
好,我们来使用 MITT 第三方库,首先第一步就是安装。
在项目根目录,执行命令:
// 来先来 ls 命令输出一下文件列表
cnpm install --save mitt
我这块用淘宝源 cnpm,如果不行就用
最后
以上就是微笑面包最近收集整理的关于Vue3 - 使用 mitt.js 进行组件通信(兄弟关系)的全部内容,更多相关Vue3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复