1.什么是全局事件总线
全局事件总线并不是Vue的一个API,而是开发者们总结出来的一个巧妙的写法,他的原理是在vue的原型上添加一个属性,而这个属性我们全部的vue以及vue组件都可以检测到,并且修改,从而实现数据的互通
2.为什么要有全局事件总线
假如我们需要复杂的组件之间通信,借助父子组件的prop属性就显得有点无力了,这时候就可以使用消息总线的写法
3.如何使用

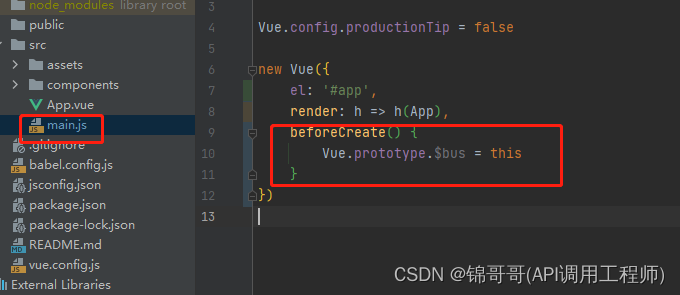
只需要在main.js中添加红框代码即可
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el: '#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
}
})
4.注意点
- VueX也可以共享数据以及事件啊,为什么不用VueX,用这个
首先VueX是相对更加重量级,他更主要的任务是去掌管整个项目中用到的通用数据,重点在于对数据的统一管理。例如用户登录成功后的信息,全局每个地方都要用到,或者像封装起来的Axios请求,全部放在VueX统一调用。而事件总线相对来说很灵活,适用于处理复杂组件之间难以通信的问题。 - $bus只能叫这个吗
你喜欢叫什么都可以,约定俗成大家都会叫这个 - 全局总线,全部人都可以触碰到$bus这个属性,那会不会存在冲突,比如我在 $bus中加了两个a属性,会有问题吗
会的,会被覆盖,所以后面的例子会说明,使用总线有两个注意事项 ①严格规范调用时候,使用的函数名(可以用一个常量文件来声明规范)②在组件销毁的时候,需要清除对应的总线事件,避免干扰 - 不要过依赖事件总线,如果父子组件通信依然是最好使用Vue的语法,this.$emit,而不要依赖总线 $bus去发送,因为当总线事件太多了,可能会出现名称冲突的问题,不好排查
- vue也支持消息的订阅与发布,原理与总线类似,但是需要引入第三方库,写法也十分简单,但是更推荐使用vue自身的消息总线
5.使用

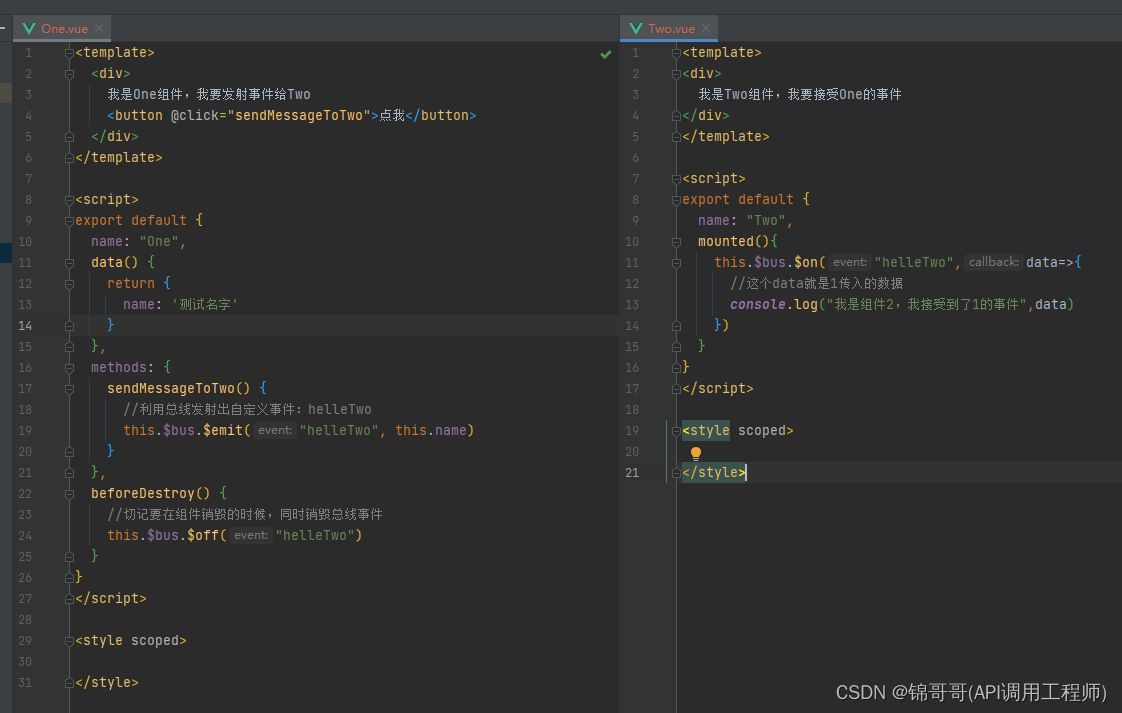
<template>
<div>
我是One组件,我要发射事件给Two
<button @click="sendMessageToTwo">点我</button>
</div>
</template>
<script>
export default {
name: "One",
data() {
return {
name: '测试名字'
}
},
methods: {
sendMessageToTwo() {
//利用总线发射出自定义事件:helleTwo
this.$bus.$emit("helleTwo", this.name)
}
},
beforeDestroy() {
//切记要在组件销毁的时候,同时销毁总线事件
this.$bus.$off("helleTwo")
}
}
</script>
<style scoped>
</style>
<template>
<div>
我是Two组件,我要接受One的事件
</div>
</template>
<script>
export default {
name: "Two",
mounted(){
this.$bus.$on("helleTwo",data=>{
//这个data就是1传入的数据
console.log("我是组件2,我接受到了1的事件",data)
})
}
}
</script>
<style scoped>
</style>
最后
以上就是称心红酒最近收集整理的关于vue全局事件总线的全部内容,更多相关vue全局事件总线内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复